הדקו את חגורות הבטיחות
לאחרונה אושר לי להשתמש ב-Github Copilot עם חשבון Github הפרטי שלי ומאז יכולתי להשתמש בכלי במהלך התכנות היומיומי שלי. במאמר זה אני רוצה לחלוק את החוויה הראשונה שלי עם עוזר הקוד העוצמתי הזה.
מה Github Copilot עושה - ומה לא
Github Copilot הוא טוב במיוחד בהבנת ההקשר שבו אתה עובד כעת ולכן יכול לספק הצעות להשלמת קוד מדויקות מאוד. זה גם אומר שמפתחים יסתמכו פחות ופחות על קטעי קוד מוגדרים מראש, למשל לפריסה מהירה של פונקציה אסינכרונית או React.js-component.
Github Copilot יכול לזהות את הדפוס שבו השתמשת, למשל על ידי ניתוח מערך של נקודות נתונים או ממשק, ויכול להשתמש נכון במידע זה כאשר הוא ניגש לנתונים אלה בקריאת פונקציה, כדי לספק דוגמה פשוטה.
הכלי לא מקודד עבורך הכל. הוא מבין את ההקשר הנוכחי ואת כוונותיך, ומסוגל לספק הצעות קוד מדויקות מאוד על סמך מידע זה.
שימושים מהעולם האמיתי בפרויקטי התחביב שלי
בסדר, מספיק עם מידע הרקע! אם אתה רוצה ללמוד עוד על היישום של Github Copilot, אנא עיין בקישורים בתוספת שבסוף העמוד.
שאר המאמר הזה יראה את חוויות העולם האמיתי שלי עם Github Copilot. בסך הכל אני יכול להסיק שזה סיוע הקידוד החזק ביותר שראיתי אי פעם. בהתחשב בכך שזו רק הגרסה הראשונה, זה אפילו יותר מרשים כיצד Github Copilot מבין את הכוונות שלי ויכול לספק את ההצעות הנכונות.
Javascript
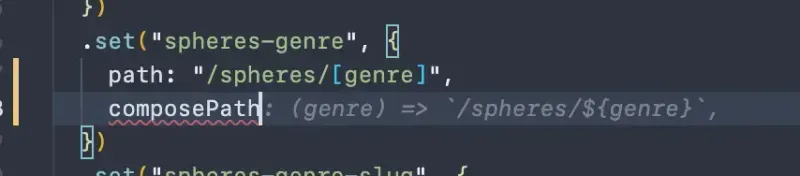
נתחיל עם כמה השלמות קוד Javascript פשוטות. ההצעות מסיקות נכון את ההקשר ומבינות את כוונתי לכתוב מסלול חדש או



React.js ו-hooks
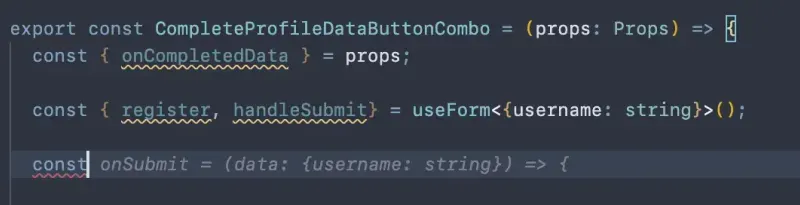
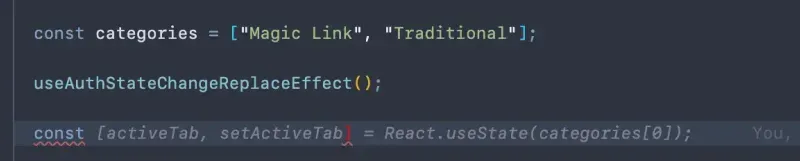
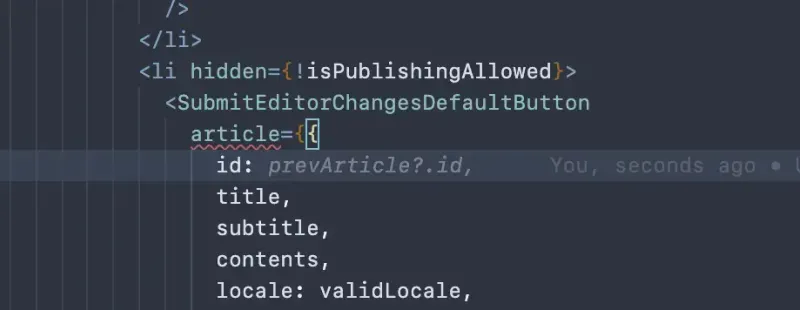
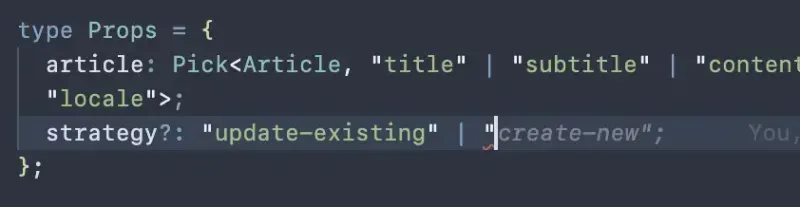
צילומי המסך הבאים מציגים את המפגשים הראשונים שלי עם הצעות ל-hooks של React, כל אחת מהן מדויקות בצורה מרשימה. צילום המסך הראשון מציג מטפל בטאבים, שעדיין לא הוטמע ברכיב (מיכל הכרטיסיות עצמו יושם).
