Allacciare le cinture di sicurezza
Sono stato recentemente approvato per utilizzare Github Copilot con il mio account Github privato e da allora sono stato in grado di utilizzare lo strumento durante la mia programmazione quotidiana. In questo articolo voglio condividere la mia prima esperienza con questo potente assistente di codice.
Cosa fa Github Copilot - e cosa no
Github Copilot è eccezionalmente bravo a comprendere il contesto in cui stai lavorando e può quindi fornire suggerimenti di completamento del codice molto precisi. Ciò significa anche che gli sviluppatori faranno sempre meno affidamento su frammenti di codice predefiniti, ad esempio per disporre rapidamente una funzione asincrona o un componente React.js.
Github Copilot può rilevare il modello che hai utilizzato, ad esempio analizzando una serie di punti dati o un'interfaccia, e può utilizzare correttamente queste informazioni quando accede a questi dati in una chiamata di funzione, per fornire un semplice esempio.
Lo strumento non codifica tutto per te. Comprende il contesto attuale e le tue intenzioni ed è in grado di fornire suggerimenti di codice molto accurati basati su queste informazioni.
Usi del mondo reale nei miei progetti di hobby
Bene, basta con le informazioni di base! Se vuoi saperne di più sull'implementazione di Github Copilot, controlla i link nell'addendum alla fine della pagina.
Il resto di questo articolo mostrerà le mie esperienze nel mondo reale con Github Copilot. Nel complesso posso concludere che è l'assistenza alla codifica più potente che abbia mai visto. Considerando che questa è solo la primissima versione, è ancora più impressionante come Github Copilot capisca le mie intenzioni e possa fornire i giusti suggerimenti.
Javascript
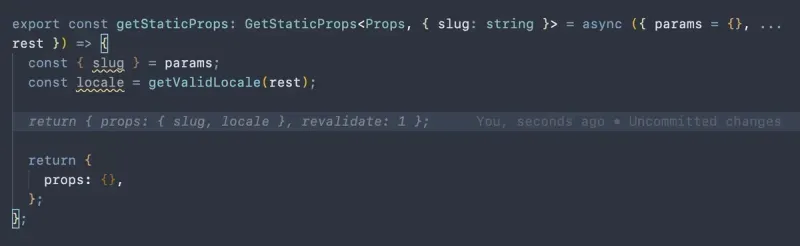
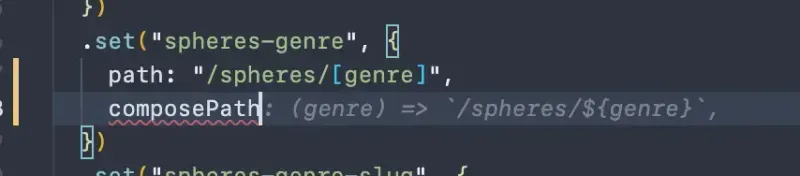
Iniziamo con alcuni semplici completamenti di codice Javascript. I suggerimenti deducono correttamente il contesto e capiscono la mia intenzione di scrivere un nuovo percorso o



React.js e hook
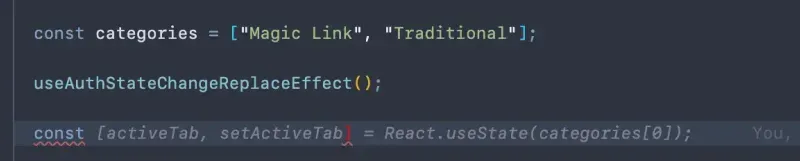
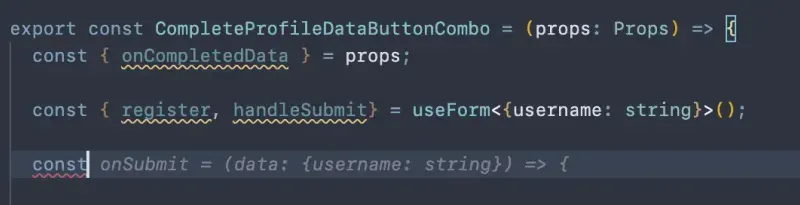
Gli screenshot seguenti mostrano i miei primi incontri con i suggerimenti per gli hook di React, tutti sono straordinariamente accurati. La prima schermata mostra un gestore di schede, che non è stato ancora implementato nel componente (è stato implementato il contenitore di schede stesso).
