Fasten your seatbelts
I was recently approved to use Github Copilot with my private Github-account and have been able to use the tool during my day-to-day programming ever since. In this article I want to share my first experience with this powerful code assistent.
What Github Copilot does - and what not
Github Copilot is exceptionally good at understanding the context you’re currently working in and can therefore provide very precise code completion suggestions. This also means that developers will rely less and less on predefined code snippets, for instance to quickly lay out an asynchronous function or React.js-component.
Github Copilot can detect the pattern you’ve been using, for instance by analyzing an array of data points or an interface, and can correctly use this information when it accesses this data in a function call, to provide a simple example.
The tool does not code everything for you. It understands the current context and your intentions, and is able to provide very accurate code suggestions based on this information.
Real-world usages in my hobby projects
Alright, enough of the background information! If you want to learn more about Github Copilot’s implementation, please check out the links in the addendum at the end of the page.
The rest of this article will show my real world experiences with Github Copilot. Overall I can conclude that it’s the most powerful coding assistance I’ve ever seen. Considering this is just the very first version, it’s even more impressive how Github Copilot understands my intentions and can provide the right suggestions.
Javascript
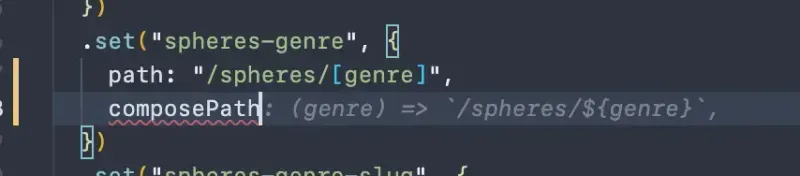
Let's start with some plain Javascript code completions. The suggestions correctly infer the context and understand my intention to write a new route or



React.js and hooks
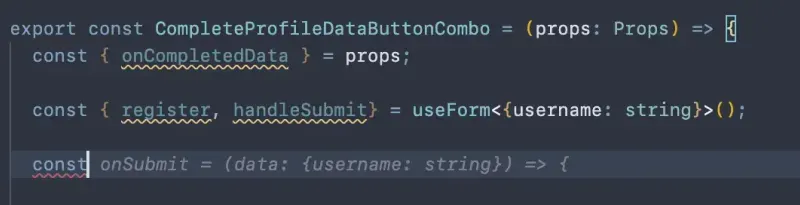
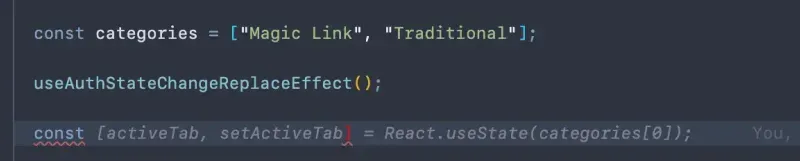
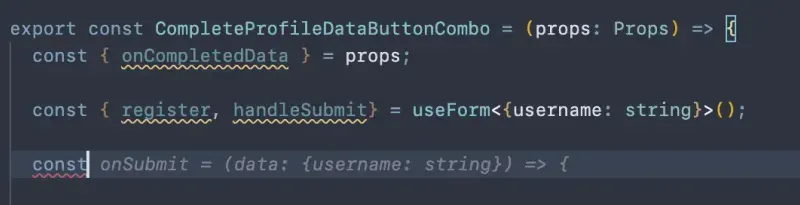
The following screenshots show my first encounters with suggestions for React's hooks, any they are impressively accurate. The first screenshot shows a tab-handler, which wasn't yet implemented in the component (the tab container itself was implemented).
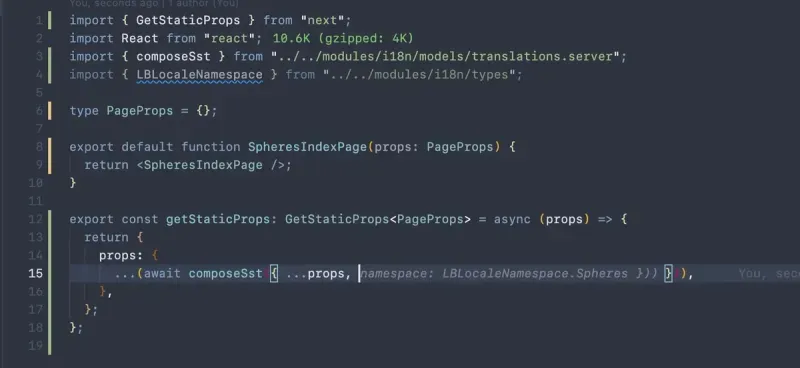
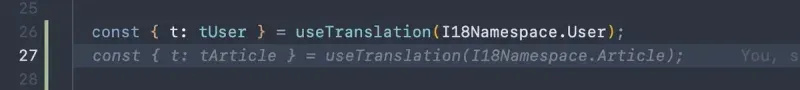
The other screenshot was taken in the article-component, and as you can see it correctly assumes I also want to load the related translations in this part of the code.


