Maak julle sitplekgordels vas
Ek is onlangs goedgekeur om Github Copilot met my private Github-rekening te gebruik en kon sedertdien die instrument tydens my daaglikse programmering gebruik. In hierdie artikel wil ek my eerste ervaring met hierdie kragtige kode-assistent deel.
Wat Github Copilot doen - en wat nie
Github Copilot is besonder goed om die konteks waarin jy tans werk, te verstaan en kan dus baie presiese kodevoltooiingsvoorstelle verskaf. Dit beteken ook dat ontwikkelaars al hoe minder op voorafbepaalde kodebrokkies sal staatmaak, byvoorbeeld om vinnig 'n asynchrone funksie of React.js-komponent uit te lê.
Github Copilot kan die patroon wat jy gebruik het opspoor, byvoorbeeld deur 'n verskeidenheid datapunte of 'n koppelvlak te ontleed, en kan hierdie inligting korrek gebruik wanneer dit toegang tot hierdie data in 'n funksie-oproep verkry, om 'n eenvoudige voorbeeld te verskaf.
Die instrument kodeer nie alles vir jou nie. Dit verstaan die huidige konteks en jou bedoelings, en is in staat om baie akkurate kodevoorstelle te verskaf gebaseer op hierdie inligting.
Werklike gebruike in my stokperdjieprojekte
Goed, genoeg van die agtergrondinligting! As jy meer wil leer oor Github Copilot se implementering, kyk asseblief na die skakels in die bylaag aan die einde van die bladsy.
Die res van hierdie artikel sal my werklike ervarings met Github Copilot wys. In die algemeen kan ek aflei dat dit die kragtigste koderingshulp is wat ek nog ooit gesien het. Aangesien dit net die heel eerste weergawe is, is dit selfs meer indrukwekkend hoe Github Copilot my bedoelings verstaan en die regte voorstelle kan verskaf.
Javascript
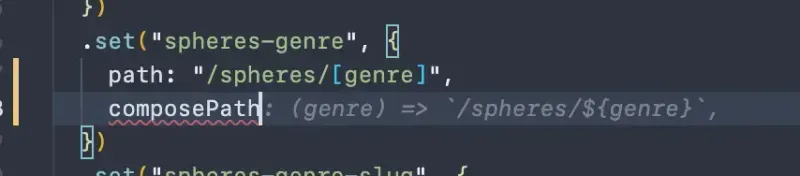
Kom ons begin met 'n paar eenvoudige Javascript-kode voltooiings. Die voorstelle lei die konteks korrek af en verstaan my voorneme om 'n nuwe roete te skryf of



React.js en hake
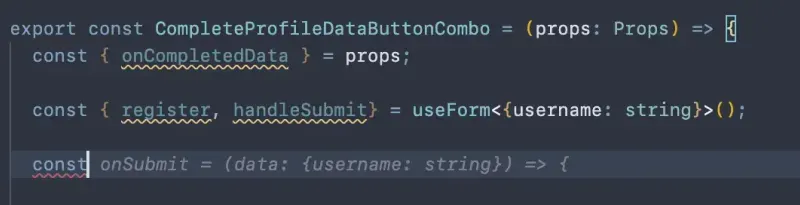
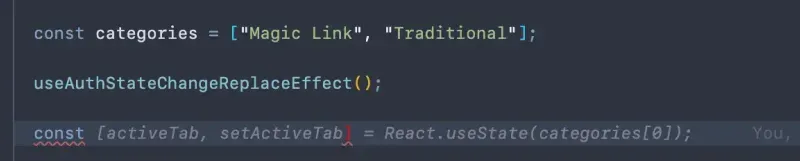
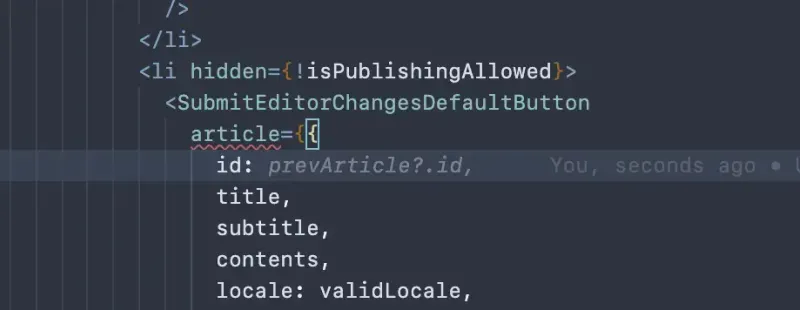
Die volgende skermkiekies wys my eerste ontmoetings met voorstelle vir React se hake, enige hulle is indrukwekkend akkuraat. Die eerste skermkiekie wys 'n oortjie-hanteerder, wat nog nie in die komponent geïmplementeer is nie (die oortjiehouer self is geïmplementeer).
