Δέστε τις ζώνες σας
Πρόσφατα εγκρίθηκα να χρησιμοποιήσω το Github Copilot με τον ιδιωτικό μου λογαριασμό Github και έκτοτε μπορώ να χρησιμοποιώ το εργαλείο κατά τον καθημερινό μου προγραμματισμό. Σε αυτό το άρθρο θέλω να μοιραστώ την πρώτη μου εμπειρία με αυτόν τον ισχυρό βοηθό κώδικα.
Τι κάνει το Github Copilot - και τι όχι
Το Github Copilot είναι εξαιρετικά καλό στην κατανόηση του περιβάλλοντος στο οποίο εργάζεστε αυτήν τη στιγμή και μπορεί επομένως να παρέχει πολύ ακριβείς προτάσεις συμπλήρωσης κώδικα. Αυτό σημαίνει επίσης ότι οι προγραμματιστές θα βασίζονται όλο και λιγότερο σε προκαθορισμένα αποσπάσματα κώδικα, για παράδειγμα για τη γρήγορη διάταξη μιας ασύγχρονης συνάρτησης ή ενός στοιχείου React.js.
Το Github Copilot μπορεί να ανιχνεύσει το μοτίβο που χρησιμοποιείτε, για παράδειγμα αναλύοντας μια σειρά σημείων δεδομένων ή μια διεπαφή, και μπορεί να χρησιμοποιήσει σωστά αυτές τις πληροφορίες όταν έχει πρόσβαση σε αυτά τα δεδομένα σε μια κλήση συνάρτησης, για να παρέχει ένα απλό παράδειγμα.
Το εργαλείο δεν κωδικοποιεί τα πάντα για εσάς. Κατανοεί το τρέχον πλαίσιο και τις προθέσεις σας και είναι σε θέση να παρέχει πολύ ακριβείς προτάσεις κώδικα με βάση αυτές τις πληροφορίες.
Πραγματικές χρήσεις στα χόμπι μου
Εντάξει, αρκετές από τις βασικές πληροφορίες! Εάν θέλετε να μάθετε περισσότερα σχετικά με την εφαρμογή του Github Copilot, ελέγξτε τους συνδέσμους στο προσάρτημα στο τέλος της σελίδας.