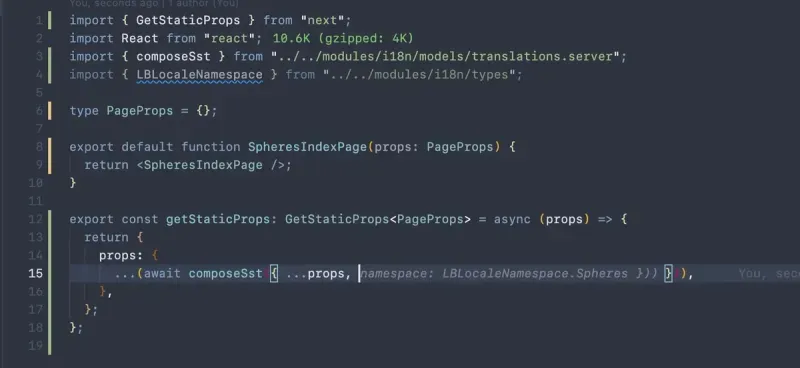
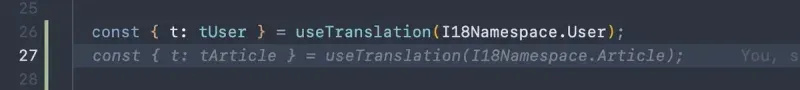
צילום המסך השני צולם ברכיב המאמר, וכפי שאתה יכול לראות אותו מניח נכון שאני רוצה גם לטעון את התרגומים הקשורים בחלק זה של הקוד.


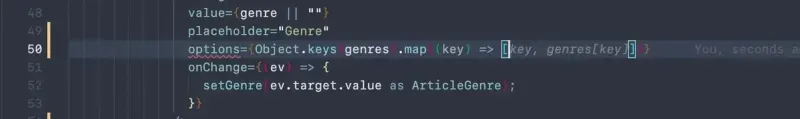
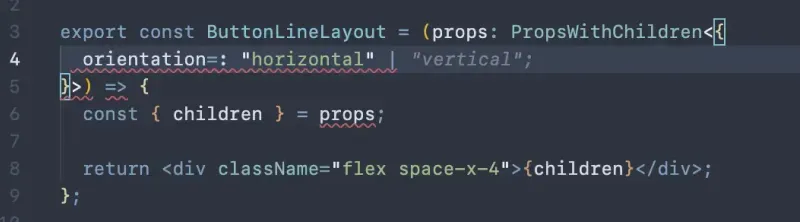
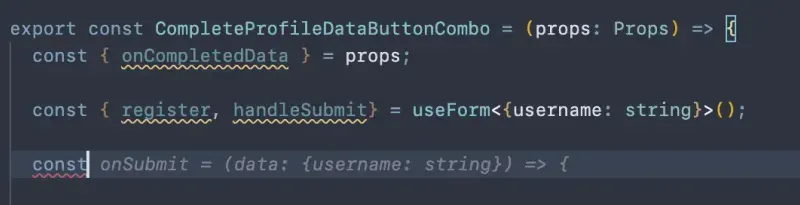
הדוגמאות הבאות מראות כיצד Github Copilot מסיק נכון חלקים אחרים בעת פיתוח רכיבי React.js.




