UI- en UX -doelwitte
By die ontwerp van die volgende weergawe van my portefeuljeblad wat alle vorige projekte waaraan ek gewerk het toon, moet verskeie doelwitte bereik word.
- verskaf die mees relevante inligting in 'n voorskou
- hou die lys van voorskoue baie leesbaar
- implementeer 'n oproep tot aksie (GTA)
- gee 'n inligtingryke bladsy met inligting wanneer u op 'n voorskou klik
Verder het ek besluit om 'n tweede netwerk data by te voeg wat inligting verskaf oor die tegnologieë en biblioteke waarmee ek gewerk het. Ek is nie seker of ek hierdie struktuur met twee verskillende roosters sal behou nie, maar by die skryf was dit die ontwerp waarmee ek besluit het.
Die hele portefeulje is op die bladsy oor myself geïmplementeer en word vergesel van 'n paar reeds bestaande komponente wat nie relevant is vir hierdie pos nie. Ek dink in elk geval dat die implementering van my CV op die persoonlike bladsy die regte keuse is.
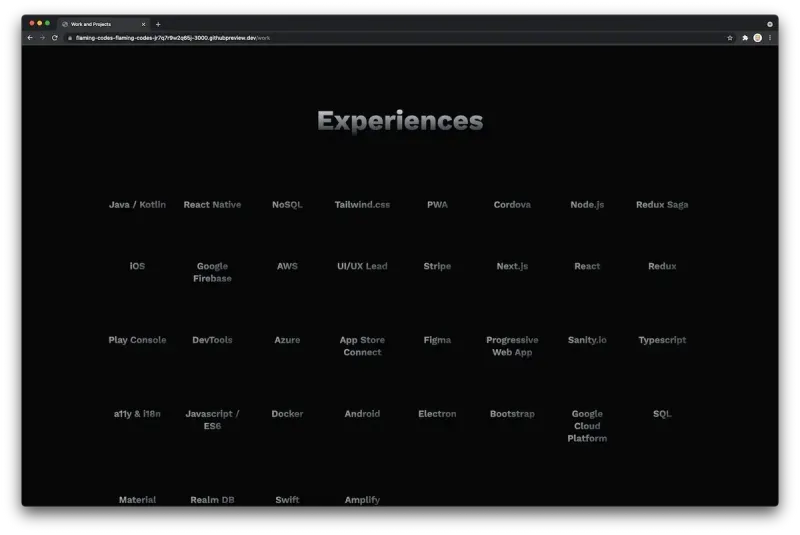
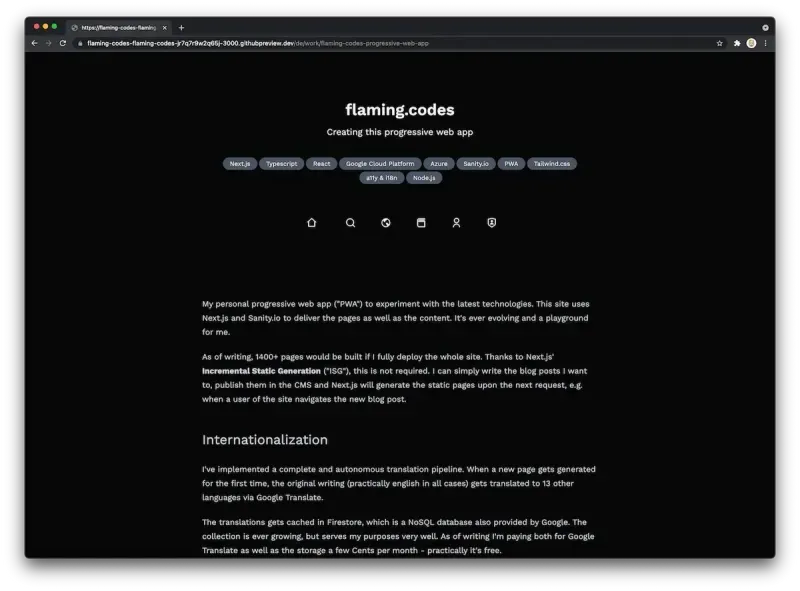
Die netwerk van tegnologieë
Die volgende skermkiekie wys hoe die netwerk van tegnologieë lyk. Dit is baie minimalisties met baie negatiewe ruimte tussen die roosteritems. Ek gebruik 'n gradiënt van byna swart tot silwer, wat na my mening 'n subtiele premium gevoel bied. Die gebruik van slegs 'n enkele kleur, byvoorbeeld wit, was ietwat te min.
Deur die tegnologie van die werklike projekte te skei, hoef ek nie alles in 'n enkele oogopslag te druk nie.