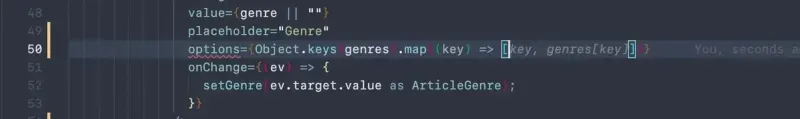
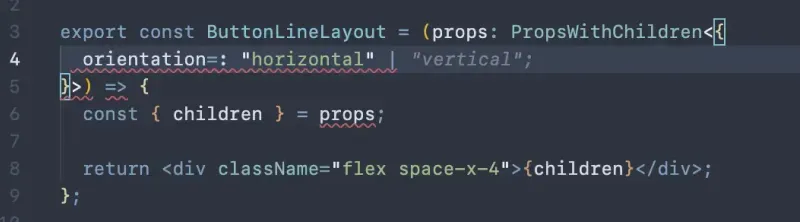
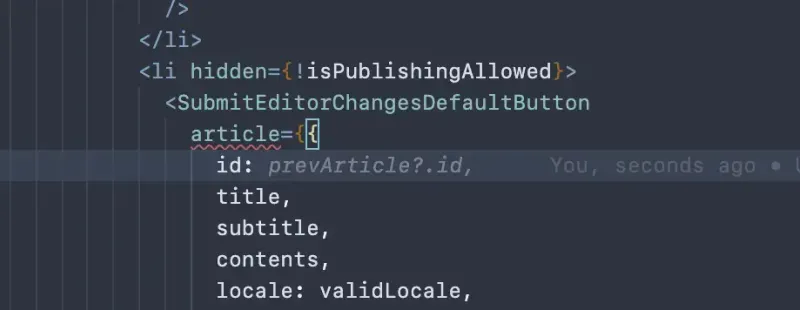
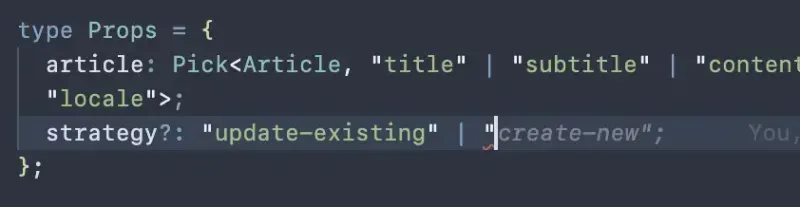
The next examples show how Github Copilot correctly infers other parts when developing React.js-components.