Το υπόλοιπο αυτού του άρθρου θα δείξει τις εμπειρίες μου από τον πραγματικό κόσμο με το Github Copilot. Συνολικά, μπορώ να συμπεράνω ότι είναι η πιο ισχυρή βοήθεια κωδικοποίησης που έχω δει ποτέ. Λαμβάνοντας υπόψη ότι αυτή είναι μόνο η πρώτη έκδοση, είναι ακόμα πιο εντυπωσιακό το πώς το Github Copilot κατανοεί τις προθέσεις μου και μπορεί να παρέχει τις σωστές προτάσεις.
Javascript
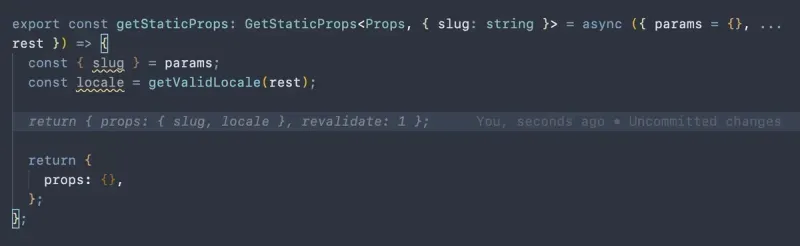
Ας ξεκινήσουμε με μερικές απλές συμπληρώσεις κώδικα Javascript. Οι προτάσεις συμπεραίνουν σωστά το πλαίσιο και κατανοούν την πρόθεσή μου να γράψω μια νέα διαδρομή ή



React.js και αγκίστρια
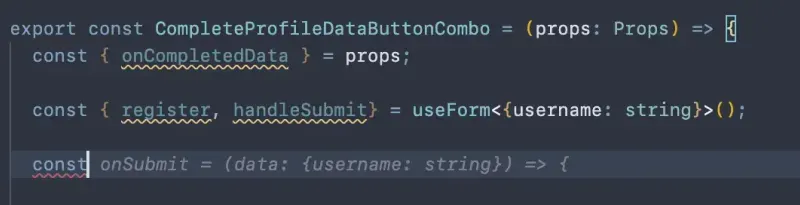
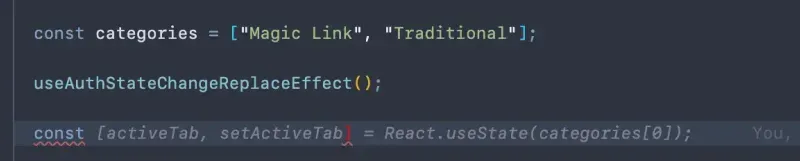
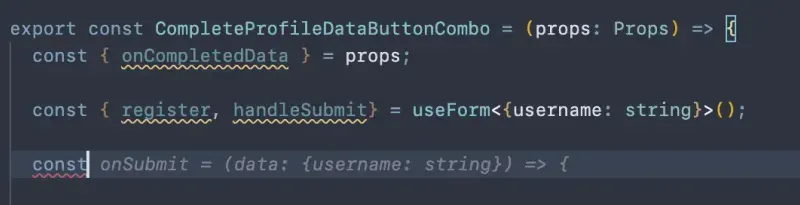
Τα παρακάτω στιγμιότυπα οθόνης δείχνουν τις πρώτες μου συναντήσεις με προτάσεις για τα hook του React, αν και είναι εντυπωσιακά ακριβή. Το πρώτο στιγμιότυπο οθόνης δείχνει ένα πρόγραμμα χειρισμού καρτελών, το οποίο δεν είχε ακόμη εφαρμοστεί στο στοιχείο (το ίδιο το κοντέινερ καρτέλας εφαρμόστηκε).
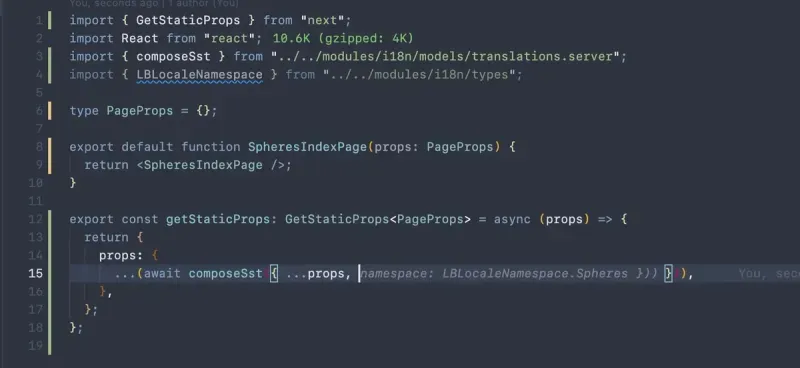
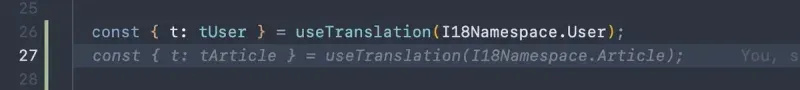
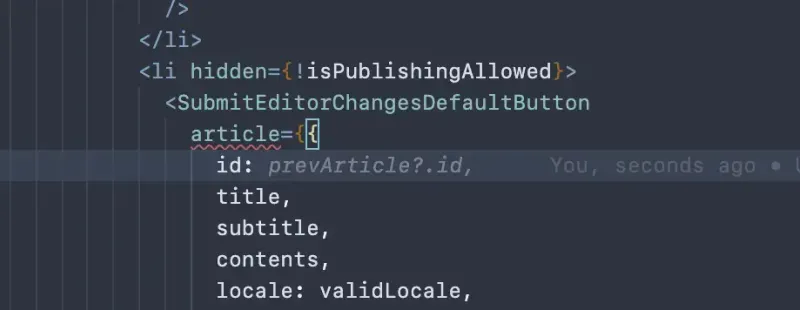
Το άλλο στιγμιότυπο οθόνης λήφθηκε στο άρθρο-συστατικό και, όπως μπορείτε να δείτε, υποθέτει σωστά ότι θέλω επίσης να φορτώσω τις σχετικές μεταφράσεις σε αυτό το μέρος του κώδικα.


