Kösse be a biztonsági övét
Nemrég engedélyt kaptam a Github Copilot használatára a privát Github-fiókommal, és azóta is használhatom az eszközt a napi programozás során. Ebben a cikkben az első tapasztalatomat szeretném megosztani ezzel a hatékony kódsegéddel.
Mit csinál a Github Copilot – és mit nem
A Github Copilot rendkívül jó abban, hogy megértse azt a környezetet, amelyben éppen dolgozik, ezért nagyon pontos kódkiegészítési javaslatokat tud adni. Ez azt is jelenti, hogy a fejlesztők egyre kevésbé támaszkodnak előre meghatározott kódrészletekre, például egy aszinkron függvény vagy React.js-komponens gyors elrendezésére.
A Github Copilot képes észlelni az Ön által használt mintát, például adatpontok tömbjének vagy interfészének elemzésével, és helyesen tudja használni ezeket az információkat, amikor egy függvényhívás során hozzáfér ezekhez az adatokhoz, hogy egy egyszerű példát szolgáltasson.
Az eszköz nem kódol mindent helyetted. Megérti az aktuális környezetet és az Ön szándékait, és nagyon pontos kódjavaslatokat tud adni ezen információk alapján.
Valós felhasználások hobbiprojektjeimben
Rendben, elég a háttérinformációból! Ha többet szeretne megtudni a Github Copilot megvalósításáról, kérjük, tekintse meg az oldal végén található mellékletben található hivatkozásokat.
A cikk további része a Github Copilottal kapcsolatos valós tapasztalataimat mutatja be. Összességében azt a következtetést vonhatom le, hogy ez a leghatékonyabb kódolási segítség, amit valaha láttam. Tekintettel arra, hogy ez csak a legelső verzió, még lenyűgözőbb, ahogy a Github Copilot megérti a szándékaimat, és tud megfelelő javaslatokat adni.
Javascript
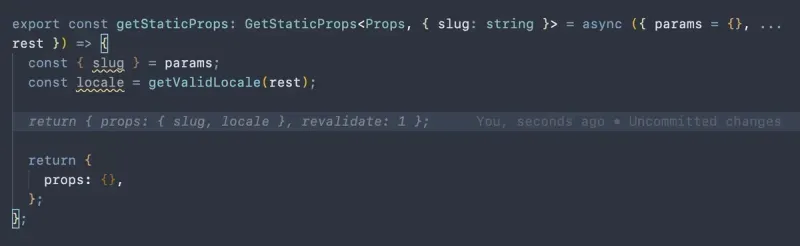
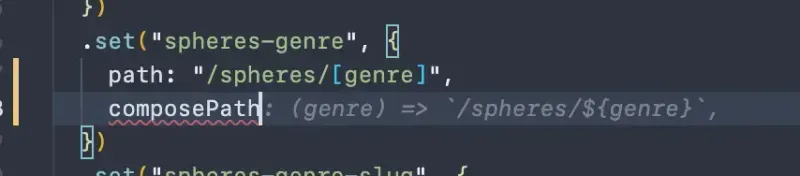
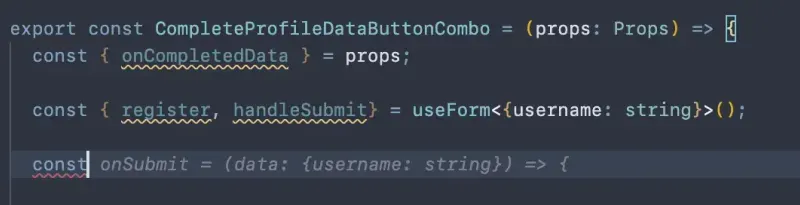
Kezdjük néhány egyszerű Javascript-kód kiegészítéssel. A javaslatok helyesen következtetnek a kontextusra és megértik szándékomat, hogy új útvonalat írjak ill



React.js és hook
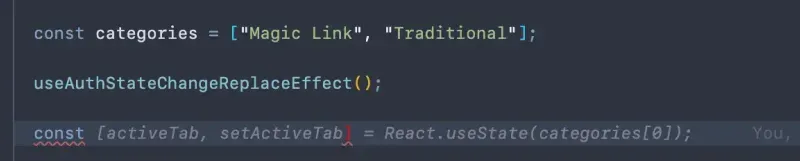
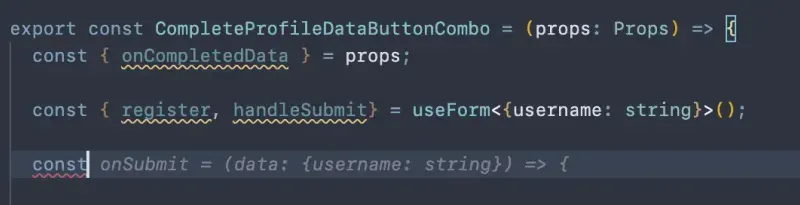
A következő képernyőképeken az első találkozásaim láthatók a React horgjaira vonatkozó javaslatokkal, ha azok lenyűgözően pontosak. Az első képernyőképen egy tabulátorkezelő látható, amely még nem volt implementálva a komponensben (maga a lapkonténer implementálva lett).
