Abróchense los cinturones de seguridad
Recientemente fui aprobado para usar Github Copilot con mi cuenta privada de Github y he podido usar la herramienta durante mi programación diaria desde entonces. En este artículo quiero compartir mi primera experiencia con este poderoso asistente de código.
Que hace Github Copilot y que no
Github Copilot es excepcionalmente bueno para comprender el contexto en el que está trabajando actualmente y, por lo tanto, puede proporcionar sugerencias de finalización de código muy precisas. Esto también significa que los desarrolladores dependerán cada vez menos de fragmentos de código predefinidos, por ejemplo, para diseñar rápidamente una función asíncrona o un componente React.js.
Github Copilot puede detectar el patrón que ha estado usando, por ejemplo, analizando una matriz de puntos de datos o una interfaz, y puede usar correctamente esta información cuando accede a estos datos en una llamada de función, para proporcionar un ejemplo simple.
La herramienta no codifica todo por ti. Comprende el contexto actual y sus intenciones, y puede proporcionar sugerencias de código muy precisas basadas en esta información.
Usos del mundo real en mis proyectos de hobby
Muy bien, ¡suficiente información de fondo! Si desea obtener más información sobre la implementación de Github Copilot, consulte los enlaces en el apéndice al final de la página.
El resto de este artículo mostrará mis experiencias del mundo real con Github Copilot. En general, puedo concluir que es la asistencia de codificación más poderosa que he visto. Teniendo en cuenta que esta es solo la primera versión, es aún más impresionante cómo Github Copilot comprende mis intenciones y puede proporcionar las sugerencias correctas.
Javascript
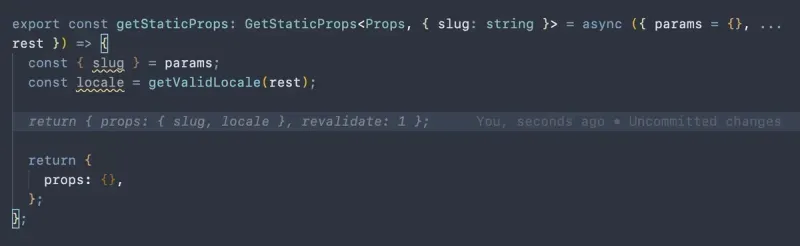
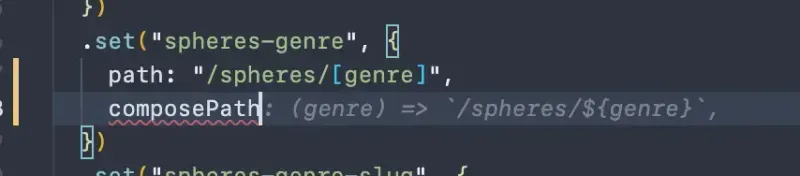
Comencemos con algunas finalizaciones simples de código Javascript. Las sugerencias infieren correctamente el contexto y entienden mi intención de escribir una nueva ruta o



React.js y hooks
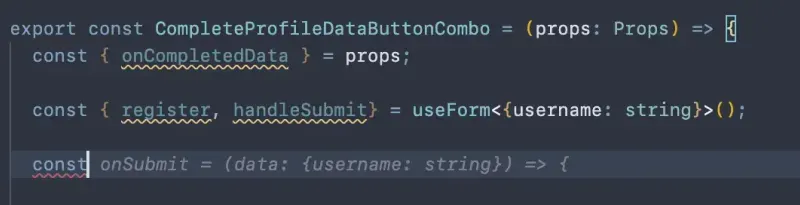
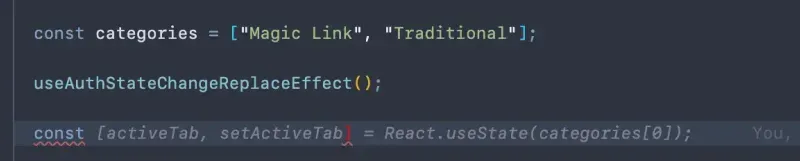
Las siguientes capturas de pantalla muestran mis primeros encuentros con sugerencias para los ganchos de React, cualquiera que sea impresionantemente precisa. La primera captura de pantalla muestra un controlador de pestañas, que aún no se implementó en el componente (se implementó el contenedor de pestañas).
