UI ve UX hedefleri
Portföy sayfamın üzerinde çalıştığım tüm geçmiş projeleri gösteren bir sonraki versiyonunu tasarlarken, çeşitli hedeflere ulaşılmalıdır.
- bir önizlemede en alakalı bilgileri sağlayın
- önizleme ızgarasını son derece okunaklı tutun
- bir harekete geçirici mesaj (CTA) uygulayın
- bir önizlemeye tıkladığınızda bilgi açısından zengin ayrıntılar sayfası sağlayın
Ayrıca, birlikte çalıştığım teknolojiler ve kütüphaneler hakkında bilgi sağlayan ikinci bir veri ızgarası eklemeye karar verdim. Bu yapıyı iki farklı ızgara ile sürdürüp sürdürmeyeceğimden emin değilim, ancak yazarken, gitmeye karar verdiğim tasarım buydu.
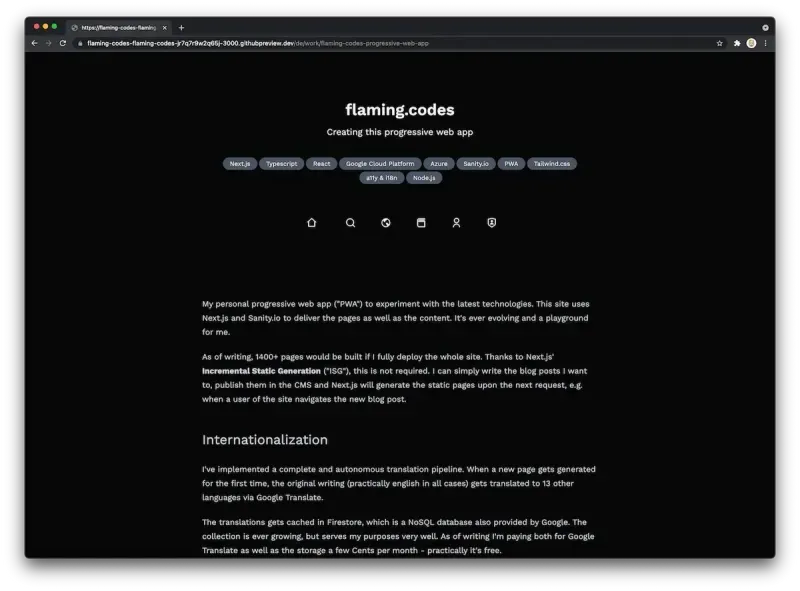
Portföyün tamamı kendimle ilgili sayfada uygulandı ve bu gönderiyle ilgili olmayan, halihazırda mevcut olan diğer bazı bileşenler eşlik ediyor. Her iki durumda da özgeçmişimi kişisel sayfada uygulamanın doğru seçim olduğunu düşünüyorum.
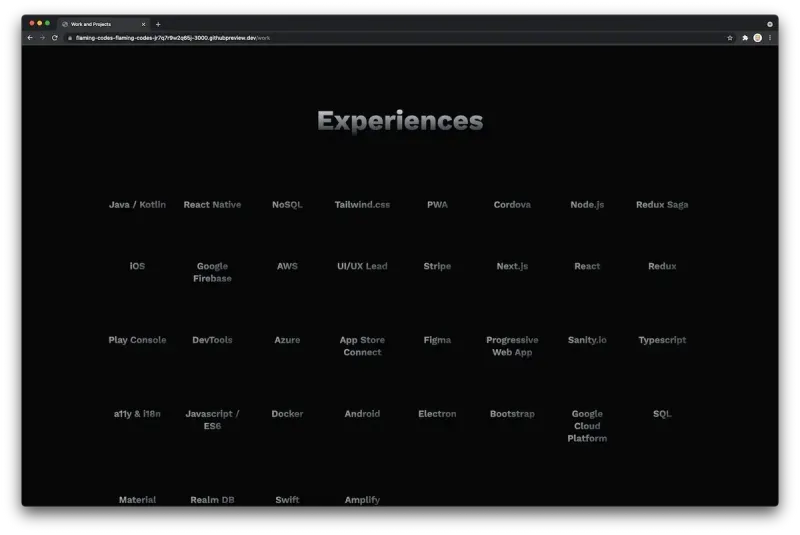
teknolojiler ızgarası
Aşağıdaki ekran görüntüsü, teknolojiler ızgarasının nasıl göründüğünü gösterir. Izgara öğeleri arasında çok fazla negatif boşluk bulunan çok minimalist. Benim düşünceme göre, ince bir premium hissi veren neredeyse siyahtan gümüşe bir gradyan kullandım. Yalnızca tek bir renk kullanmak, örneğin beyaz, biraz fazla minimaldi.
Teknolojileri gerçek projelerden ayırarak, her şeyi tek bir görünüme sıkıştırmak zorunda kalmıyorum.