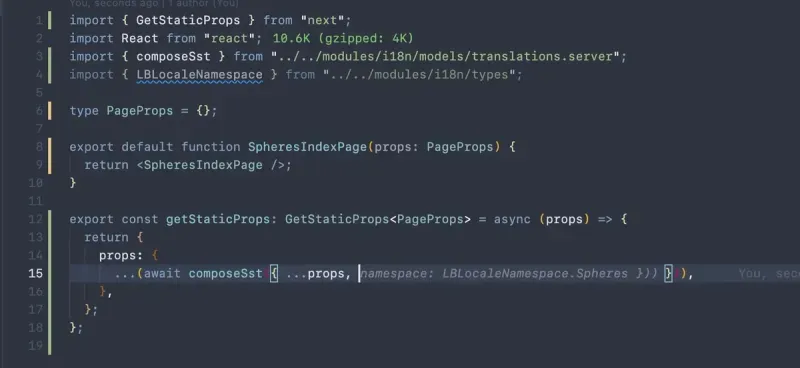
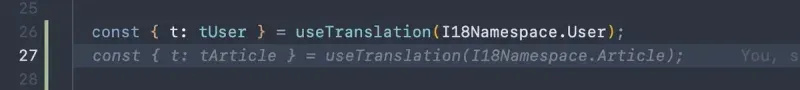
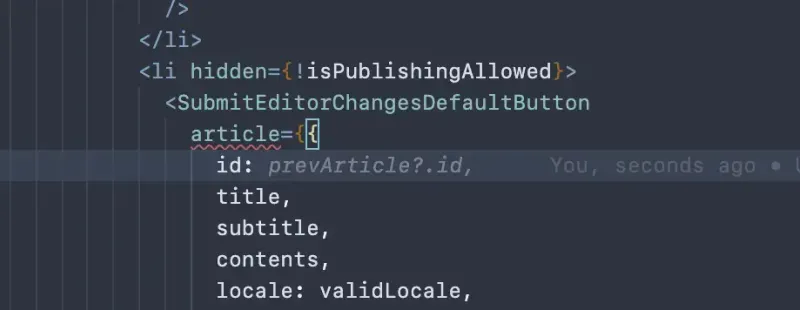
L'altro screenshot è stato preso nel componente articolo e, come puoi vedere, presuppone che io voglia caricare anche le relative traduzioni in questa parte del codice.


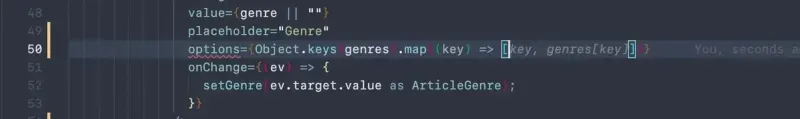
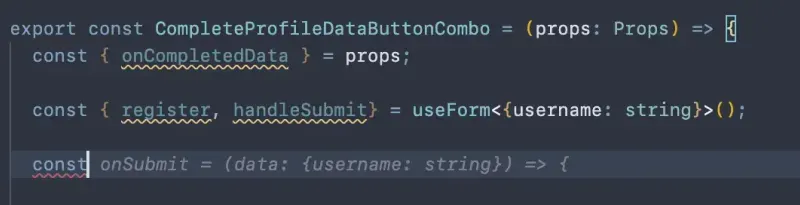
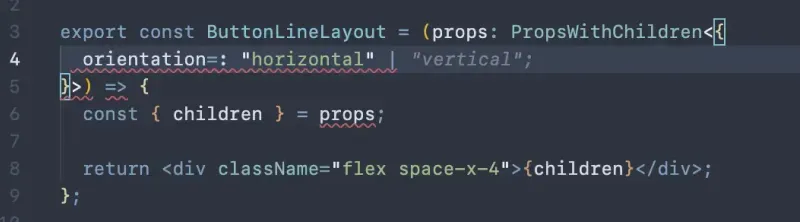
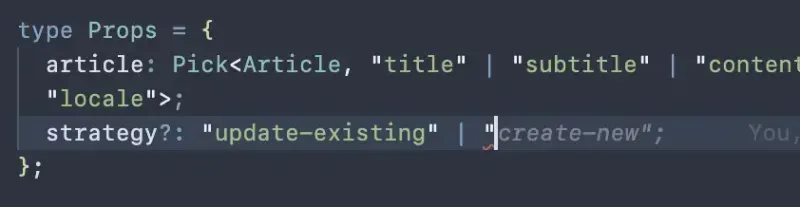
I prossimi esempi mostrano come Github Copilot deduce correttamente altre parti durante lo sviluppo di componenti React.js.