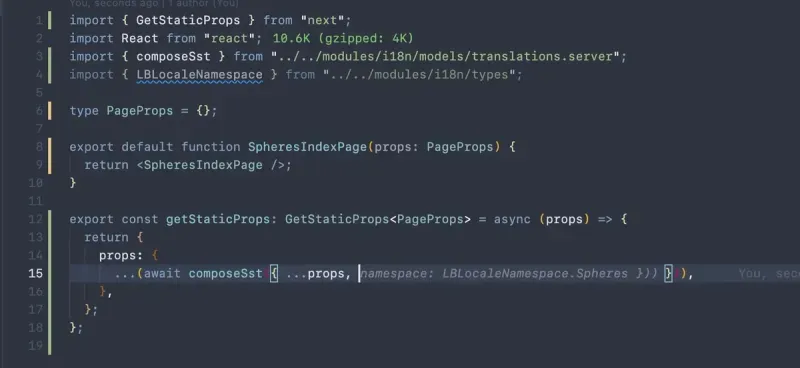
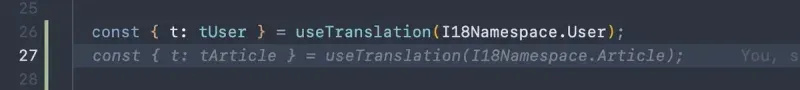
La otra captura de pantalla se tomó en el componente de artículo y, como puede ver, asume correctamente que también quiero cargar las traducciones relacionadas en esta parte del código.


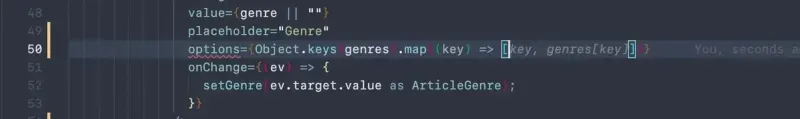
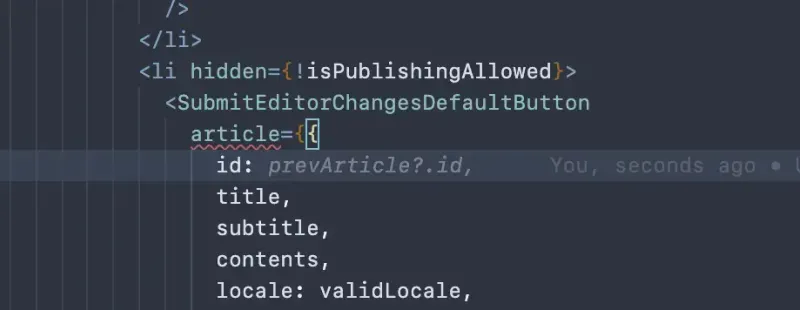
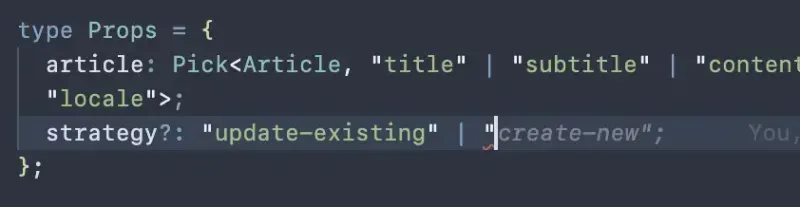
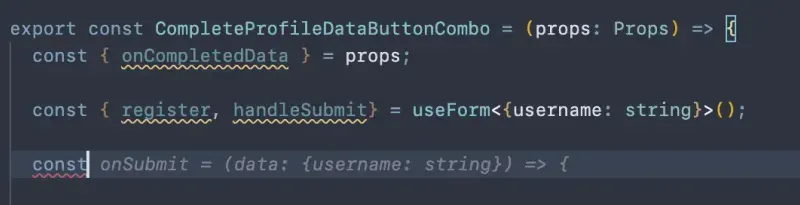
Los siguientes ejemplos muestran cómo Github Copilot infiere correctamente otras partes al desarrollar componentes React.js.