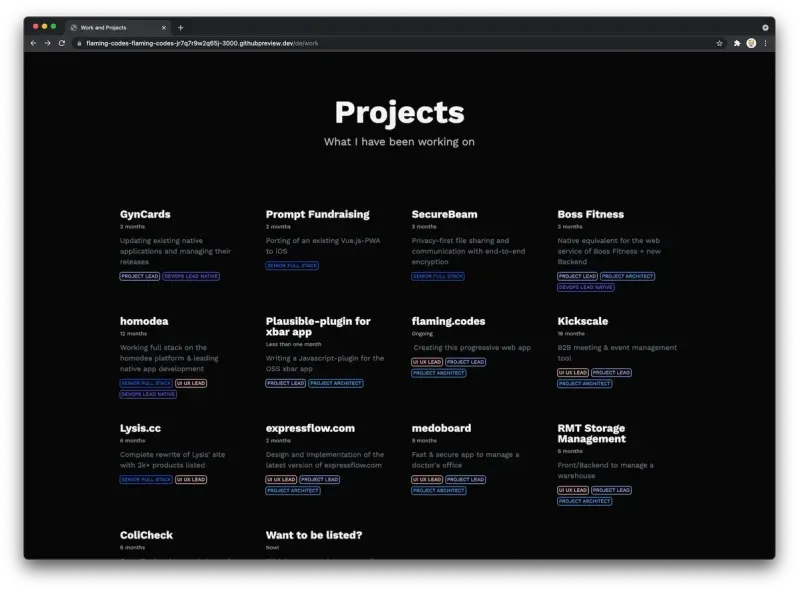
Önizleme ızgarası
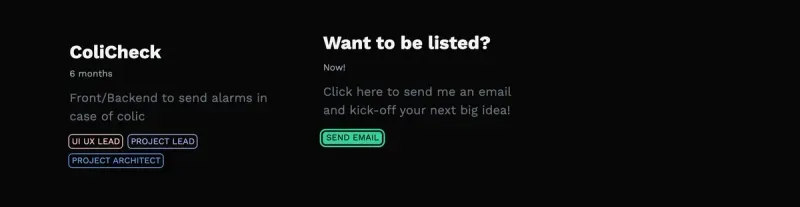
Kullanıcı teknolojileri kaydırdıktan sonra, ikinci bir ızgara, gerçek çalışmamla ilgili bilgilerin yanı sıra daha fazla görsel öğe sağlar. Her öğe, hem kişisel hem de profesyonel olarak üzerinde çalıştığım bir projenin önizlemesini gösteriyor.

En göze çarpan görsel unsur, ikinci en belirgin olarak projede hangi rollere sahip olduğumu gösteren çipler dizisiyle birlikte başlığın kendisidir.

Bu iki öğe arasında, projenin süresini gösteren etiket ve projenin içeriği hakkında hızlı bilgi vermek için kısa bir açıklama bulunur. Süre etiketi, bence önizlemenin en az önemli kısmı olduğu için en küçük yazı tipini kullanıyor - yine de bu sayfayı keşfeden kullanıcılar tarafından görülebiliyor.
Izgara öğelerinin üzerine gelindiğinde animasyonlar yeniden kullanılıyor ve aşamalı web uygulamamın diğer bileşenleriyle paylaşılıyor.
Önizlemelerde CTA
Önceki, çok basit sürümden önemli bir değişiklik, doğrudan önizleme ızgarasına bir harekete geçirici mesajın eklenmesiydi. Bu eylemin gerçekten kullanılmasını beklemiyorum, ancak bunu eklemenin önizlemeler üzerinde olumsuz bir etkisi olmadığını düşündüm.