הצעות למפחית
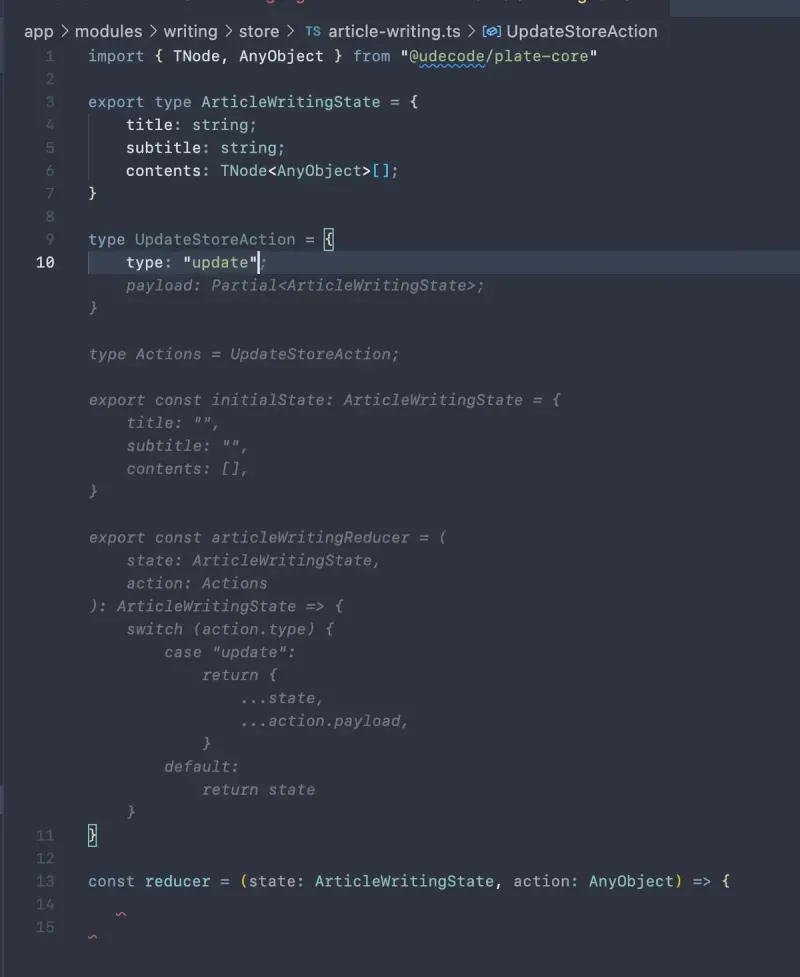
כנראה החוויה המרשימה ביותר שהייתה לי הייתה כשהכלי סיפק בעצם מפחית שלם לשימוש עם useReducer.

קבצי JSON לתרגומים
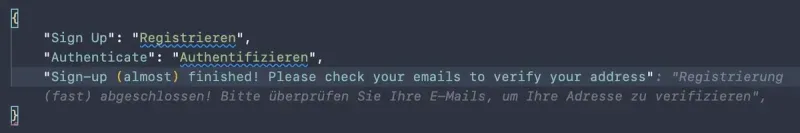
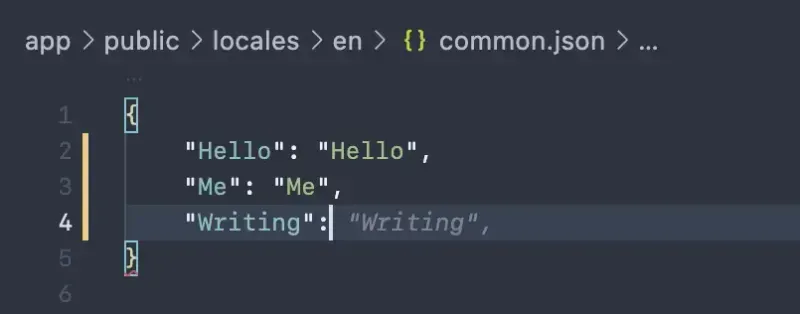
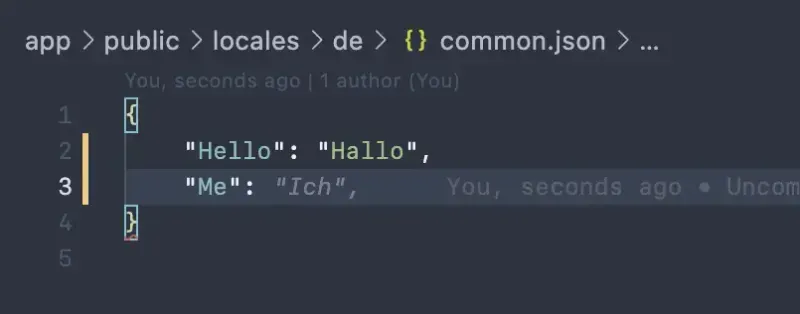
ההצעות הבאות גם ממש מרשימות, מכיוון שהן לא מספקות השלמת קוד, אלא תרגומים נכונים. כל התרגומים נמצאים בטווח של כל מקום, ועבור הקבצים הגרמניים Github Copilot סיפקה תרגומים לגרמנית למפתחות האנגלית. דברים מכופפים!