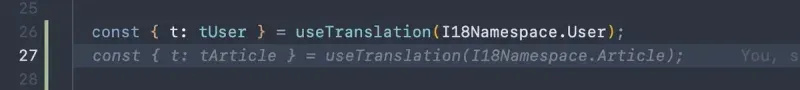
Die ander skermkiekie is in die artikel-komponent geneem, en soos jy dit korrek kan sien, aanvaar ek wil ook die verwante vertalings in hierdie deel van die kode laai.


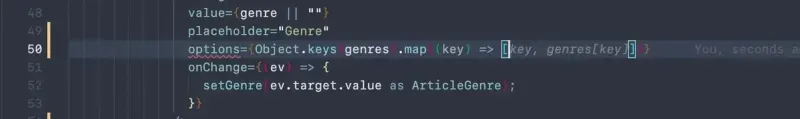
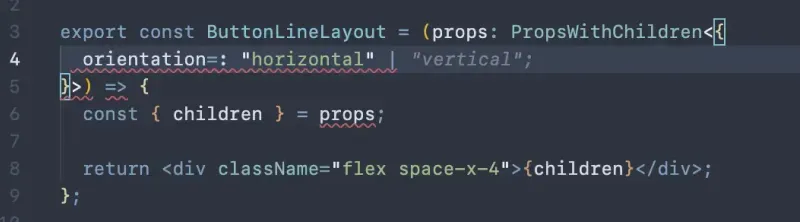
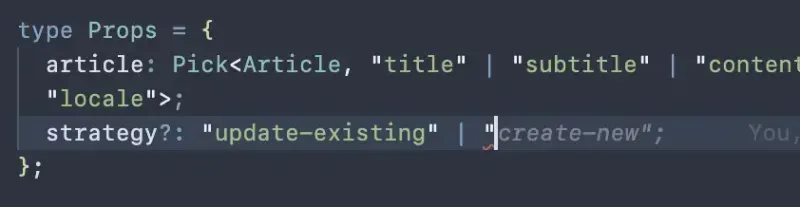
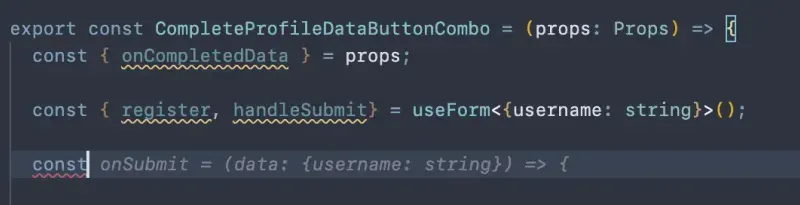
Die volgende voorbeelde wys hoe Github Copilot ander dele korrek aflei wanneer React.js-components ontwikkel word.




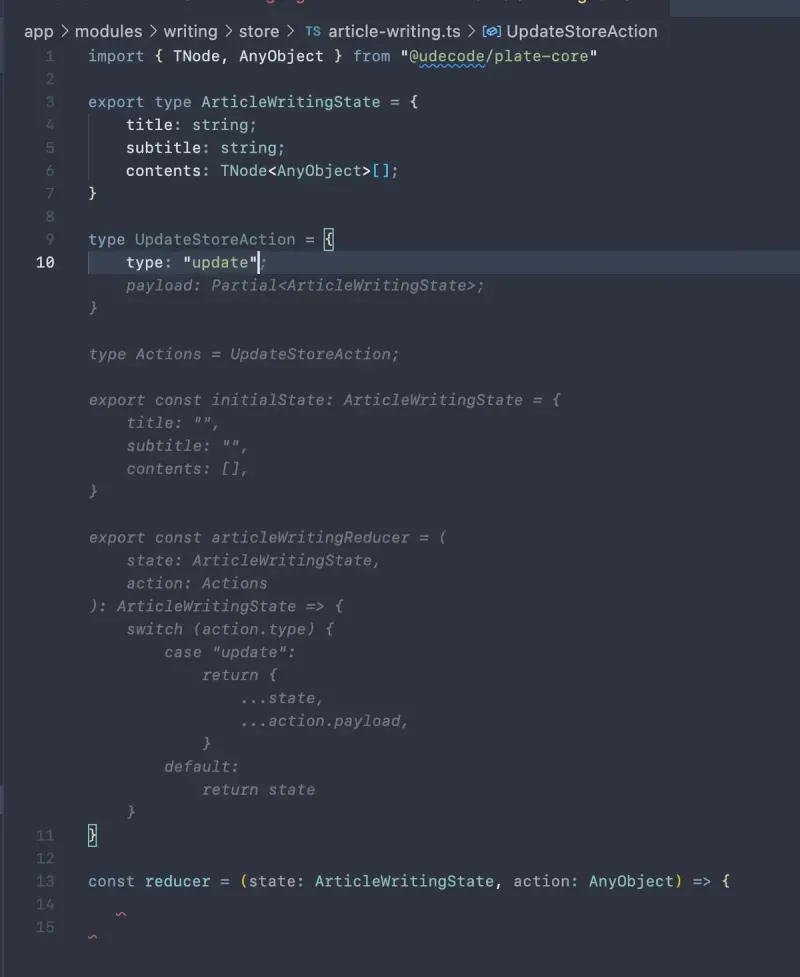
Voorstelle vir verkleiner
Seker die indrukwekkendste ervaring wat ek gehad het, was toe die instrument basies 'n volledige verkleiner verskaf het om saam met useReducer te gebruik.

