シートベルトを締めてください
私は最近、プライベートGithubアカウントでGithub Copilotを使用することを承認され、それ以来、日常のプログラミング中にツールを使用できるようになりました。この記事では、この強力なコードアシスタントとの最初の経験を共有したいと思います。
GithubCopilotが行うこと-そしてそうでないこと
Github Copilotは、現在作業しているコンテキストを非常によく理解しているため、非常に正確なコード補完の提案を提供できます。これは、開発者が事前定義されたコードスニペットに依存することが少なくなることも意味します。たとえば、非同期関数やReact.jsコンポーネントをすばやくレイアウトする場合などです。
Github Copilotは、たとえばデータポイントの配列やインターフェースを分析することで、使用しているパターンを検出できます。また、関数呼び出しでこのデータにアクセスするときにこの情報を正しく使用して、簡単な例を提供できます。
このツールは、すべてをコード化するわけではありません。それは現在のコンテキストとあなたの意図を理解し、この情報に基づいて非常に正確なコード提案を提供することができます。
私の趣味のプロジェクトでの実際の使用法
了解しました。背景情報は十分です。 Github Copilotの実装について詳しく知りたい場合は、ページの最後にある補遺のリンクを確認してください。
この記事の残りの部分では、GithubCopilotでの実際の経験を紹介します。全体として、これは私が今まで見た中で最も強力なコーディング支援であると結論付けることができます。これが最初のバージョンにすぎないことを考えると、Github Copilotが私の意図を理解し、適切な提案を提供できることはさらに印象的です。
Javascript
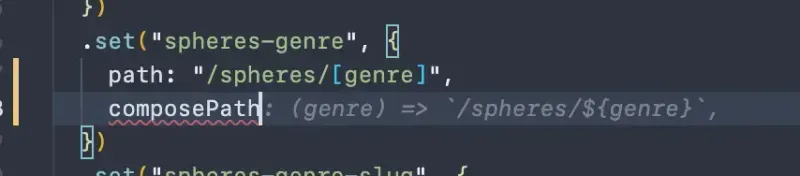
いくつかのプレーンなJavascriptコードの補完から始めましょう。提案はコンテキストを正しく推測し、新しいルートを作成するという私の意図を理解します。



React.jsとフック
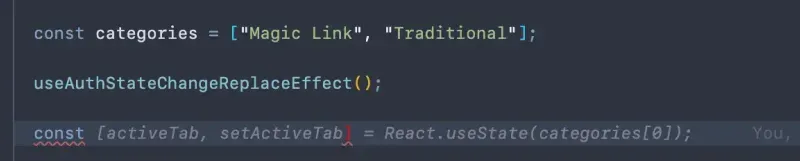
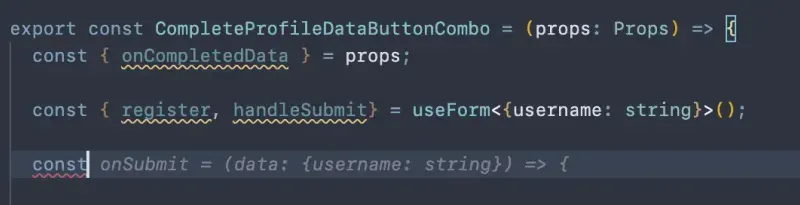
次のスクリーンショットは、Reactのフックの提案との最初の出会いを示しています。最初のスクリーンショットは、コンポーネントにまだ実装されていないタブハンドラーを示しています(タブコンテナー自体が実装されています)。
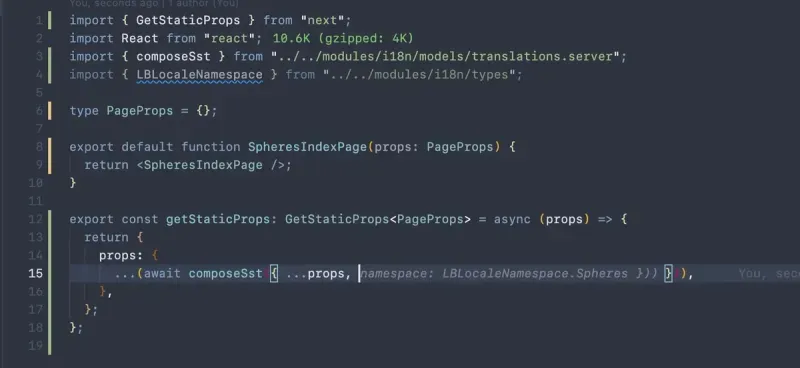
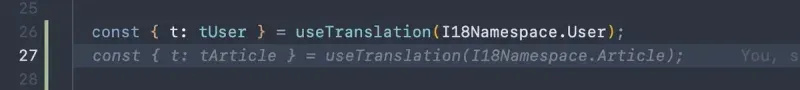
もう1つのスクリーンショットは、article-componentで撮影されたものであり、ご覧のとおり、コードのこの部分に関連する翻訳もロードすることを前提としています。


