अपनी कुर्सी की पेटी बांध लें
मुझे हाल ही में अपने निजी जीथब-खाते के साथ जीथब कोपिलॉट का उपयोग करने की मंजूरी दी गई थी और तब से मैं अपने दिन-प्रतिदिन की प्रोग्रामिंग के दौरान उपकरण का उपयोग करने में सक्षम हूं। इस लेख में मैं इस शक्तिशाली कोड सहायक के साथ अपना पहला अनुभव साझा करना चाहता हूं।
जीथब कोपिलॉट क्या करता है - और क्या नहीं
जीथब कोपिलॉट उस संदर्भ को समझने में असाधारण रूप से अच्छा है जिसमें आप वर्तमान में काम कर रहे हैं और इसलिए बहुत सटीक कोड पूर्णता सुझाव प्रदान कर सकते हैं। इसका मतलब यह भी है कि डेवलपर्स पूर्वनिर्धारित कोड स्निपेट्स पर कम और कम भरोसा करेंगे, उदाहरण के लिए एक एसिंक्रोनस फ़ंक्शन या रिएक्ट.जेएस-घटक को जल्दी से बाहर करने के लिए।
उदाहरण के लिए, जीथब कोपिलॉट आपके द्वारा उपयोग किए जा रहे पैटर्न का पता लगा सकता है, उदाहरण के लिए डेटा बिंदुओं या इंटरफ़ेस की एक