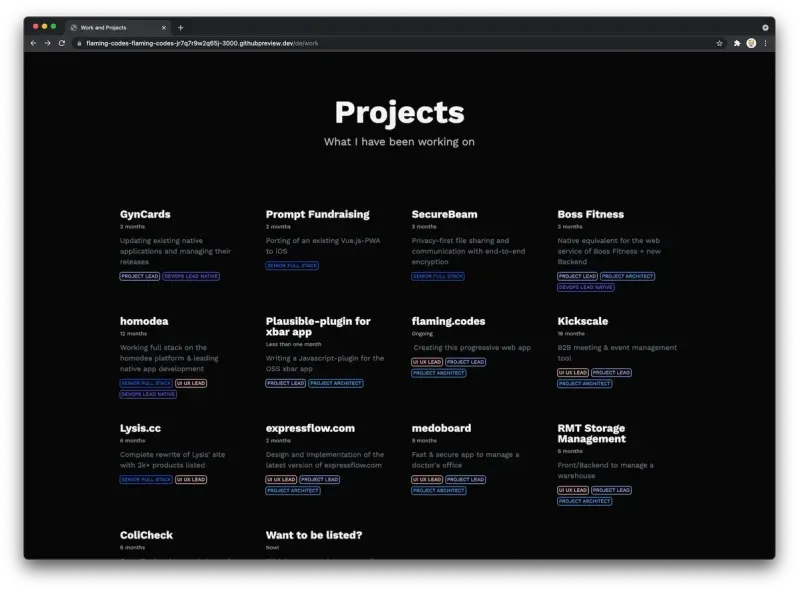
Die rooster van voorskoue
Nadat die gebruiker by die tegnologie verbybeweeg het, bied 'n tweede rooster meer visuele elemente sowel as inligting oor my werklike werk. Elke item toon 'n voorsmakie van 'n projek waaraan ek gewerk het, sowel persoonlik as professioneel.

Die mees prominente visuele element is die titel self, met die ry skyfies wat aandui watter rolle ek by die projek gehad het as die tweede prominentste.

Tussen die twee elemente is die etiket om die duur van die projek aan te dui, sowel as 'n kort beskrywing om vinnig inligting oor die inhoud van die projek te gee. Die etiket vir die duur gebruik na my mening die kleinste lettertipe, aangesien dit die minste belangrike deel van die voorskou is, maar dit is steeds sigbaar vir gebruikers wat hierdie bladsy ondersoek.
Die animasies wanneer dit oor roosteritems beweeg, word hergebruik en gedeel met ander komponente van my progressiewe webprogram.
GTA in die voorskoue
Een belangrike verandering in vergelyking met die vorige, baie eenvoudige weergawe, was die toevoeging van 'n oproep tot aksie direk in die voorskourooster. Ek verwag nie dat hierdie aksie eintlik gebruik sal word nie, maar ek het gedink dat die toevoeging daarvan geen negatiewe impak op die voorskoue het nie.