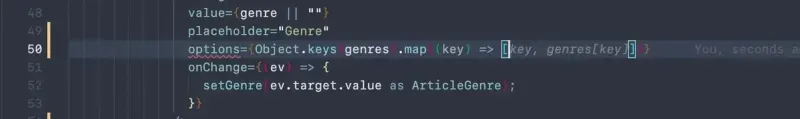
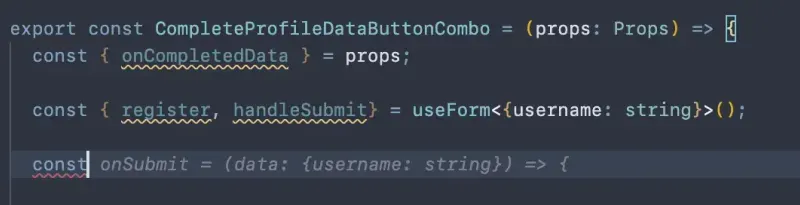
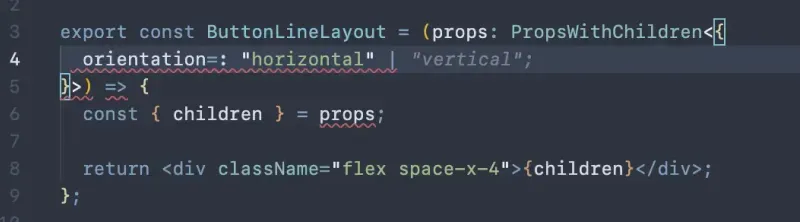
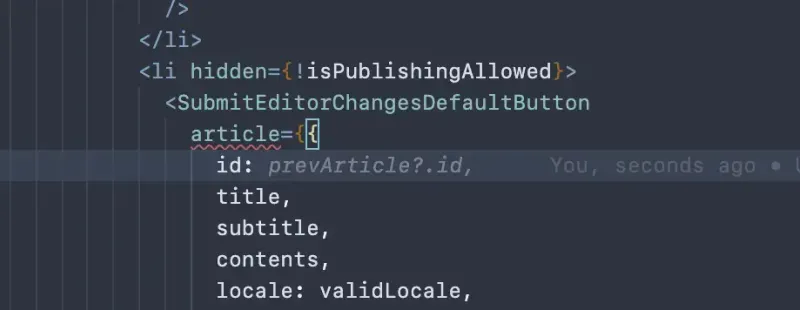
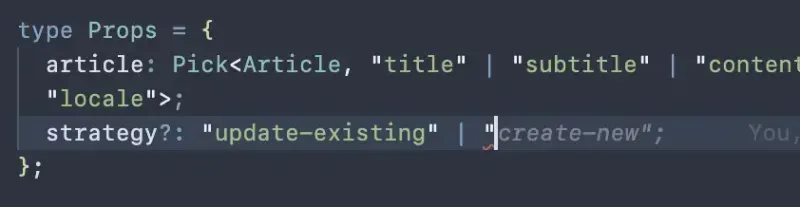
次の例は、React.jsコンポーネントを開発するときに、GithubCopilotが他のパーツを正しく推測する方法を示しています。




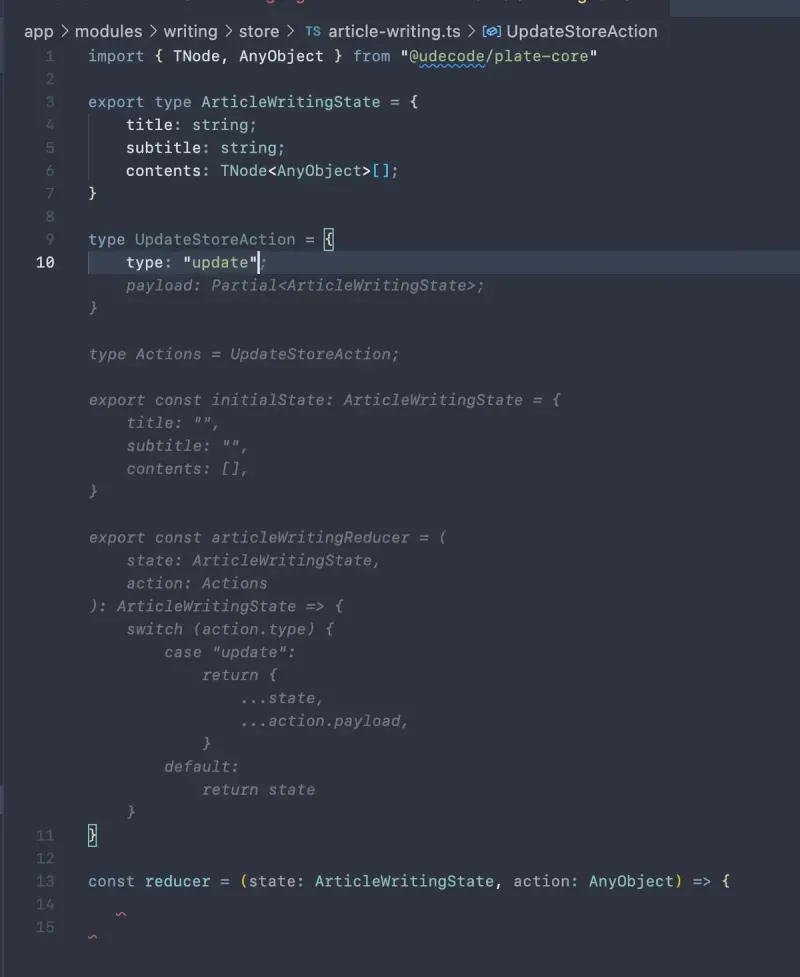
レデューサーの提案
おそらく私が経験した最も印象的な経験は、ツールがuseReducerで使用する完全なレデューサーを基本的に提供したときでした。

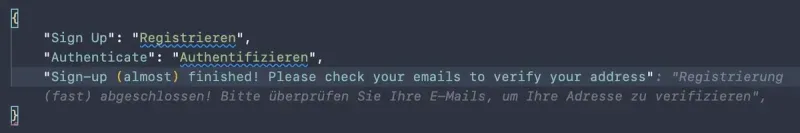
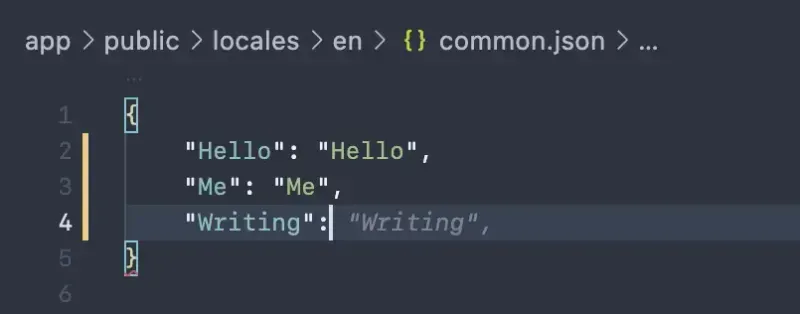
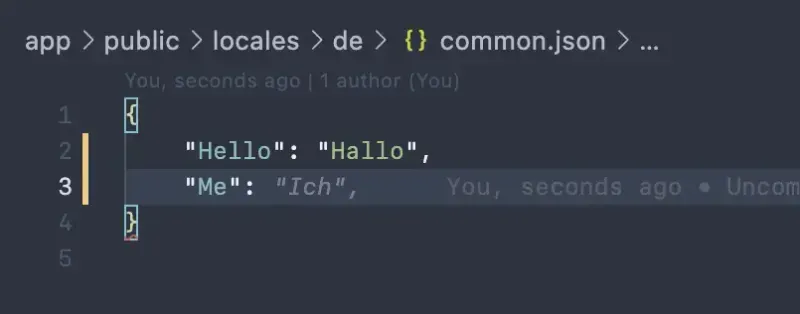
翻訳用のJSONファイル
次の提案も、コード補完ではなく正しい翻訳を提供するため、非常に印象的です。すべての翻訳は各ロケールでスコープが設定されており、ドイツ語ファイルについては、GithubCopilotが英語キーのドイツ語翻訳を提供しました。マインドベンディングのもの!