सरणी का विश्लेषण करके, और एक सरल उदाहरण प्रदान करने के लिए फ़ंक्शन कॉल में इस डेटा तक पहुंचने पर इस जानकारी का सही उपयोग कर सकता है।
टूल आपके लिए सब कुछ कोड नहीं करता है। यह वर्तमान संदर्भ और आपके इरादों को समझता है, और इस जानकारी के आधार पर बहुत सटीक कोड सुझाव प्रदान करने में सक्षम है।
मेरे हॉबी प्रोजेक्ट्स में वास्तविक दुनिया के उपयोग
ठीक है, पर्याप्त पृष्ठभूमि जानकारी! यदि आप Github Copilot के कार्यान्वयन के बारे में अधिक जानना चाहते हैं, तो कृपया पृष्ठ के अंत में परिशिष्ट में दिए गए लिंक देखें।
इस लेख के बाकी हिस्सों में जीथब कोपिलॉट के साथ मेरे वास्तविक दुनिया के अनुभव दिखाई देंगे। कुल मिलाकर मैं यह निष्कर्ष निकाल सकता हूं कि यह अब तक की सबसे शक्तिशाली कोडिंग सहायता है। यह देखते हुए कि यह सिर्फ पहला संस्करण है, यह और भी प्रभावशाली है कि कैसे Github Copilot मेरे इरादों को समझता है और सही सुझाव दे सकता है।