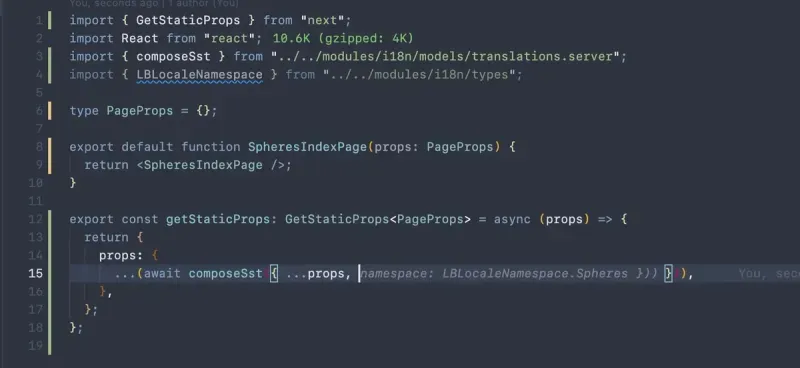
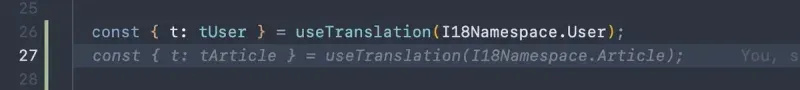
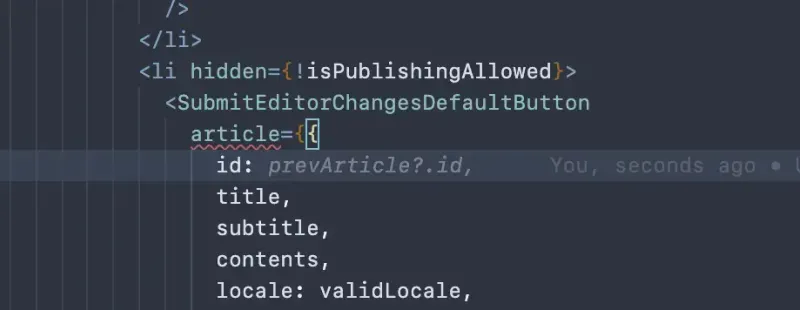
A másik képernyőkép a cikk-összetevőben készült, és amint jól látható, azt feltételezi, hogy a kapcsolódó fordításokat is be akarom tölteni a kód ezen részébe.


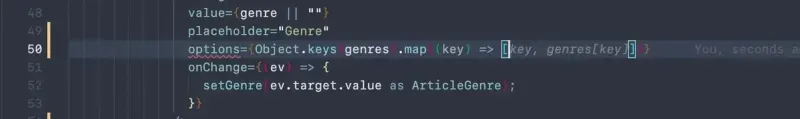
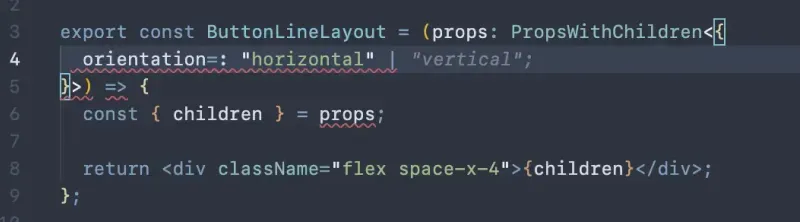
A következő példák bemutatják, hogy a Github Copilot hogyan következtet helyesen más részekre a React.js-komponensek fejlesztése során.