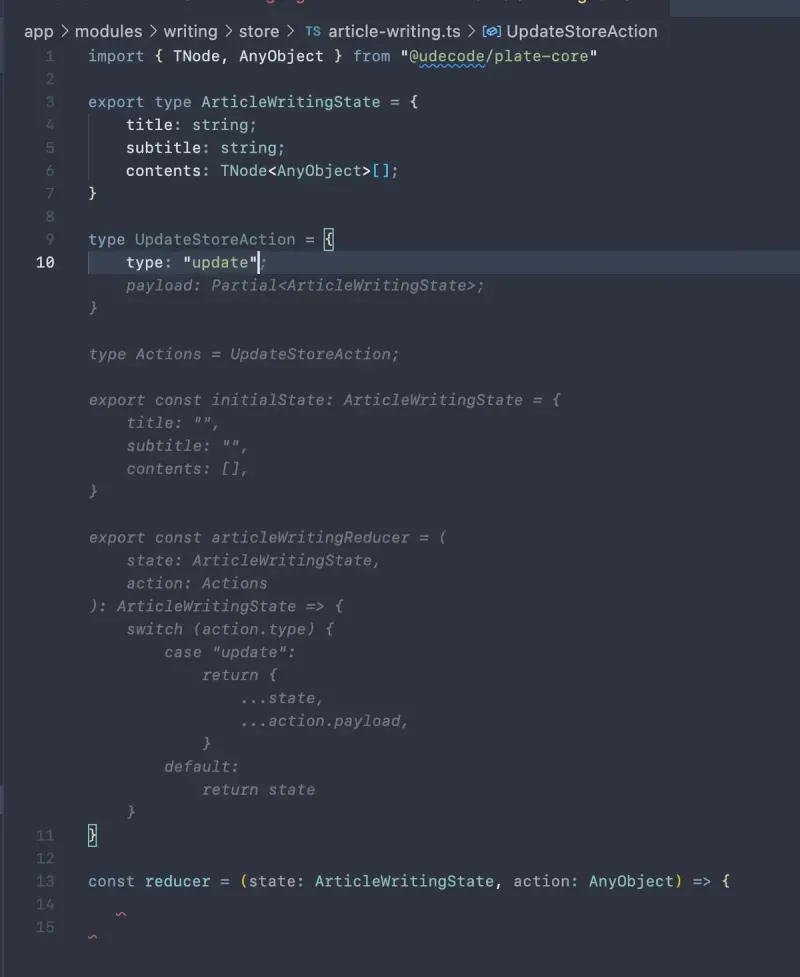
Suggerimenti per il riduttore
Probabilmente l'esperienza più impressionante che ho avuto è stata quando lo strumento ha fornito fondamentalmente un riduttore completo da utilizzare con useReducer.

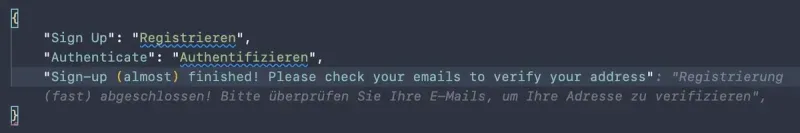
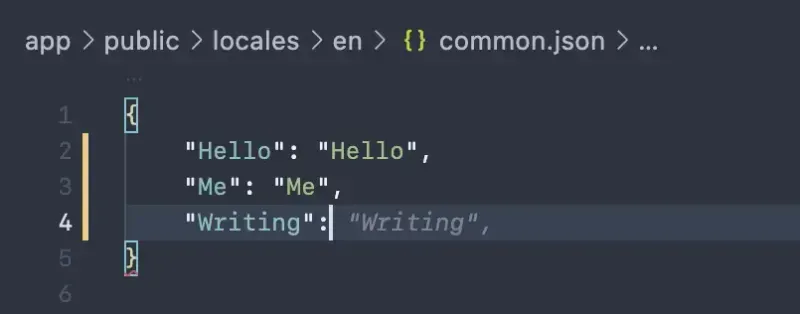
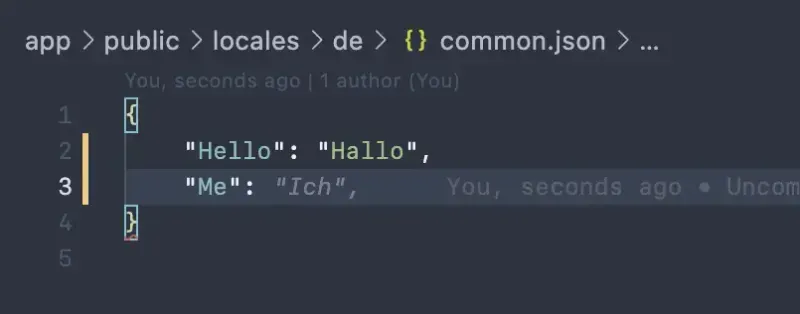
File JSON per le traduzioni
Anche i seguenti suggerimenti sono davvero impressionanti, in quanto non forniscono il completamento del codice, ma le traduzioni corrette. Tutte le traduzioni sono definite nell'ambito di ogni locale e per i file tedeschi Github Copilot ha fornito traduzioni tedesche per le chiavi inglesi. Roba da capogiro!