जावास्क्रिप्ट
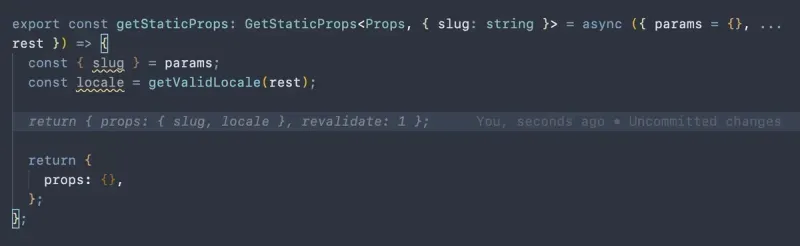
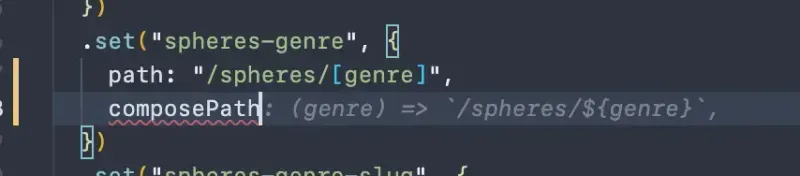
आइए कुछ सामान्य Javascript कोड पूर्णताओं के साथ प्रारंभ करें। सुझाव सही ढंग से संदर्भ का अनुमान लगाते हैं और एक नया मार्ग लिखने के मेरे इरादे को समझते हैं या



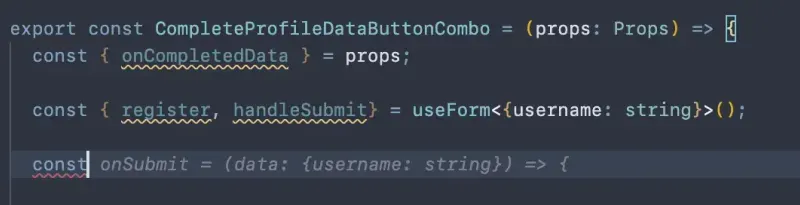
React.js और हुक
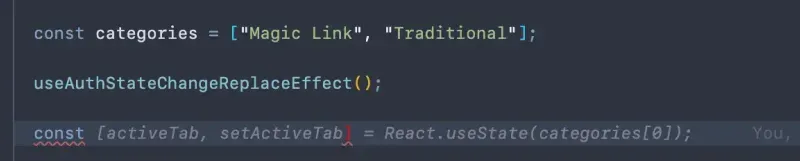
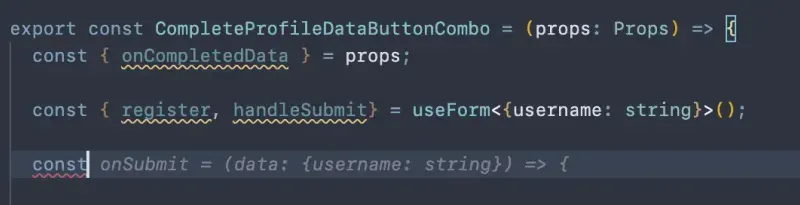
निम्नलिखित स्क्रीनशॉट रिएक्ट के हुक के सुझावों के साथ मेरी पहली मुठभेड़ दिखाते हैं, जो भी वे प्रभावशाली रूप से सटीक हैं। पहला स्क्रीनशॉट एक टैब-हैंडलर दिखाता है, जिसे अभी तक घटक में लागू नहीं किया गया था (टैब कंटेनर स्वयं लागू किया गया था)।
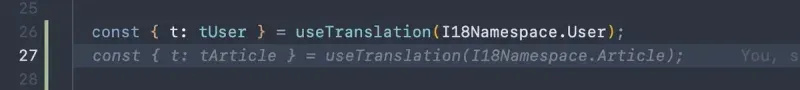
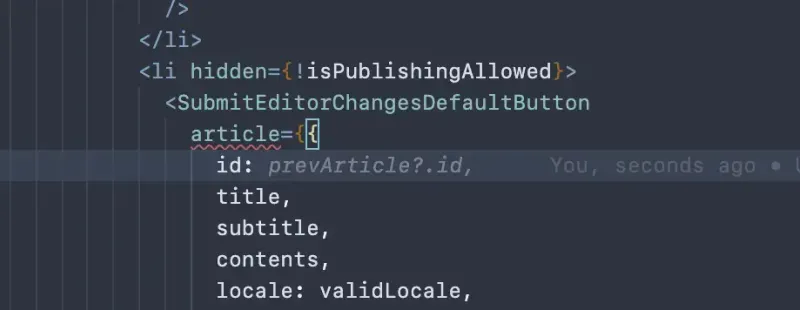