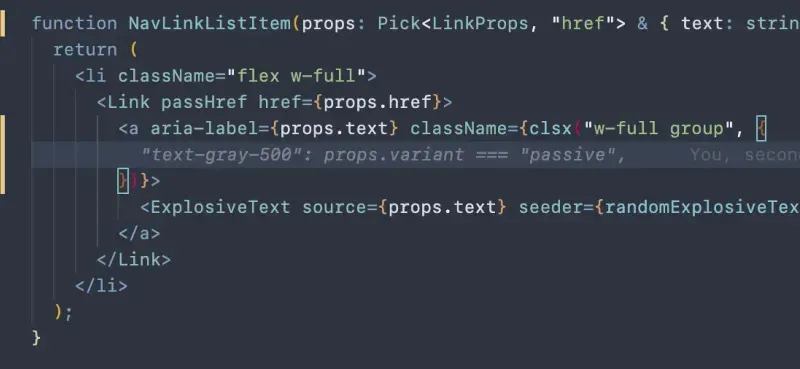
CSS補完
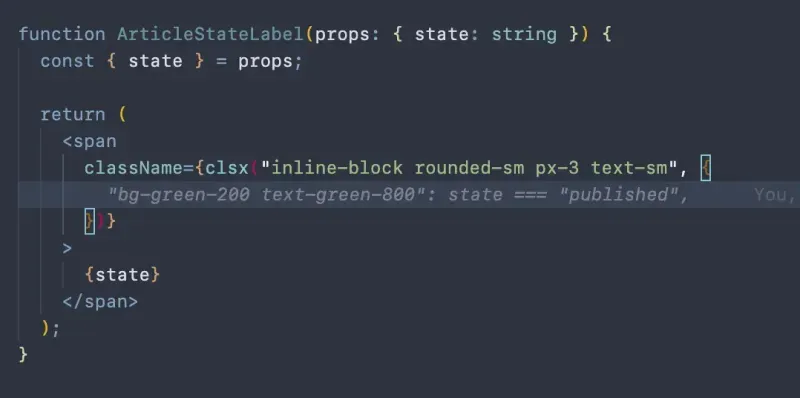
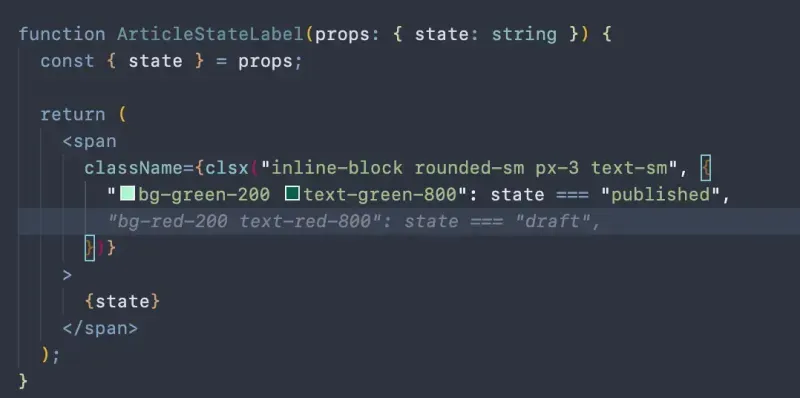
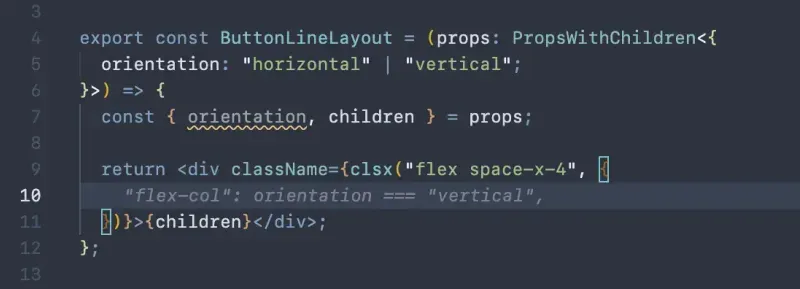
また、Tailwind.cssスタイルの提案も非常に適しています。提供されたコード補完はその場で行われ、コンテキストから正しく推測されます。




Next.js
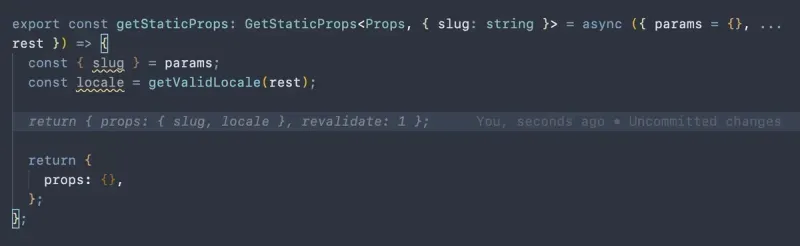
React.js以外にも、Github CopilotはNext.jsプロジェクトのコンテキストを理解し、静的サイト生成戦略のサーバー側コードを作成する場合など、関連する提案を提供できます。