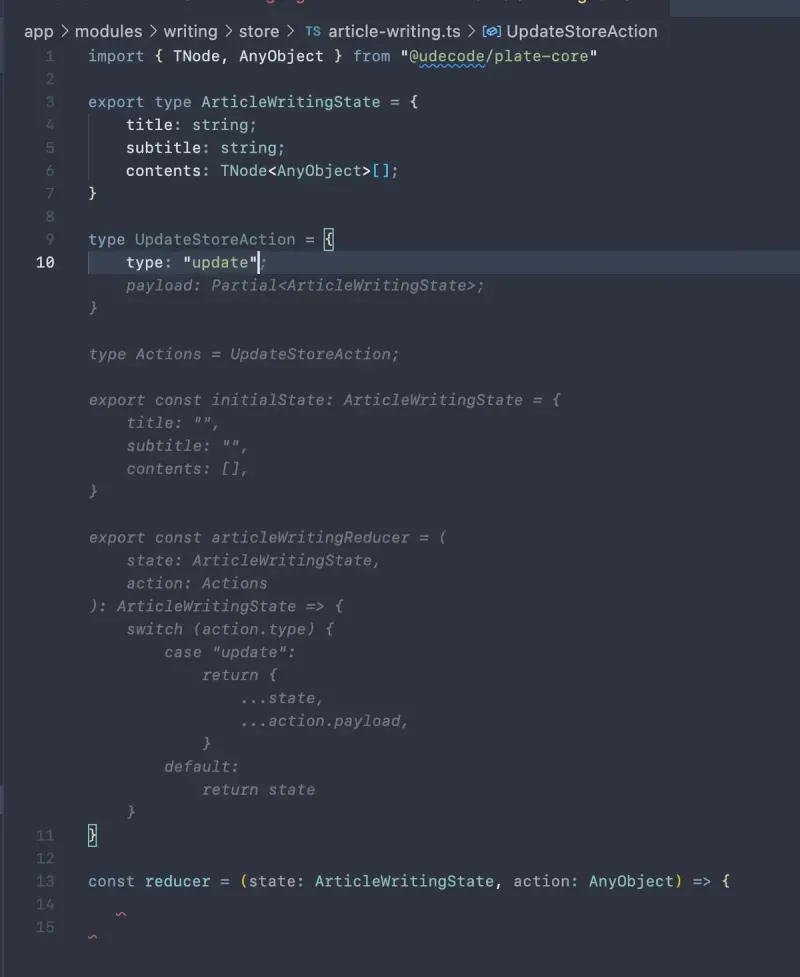
Suggestions for reducer
Probably the most impressive experience I had was when the tool provided basically a complete reducer to use with useReducer.

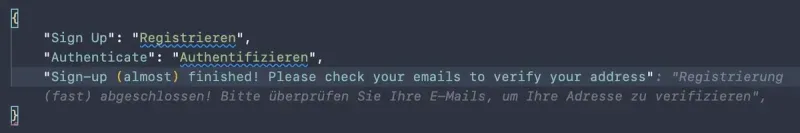
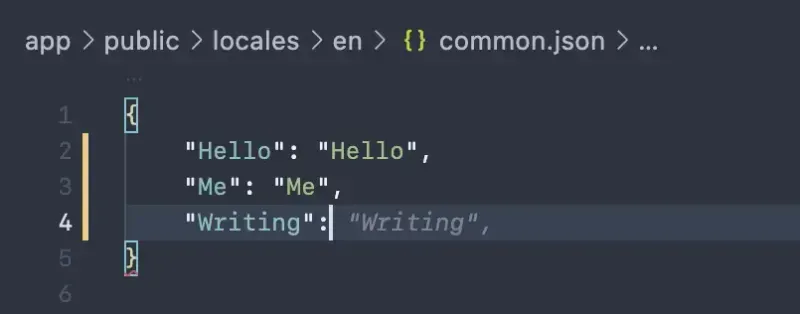
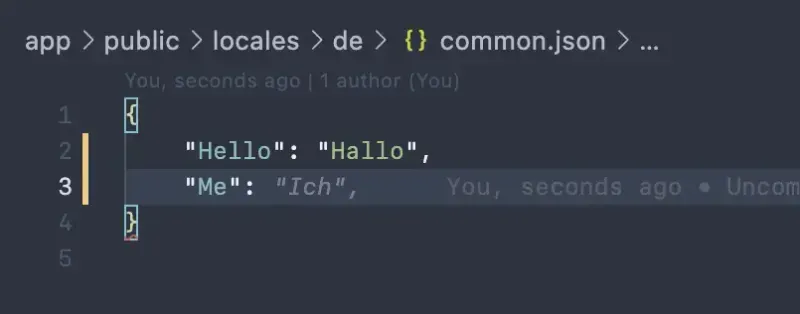
JSON-files for translations
The following suggestions are also really impressive, as they not provide code completion, but correct translations. All translations are scoped under each locale, and for the german files Github Copilot provided german translations for the english keys. Mind bending stuff!