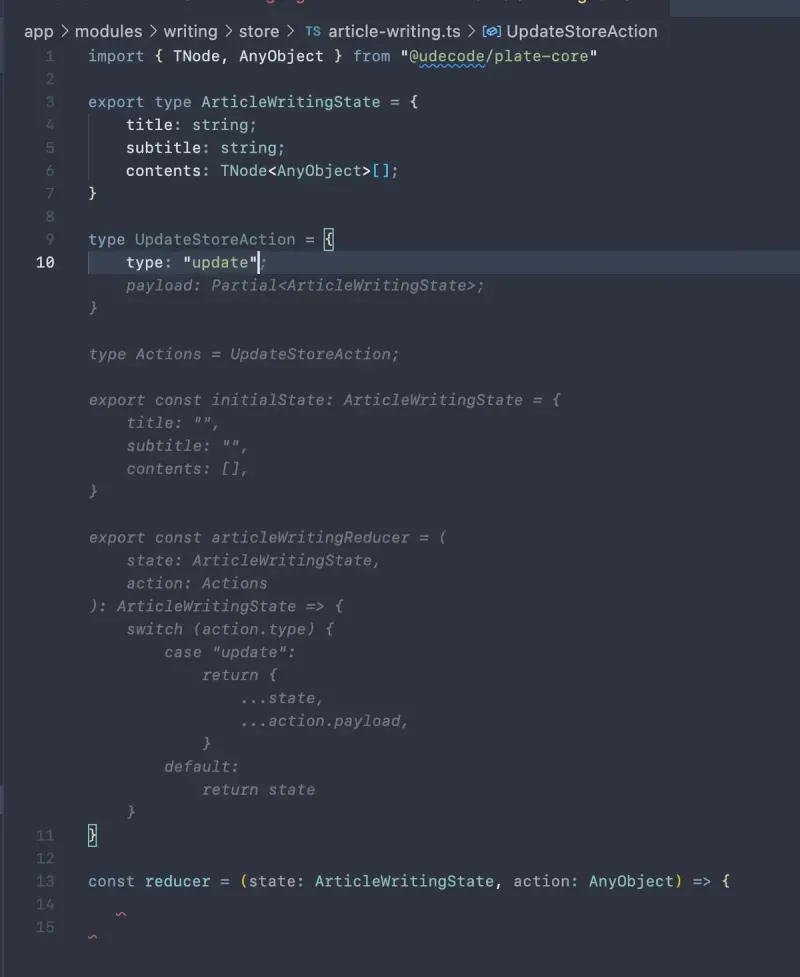
Javaslatok a reduktorhoz
Valószínűleg a leglenyűgözőbb élményem az volt, amikor az eszköz alapvetően egy teljes reduktort biztosított a useReducerrel való használatra.

JSON-fájlok a fordításokhoz
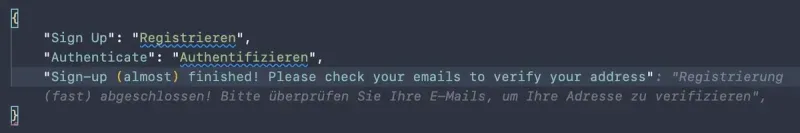
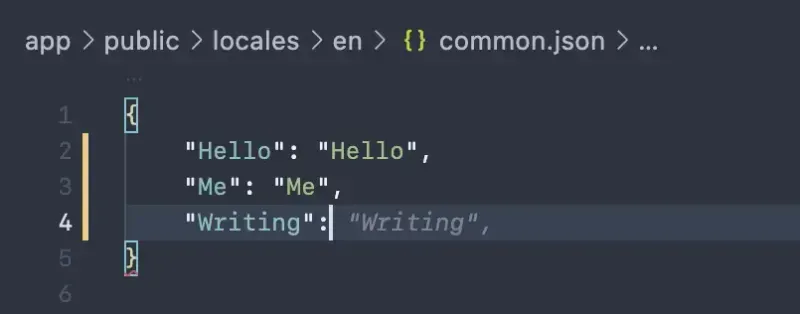
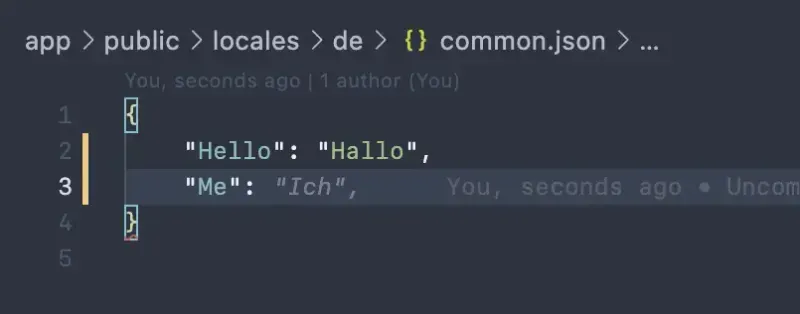
A következő javaslatok is igazán lenyűgözőek, hiszen nem kódkiegészítést, hanem helyes fordítást biztosítanak. Az összes fordítás hatóköre az egyes nyelvek szerint van meghatározva, és a német nyelvű fájlokhoz a Github Copilot biztosította a német nyelvű fordításokat az angol kulcsokhoz. Elgondolkodtató cucc!