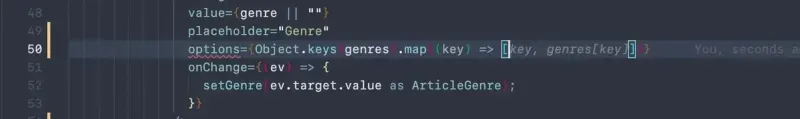
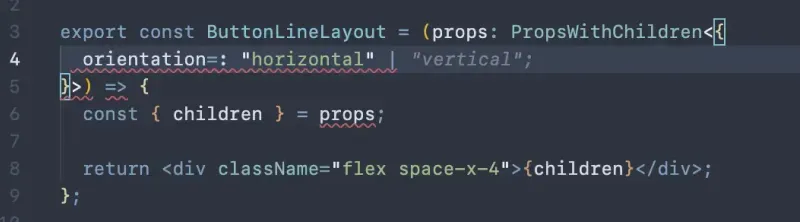
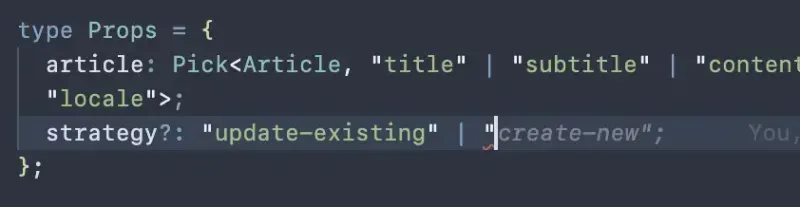
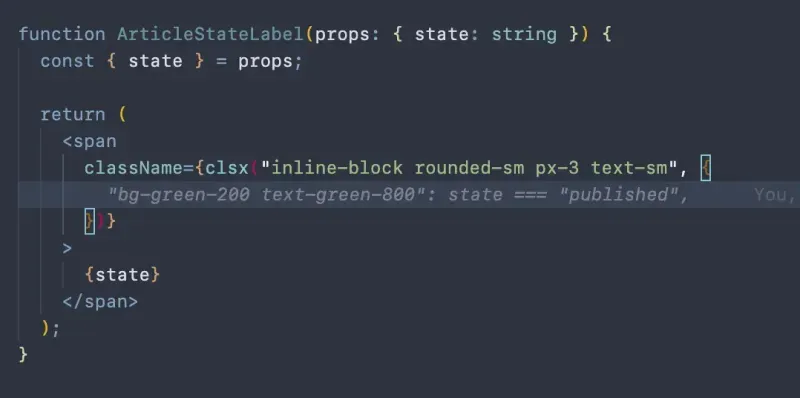
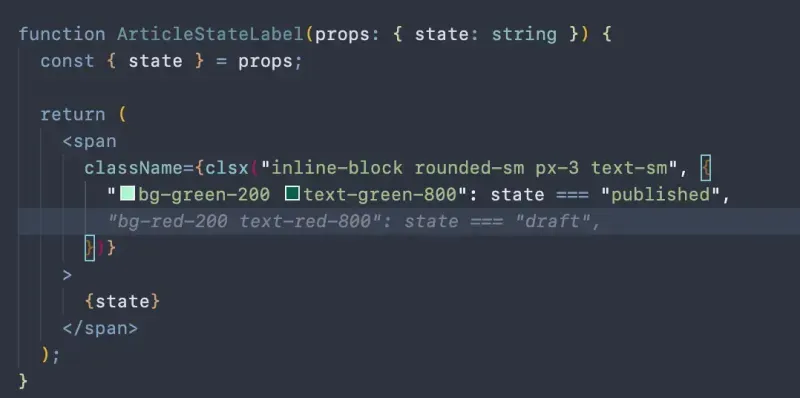
Τα επόμενα παραδείγματα δείχνουν πώς το Github Copilot συμπεραίνει σωστά άλλα μέρη κατά την ανάπτυξη React.js-components.