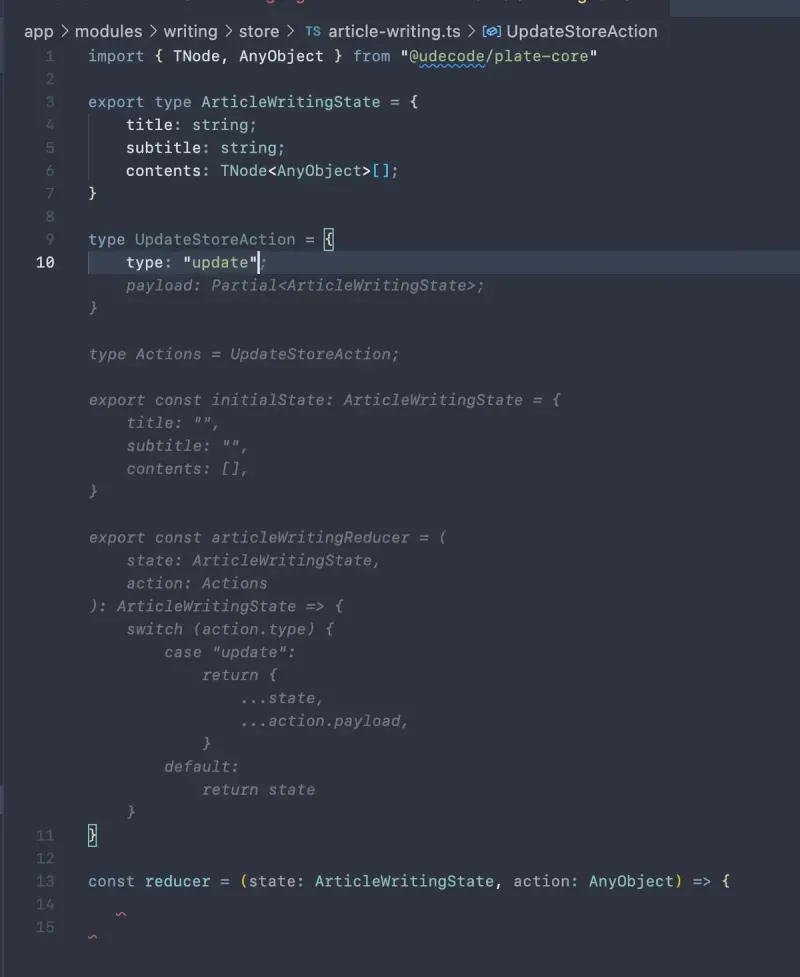
Sugerencias de reductor
Probablemente la experiencia más impresionante que tuve fue cuando la herramienta proporcionó básicamente un reductor completo para usar con useReducer.

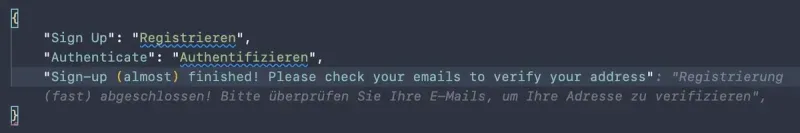
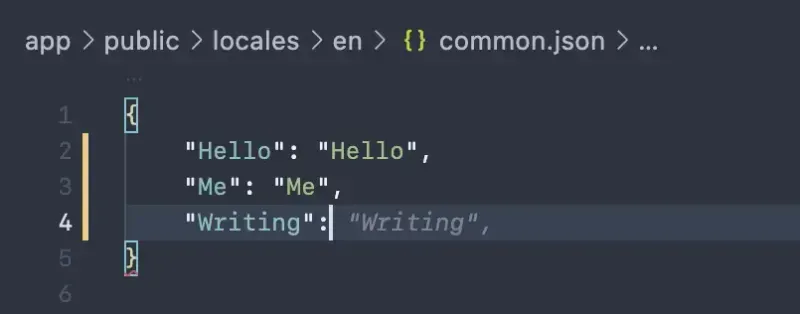
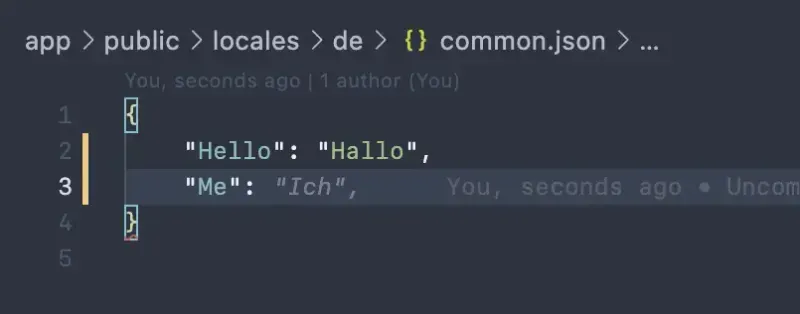
Archivos JSON para traducciones
Las siguientes sugerencias también son realmente impresionantes, ya que no proporcionan finalización de código, sino traducciones correctas. Todas las traducciones están incluidas en cada configuración regional, y para los archivos en alemán, Github Copilot proporcionó traducciones al alemán para las claves en inglés. ¡Cosas alucinantes!