अन्य स्क्रीनशॉट आलेख-घटक में लिया गया था, और जैसा कि आप इसे सही ढंग से देख सकते हैं मान लें कि मैं कोड के इस भाग में संबंधित अनुवादों को भी लोड करना चाहता हूं।


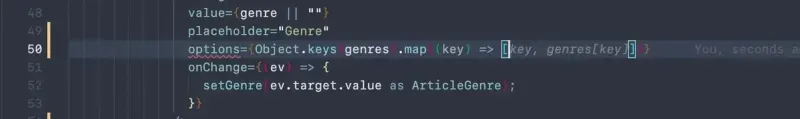
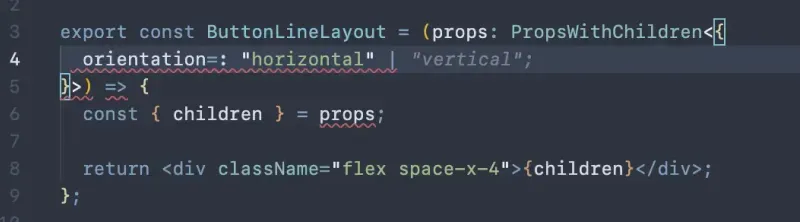
अगले उदाहरण दिखाते हैं कि कैसे रिएक्ट.जेएस-घटकों को विकसित करते समय जीथब कोपिलॉट अन्य भागों का सही ढंग से अनुमान लगाता है।




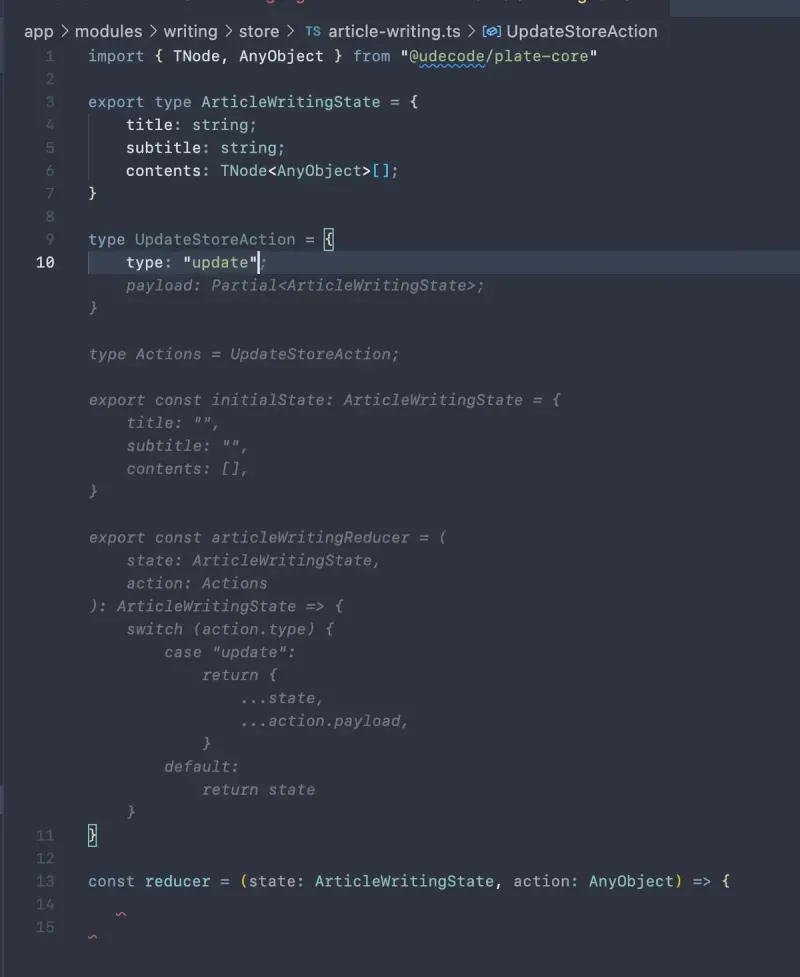
रेड्यूसर के लिए सुझाव
संभवत: मेरे पास सबसे प्रभावशाली अनुभव था जब उपकरण मूल रूप से useReducer के साथ उपयोग करने के लिए एक पूर्ण रेड्यूसर प्रदान करता था।

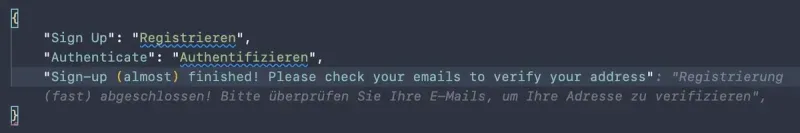
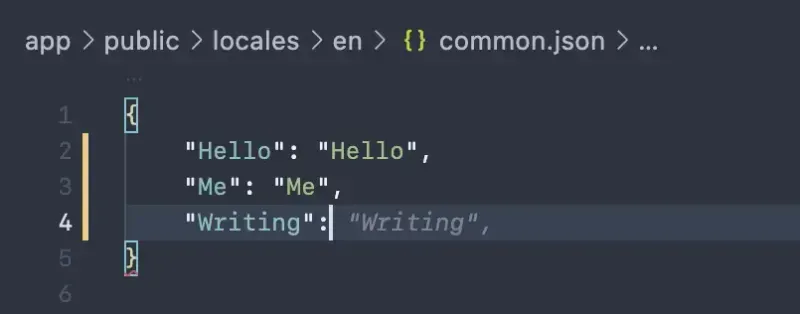
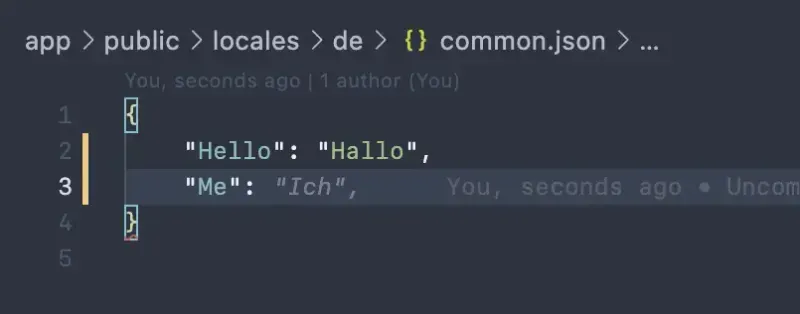
अनुवाद के लिए JSON-फ़ाइलें