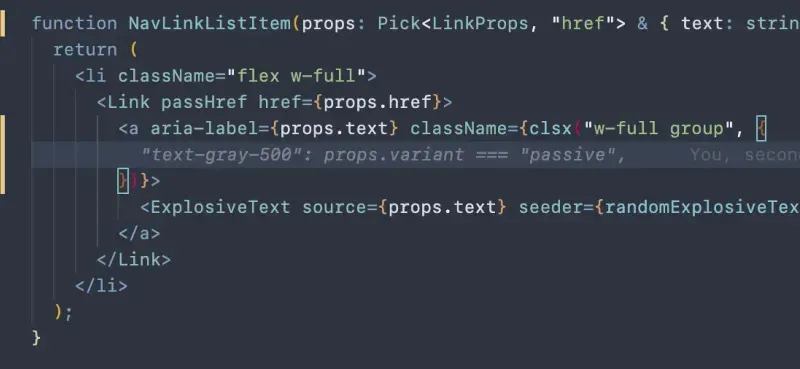
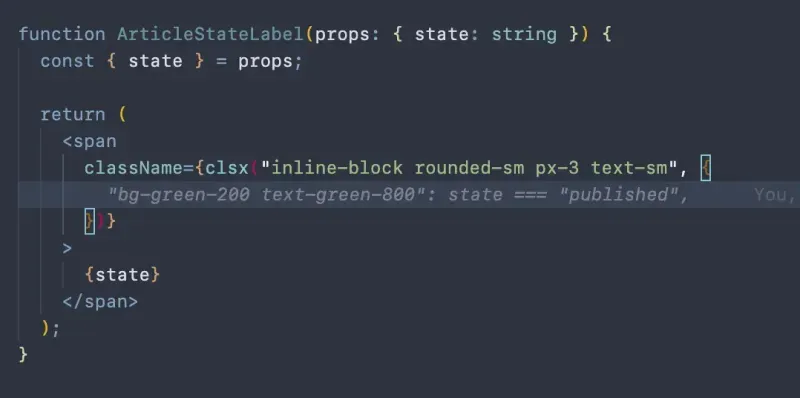
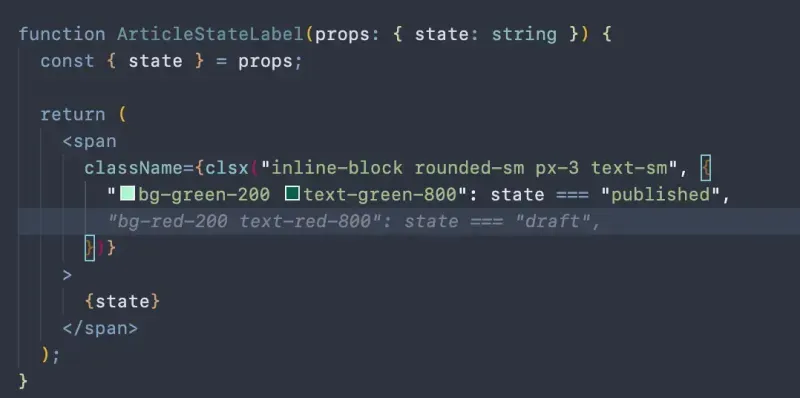
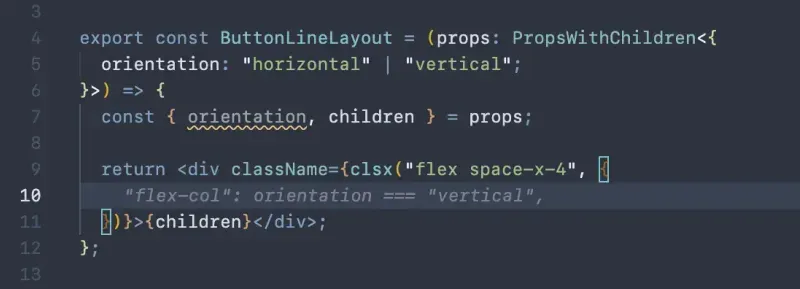
Completamenti CSS
Molto bene anche i suggerimenti per gli stili Tailwind.css. I completamenti di codice forniti sono esatti e sono correttamente dedotti dal contesto.




Avanti.js
Oltre a React.js, Github Copilot comprende anche il contesto di un progetto Next.js e può fornire suggerimenti pertinenti, ad esempio quando si scrive il codice lato server per strategie di generazione di siti statici.