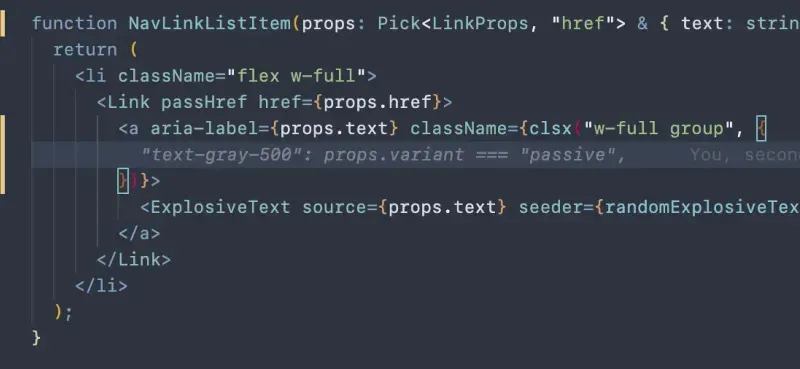
Terminaciones de CSS
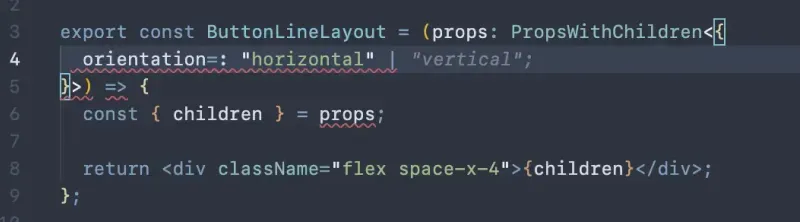
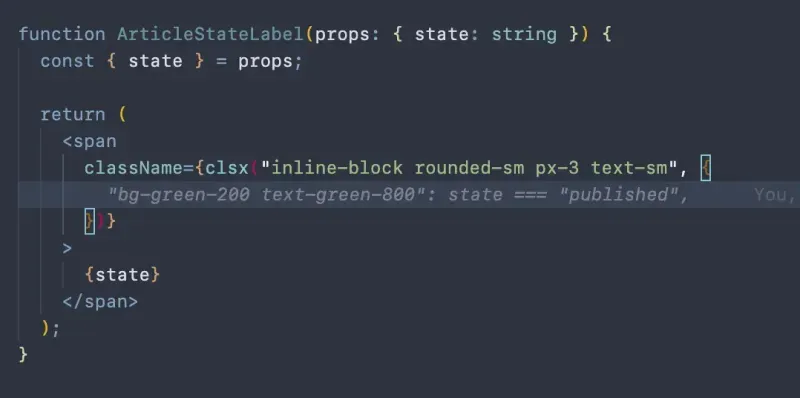
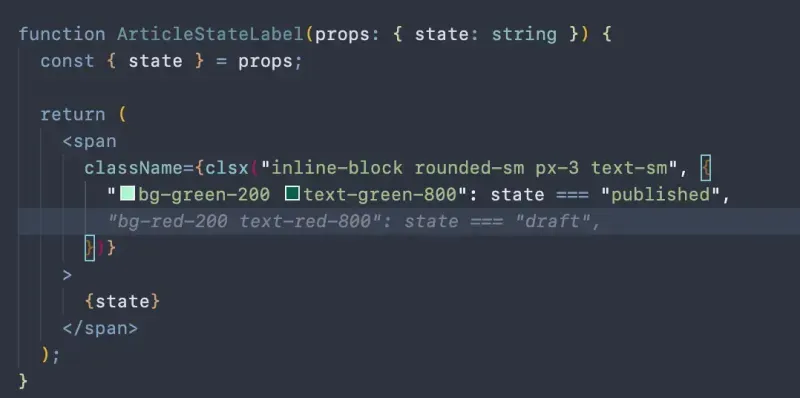
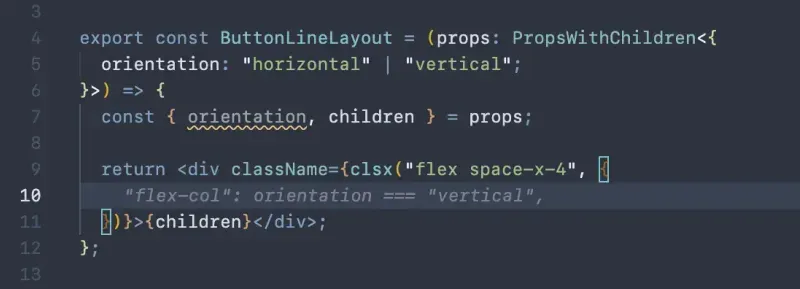
También están muy bien las sugerencias para los estilos Tailwind.css. Las finalizaciones de código proporcionadas son acertadas y se infieren correctamente del contexto.




Next.js
Más allá de React.js, Github Copilot también comprende el contexto de un proyecto Next.js y puede proporcionar sugerencias relevantes, por ejemplo, al escribir el código del lado del servidor para estrategias de generación de sitios estáticos.