Προτάσεις για μειωτήρα
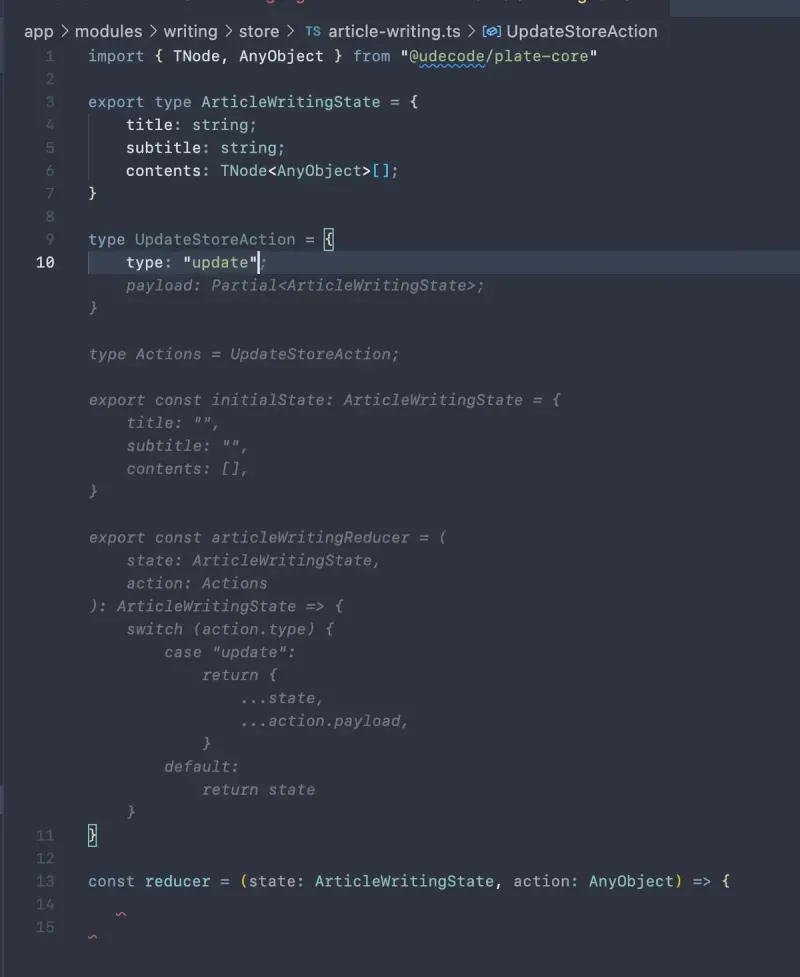
Πιθανώς η πιο εντυπωσιακή εμπειρία που είχα ήταν όταν το εργαλείο παρείχε βασικά έναν πλήρη μειωτήρα για χρήση με το useReducer.

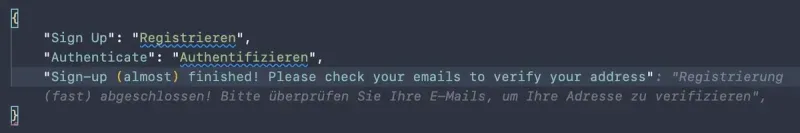
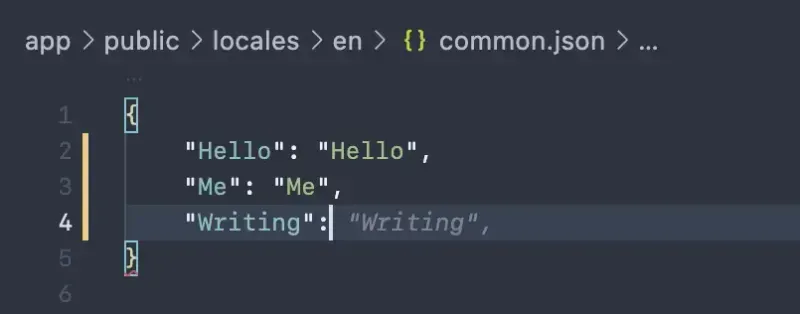
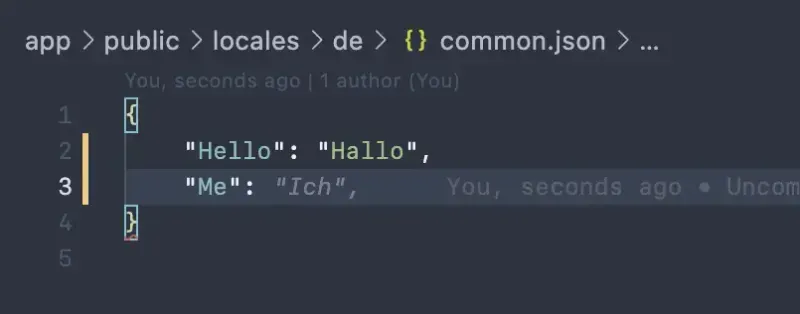
Αρχεία JSON για μεταφράσεις
Οι παρακάτω προτάσεις είναι επίσης πραγματικά εντυπωσιακές, καθώς δεν παρέχουν συμπλήρωση κώδικα, αλλά σωστές μεταφράσεις. Όλες οι μεταφράσεις καλύπτονται από κάθε τοπική ρύθμιση και για τα γερμανικά αρχεία, το Github Copilot παρείχε γερμανικές μεταφράσεις για τα αγγλικά κλειδιά. Το μυαλό λυγίζει πράγματα!