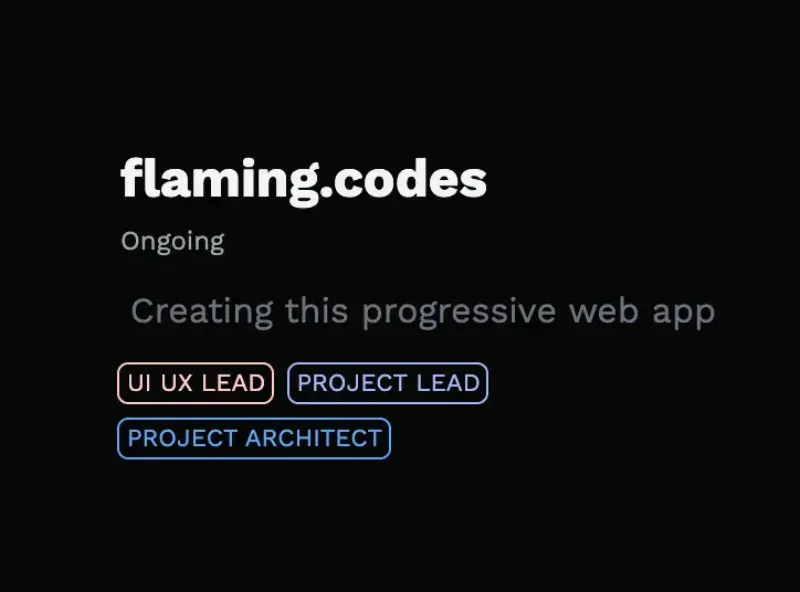
Proje detay sayfası
Her projenin detay sayfasındaki amacım, mevcut tüm bilgileri çok yapılandırılmış ve hiyerarşik bir düzende sağlamaktı. Aşağıdaki resimlerde görebileceğiniz gibi, en belirgin görsel unsur yine başlık, ardından hızlı açıklama ve bu projede kullanılan özel teknolojiler. Teknolojiler, başlık ve sayfanın içeriği arasında net bir görsel ayrım sağlayan bir dizi çip olarak işlenir.
Başlığın altında, navigasyon öğesinin uygulandığı diğer tüm sayfalardan birini bulacağınız aynı gezinme satırı bulunur (merak ediyorsanız, tek bir blog gönderisinin sayfasında ana gezinme çubuğu yoktur, bu ayrı bir UX çalışmasıdır) ).

Gezinme satırından sonraki yer, projeyi açıklayan asıl metin için ayrılmıştır. Burada, blog yazısı sayfalarında olduğu gibi metin oluşturma için aynı bileşenleri kullanıyorum.
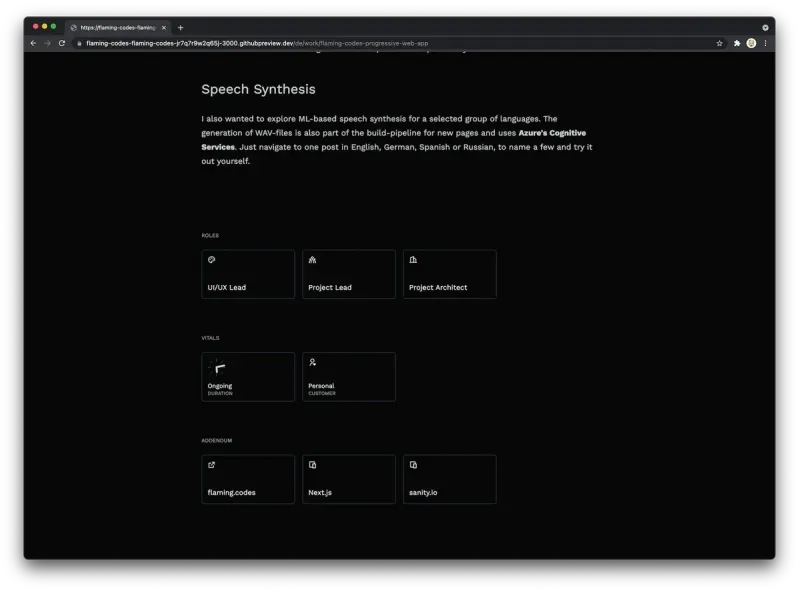
Kullanıcı proje açıklamasını kaydırdıktan sonra, çok daha fazla bilgiyi çok kompakt ve daha stilize bir şekilde gösteren birden çok satır görünür.