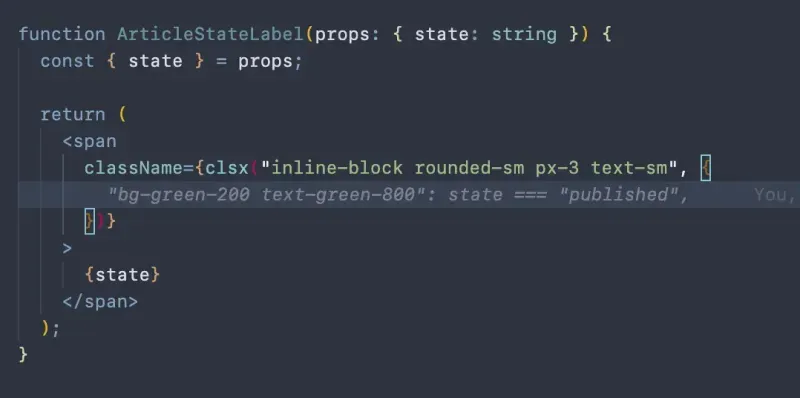
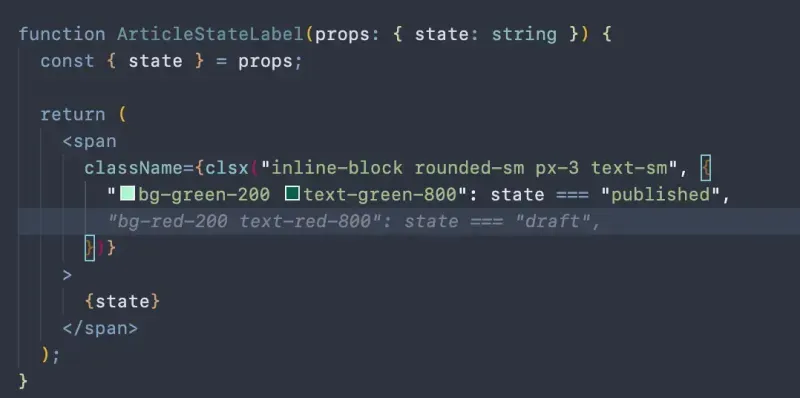
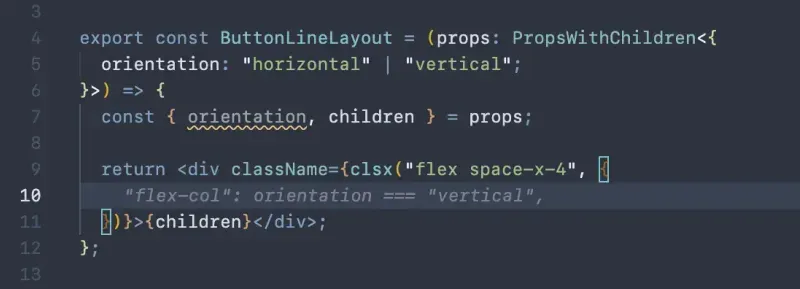
CSS befejezések
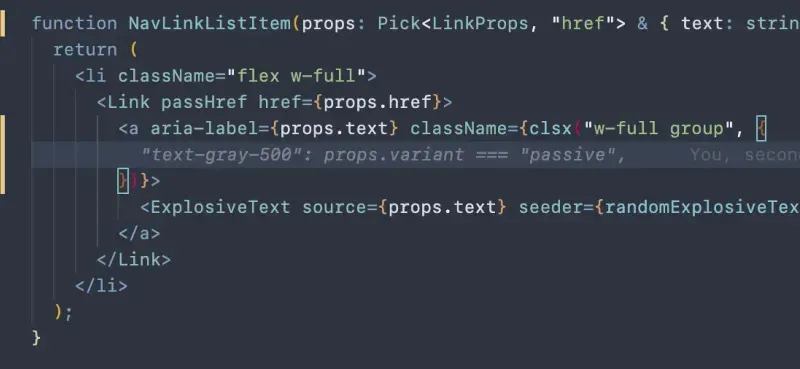
Szintén nagyon jók a Tailwind.css-styles-re vonatkozó javaslatok. A megadott kódkiegészítések azonnaliak, és helyesen következtetnek a kontextusból.




Next.js
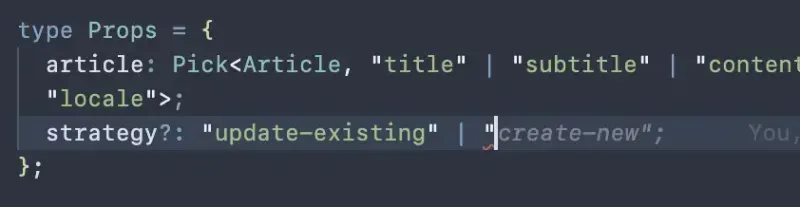
A React.js-n túl a Github Copilot megérti a Next.js-projekt kontextusát is, és releváns javaslatokat tud nyújtani, például a statikus webhelygenerálási stratégiák szerveroldali kódjának írásakor.