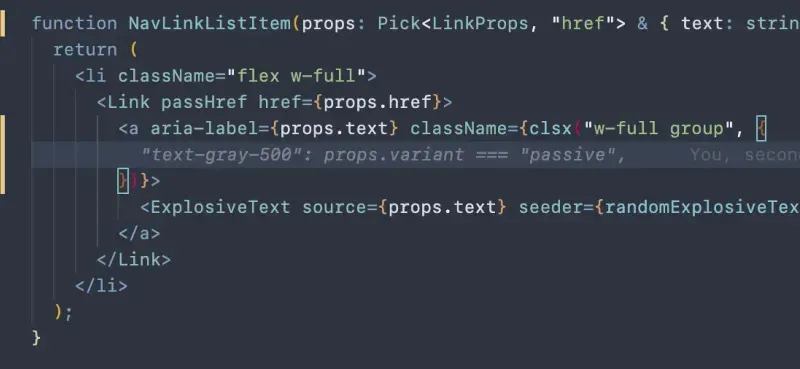
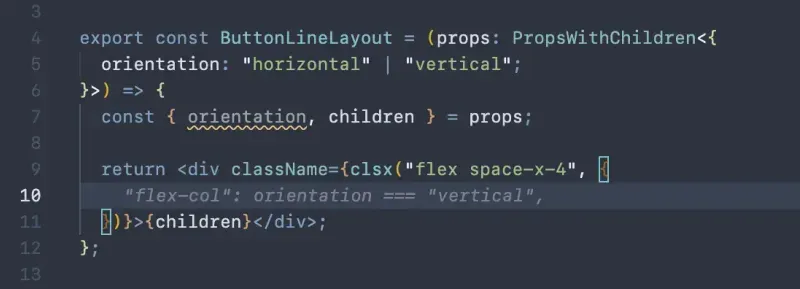
Ολοκληρώσεις CSS
Επίσης πολύ καλές είναι οι προτάσεις για τα Tailwind.css-styles. Οι παρεχόμενες συμπληρώσεις κώδικα είναι επί τόπου και συνάγονται σωστά από το περιβάλλον.




Επόμενο.js
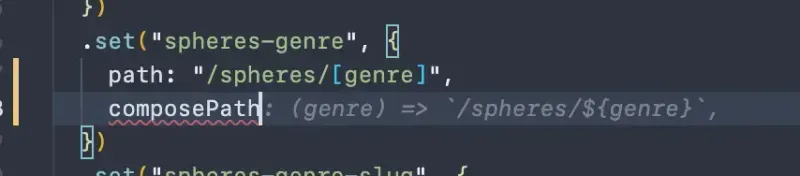
Πέρα από το React.js, το Github Copilot κατανοεί επίσης το πλαίσιο ενός έργου Next.js και μπορεί να παρέχει σχετικές προτάσεις, για παράδειγμα όταν γράφει τον κώδικα από την πλευρά του διακομιστή για στρατηγικές δημιουργίας στατικών τοποθεσιών.