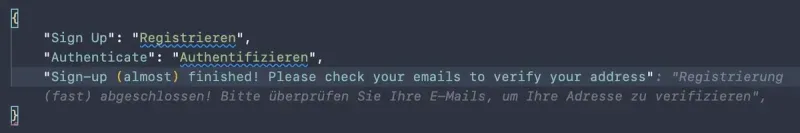
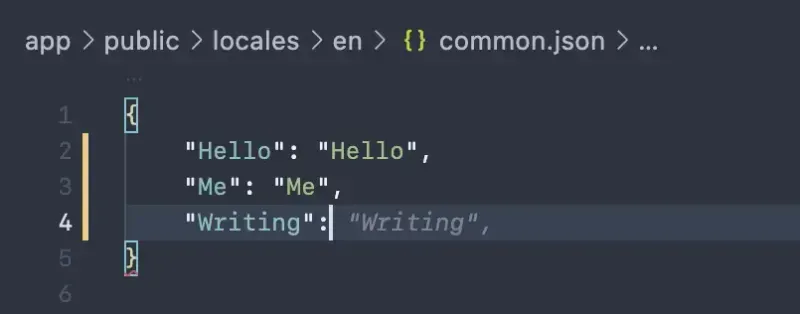
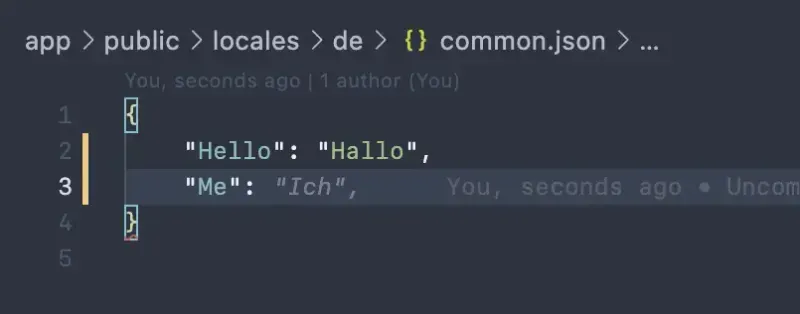
JSON-lêers vir vertalings
Die volgende voorstelle is ook regtig indrukwekkend, aangesien dit nie kodevoltooiing verskaf nie, maar korrekte vertalings. Alle vertalings word onder elke plek bepaal, en vir die Duitse lêers het Github Copilot Duitse vertalings vir die Engelse sleutels verskaf. Gee aandag aan goed!