निम्नलिखित सुझाव भी वास्तव में प्रभावशाली हैं, क्योंकि वे कोड पूर्णता प्रदान नहीं करते हैं, लेकिन सही अनुवाद प्रदान करते हैं। सभी अनुवाद प्रत्येक स्थान के अंतर्गत आते हैं, और जर्मन फ़ाइलों के लिए Github Copilot ने अंग्रेज़ी कुंजियों के लिए जर्मन अनुवाद प्रदान किए हैं। मन झुकने वाली बात!



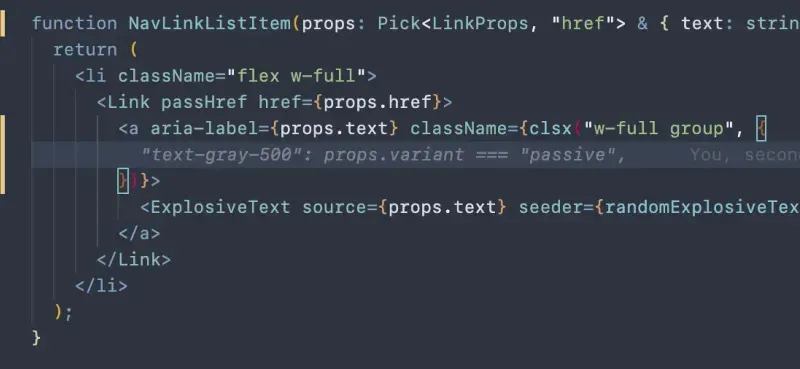
सीएसएस पूर्णताएं
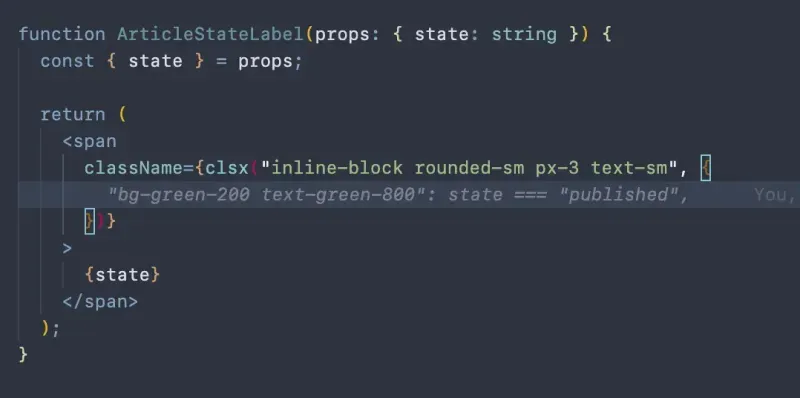
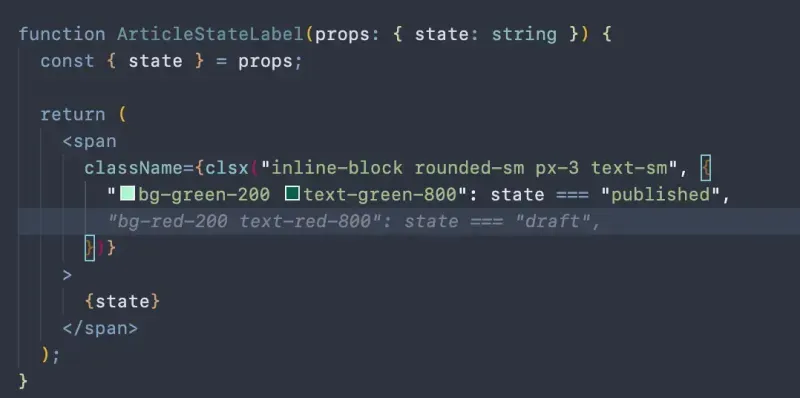
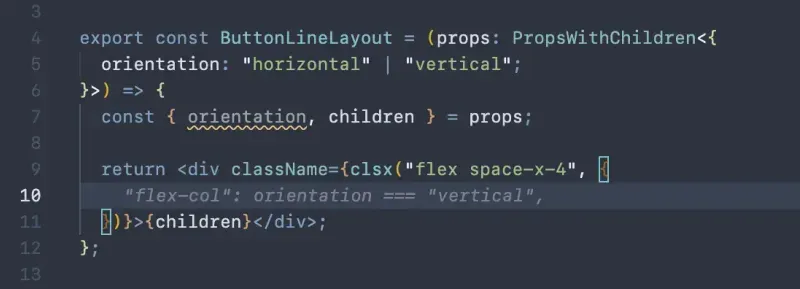
Tailwind.css-styles के लिए सुझाव भी बहुत अच्छे हैं। प्रदान की गई कोड पूर्णताएं हाजिर हैं और संदर्भ से सही ढंग से अनुमानित हैं।




अगला.जेएस
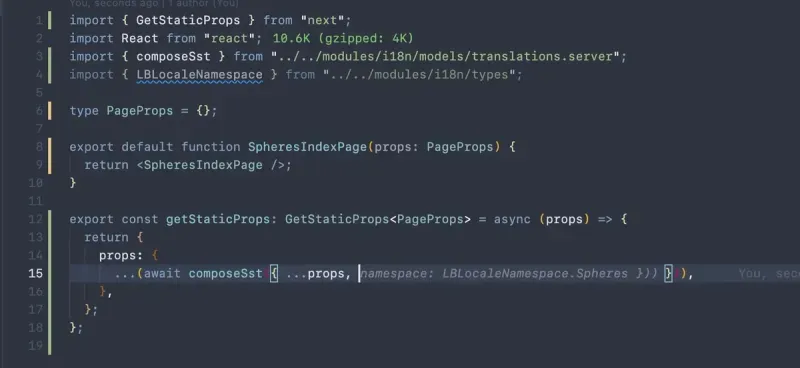
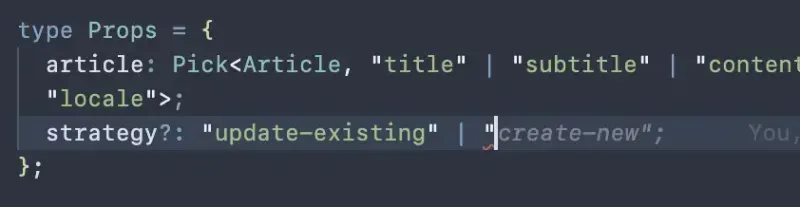
React.js से परे, Github Copilot एक Next.js-प्रोजेक्ट के संदर्भ को भी समझता है और प्रासंगिक सुझाव प्रदान कर सकता है, उदाहरण के लिए स्थिर साइट निर्माण रणनीतियों के लिए सर्वर-साइड कोड लिखते समय।