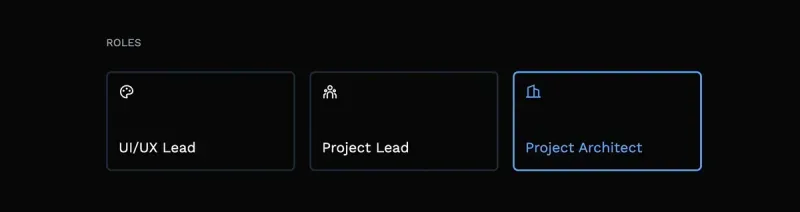
İlk satır, bu projede sahip olduğum rollere net bir genel bakış sunuyor, elbette şimdi önizlemedekinden daha büyük. Gördüğünüz gibi, rollerin renkleri görsel tutarlılık sağlamak için yeniden kullanılıyor.

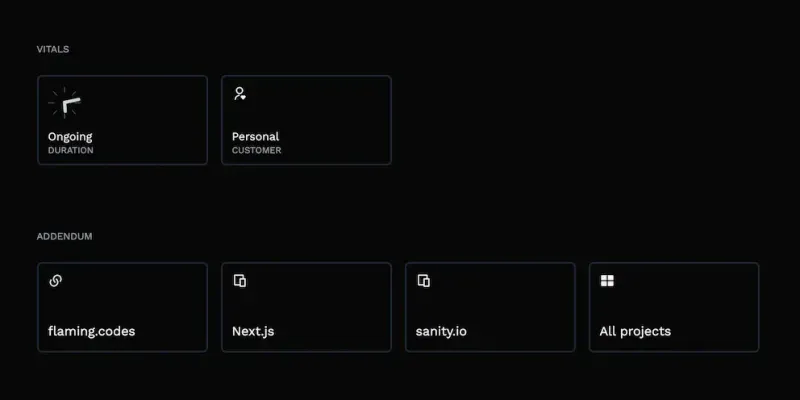
İkinci satıra “Önemli Bilgiler” adı verilir ve her seferinde düzyazı olarak yazılması gerekmeyen, ancak bu tür daha büyük bilgi kartları olarak görüntülenmek için oldukça uygun olan, projenin başka bir temel metrikleri kümesini sağlar. Tüm hayati bilgiler, bir kullanıcı üzerlerine geldiğinde canlandırılır ve keşfedilecek güzel bir UX ayrıntısı eklenir.
Son satır, projeyle ilgili tüm ürünlere veya indirme sayfalarına ve diğer tüm projelere bir bağlantı listeler.

Çözüm
Gördüğünüz gibi, bir portföy sayfası oluşturmak o kadar fazla iş değil. İş geçmişinizin dijital temsilinin güzel bir kullanıcı deneyimi sağlaması gerektiğinden, bileşenleri tasarlamak için biraz düşünmek işe yarar.
Tabii ki, bu makale, yalnızca kişisel portföyüm için verdiğim kararları yansıttığı için yoğun bir şekilde tartışılıyor. Yine de kendi web uygulamanızı tasarlamanıza ve üzerinde çalıştığınız projeler için özel bir sayfa oluşturmanıza yardımcı olabileceğini düşünüyorum.