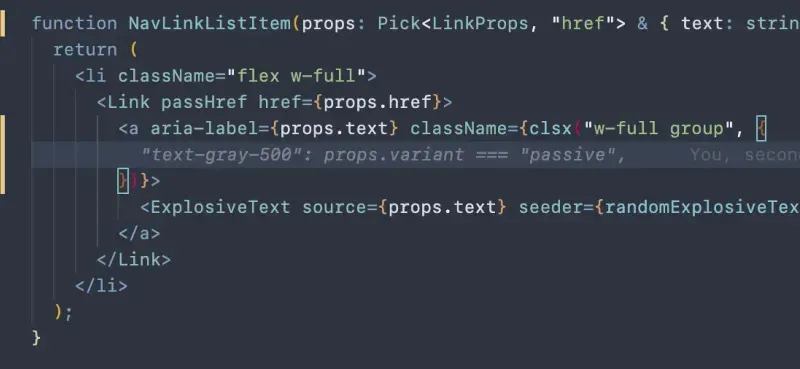
CSS-voltooiings
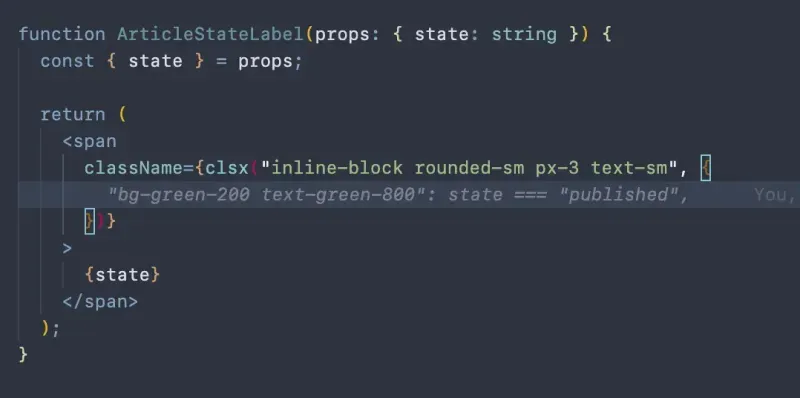
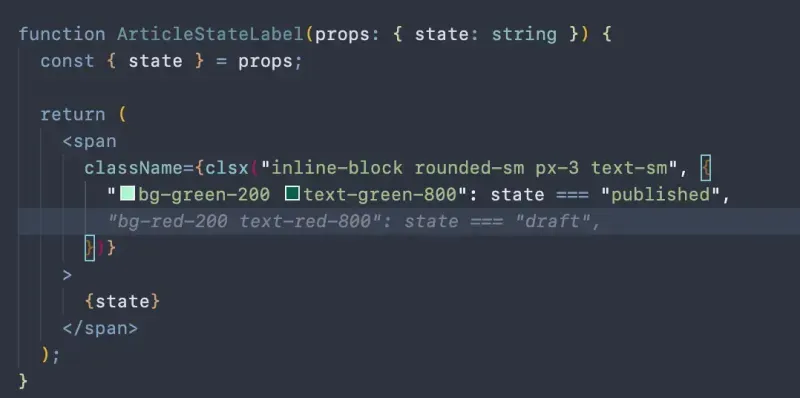
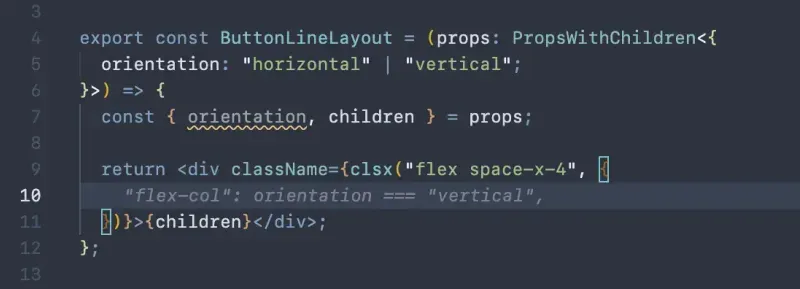
Voorstelle vir Tailwind.css-style is ook baie goed. Die verskafde kodevoltooiings is in die kol en word korrek uit konteks afgelei.




Next.js
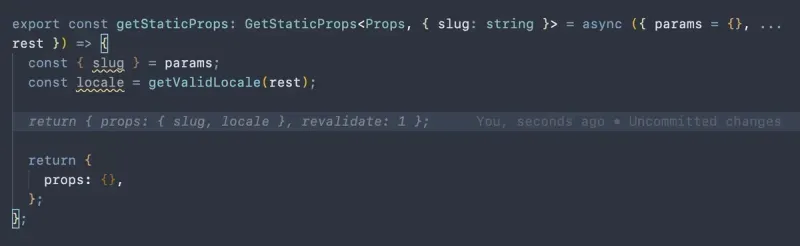
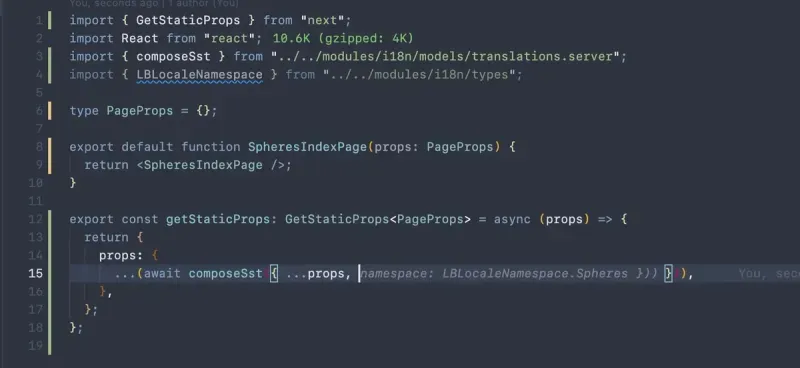
Behalwe vir React.js, verstaan Github Copilot ook die konteks van 'n Next.js-projek en kan relevante voorstelle verskaf, byvoorbeeld wanneer die bedienerkant-kode vir statiese werfgenereringstrategieë geskryf word.