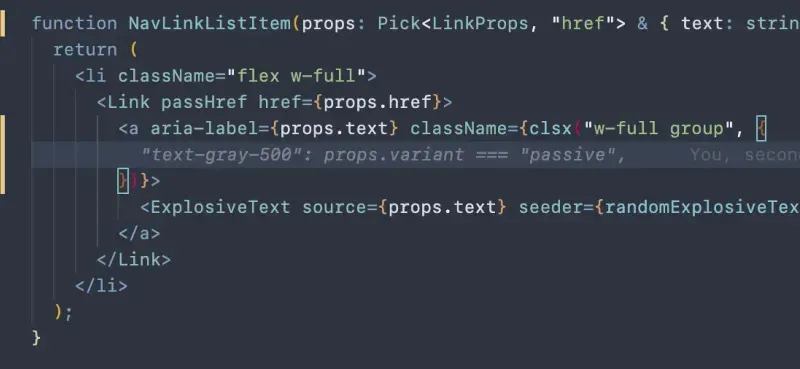
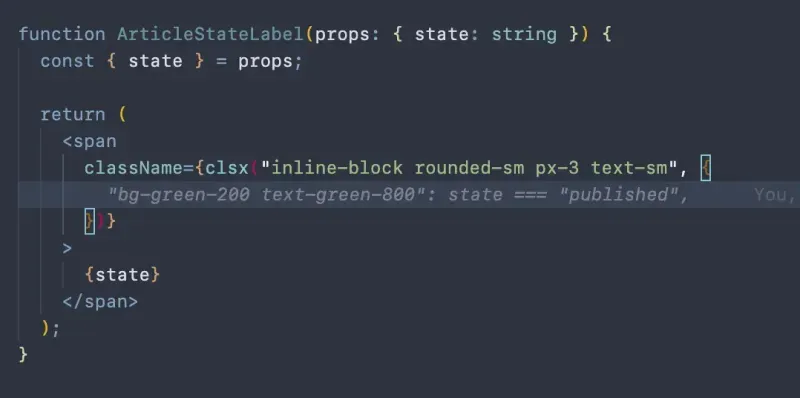
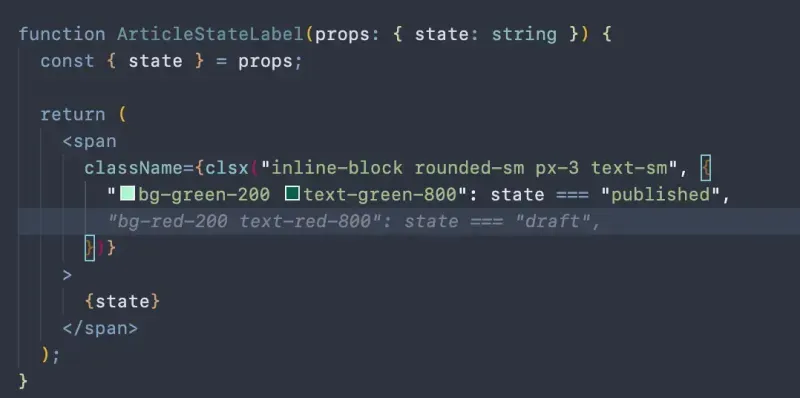
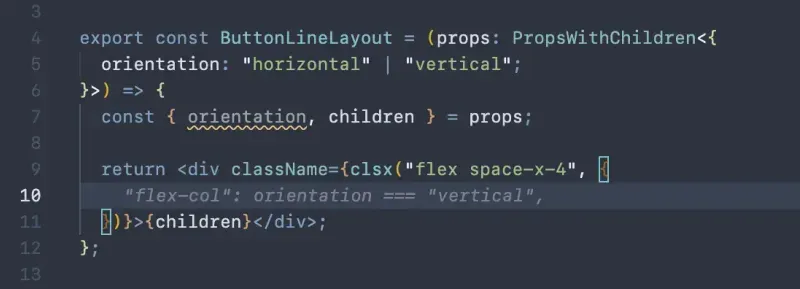
CSS completions
Also really well are suggestions for Tailwind.css-styles. The provided code completions are spot on and are correctly inferred from context.




Next.js
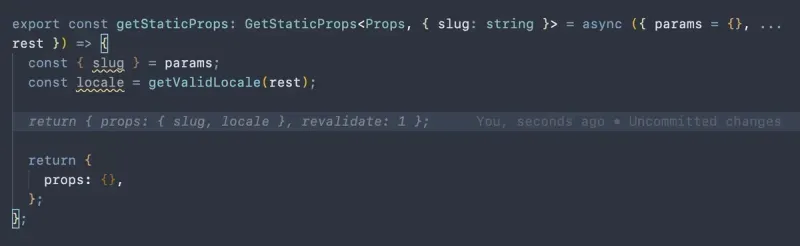
Beyond React.js, Github Copilot also understands the the context of a Next.js-project and can provide relevant suggestions, for instance when writing the server-side code for static site generation strategies.