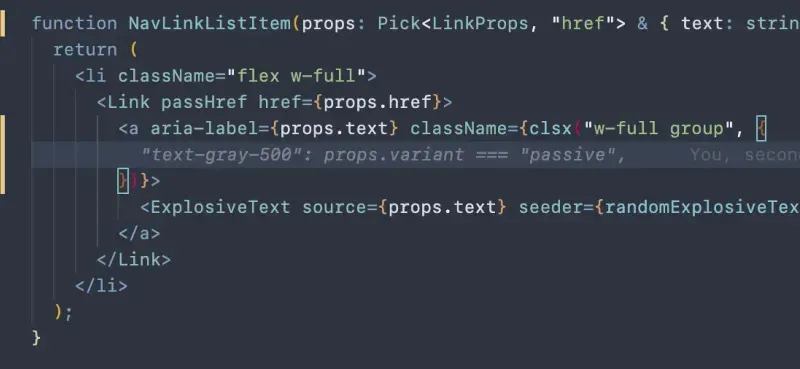
השלמות CSS
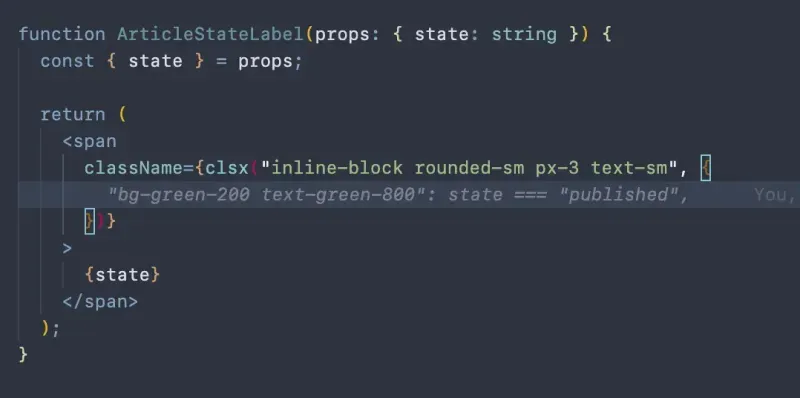
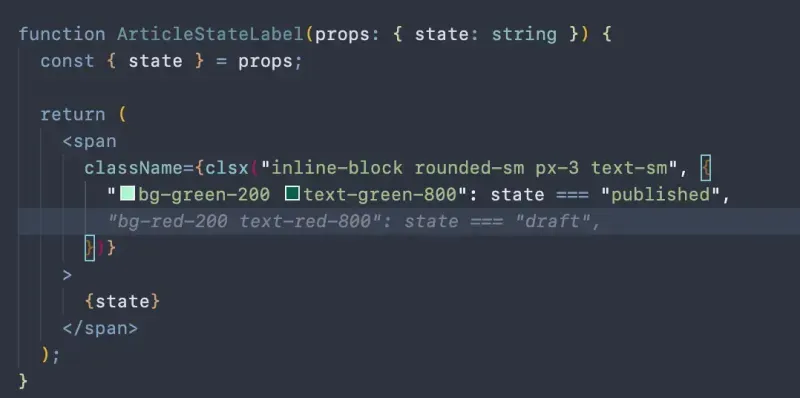
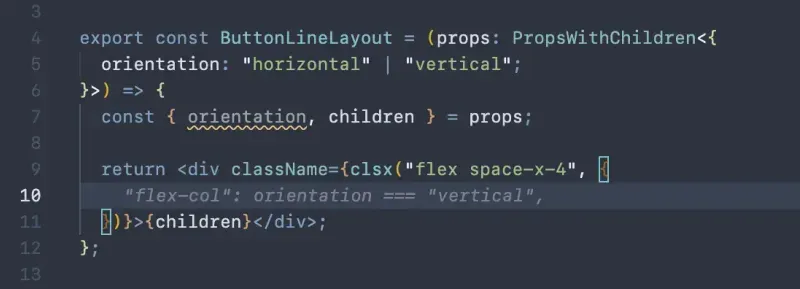
גם הצעות טובות מאוד לסגנונות Tailwind.css. השלמות הקוד שסופקו הן במקום והן מוסקות נכון מהקשר.




Next.js
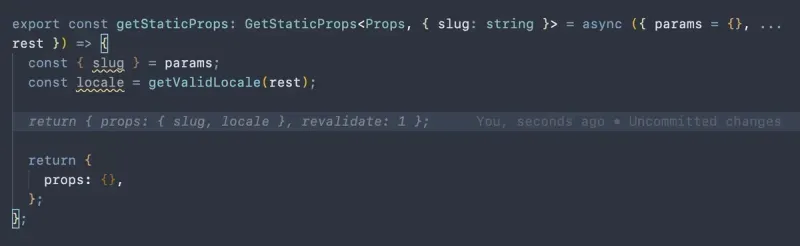
מעבר ל-React.js, Github Copilot גם מבין את ההקשר של פרויקט Next.js ויכול לספק הצעות רלוונטיות, למשל בעת כתיבת הקוד בצד השרת עבור אסטרטגיות סטטיות ליצירת אתרים.