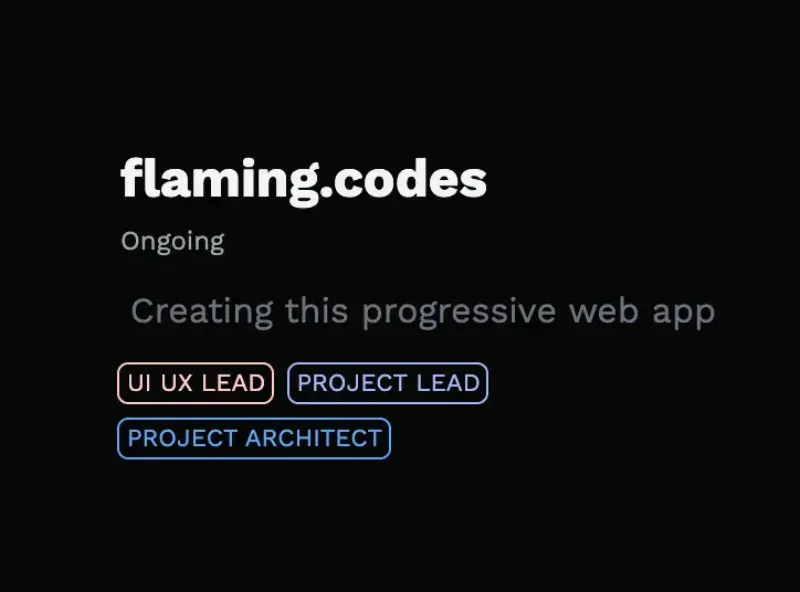
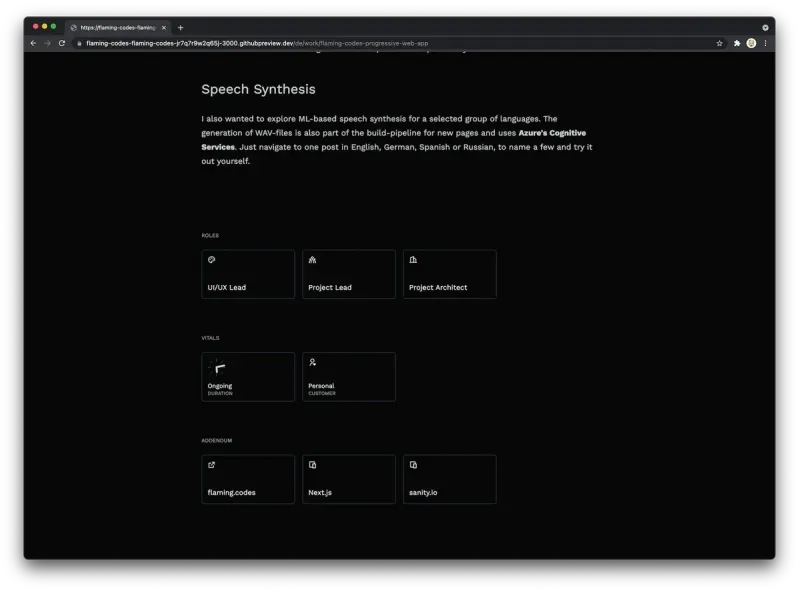
Projekbesonderhede bladsy
My doel vir die detailbladsy vir elke projek was om alle beskikbare inligting in 'n baie gestruktureerde en hiërargiese uitleg te verskaf. Soos u in die volgende beelde kan sien, is die mees prominente visuele element weer die titel, gevolg deur die vinnige beskrywing sowel as die spesifieke tegnologieë wat in hierdie projek gebruik word. Die tegnologieë word weergegee as 'n ry skyfies, wat 'n duidelike visuele skeiding tussen die kop en die inhoud van die bladsy bied.
Onder die opskrif is net dieselfde navigasiery wat u vind op alle ander bladsye met 'n navigasie -element geïmplementeer (as u wonder, die bladsy vir 'n enkele blogpos het nie die hoofnavigasiebalk nie; dit is 'n aparte UX -studie ).

Die plek na die navigasiery is gereserveer vir die werklike teks wat die projek beskryf. Hier gebruik ek dieselfde komponente vir teksweergawe as op die blogposblaaie.
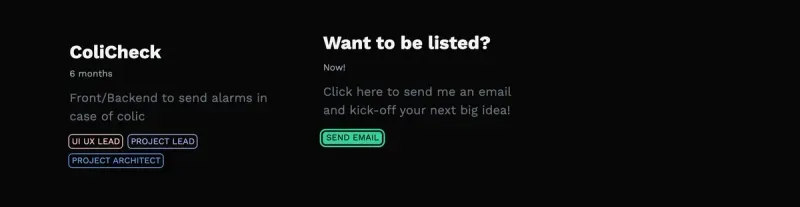
Nadat die gebruiker by die projekbeskrywing verbygetrek het, is verskeie rye sigbaar, wat nog meer inligting op 'n baie kompakte en meer gestileerde manier toon.

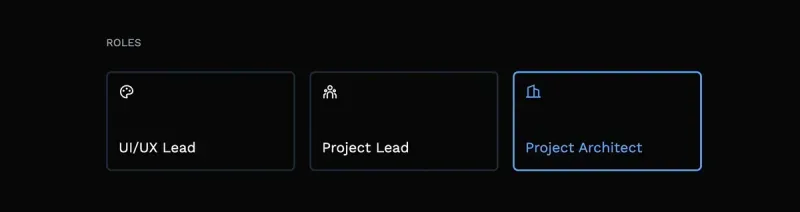
Die eerste ry gee 'n duidelike oorsig van die rolle wat ek in hierdie projek gehad het, natuurlik nou groter as in die voorskou. Soos u kan sien, word die kleure vir die rolle hergebruik om visuele konsekwentheid te bied.

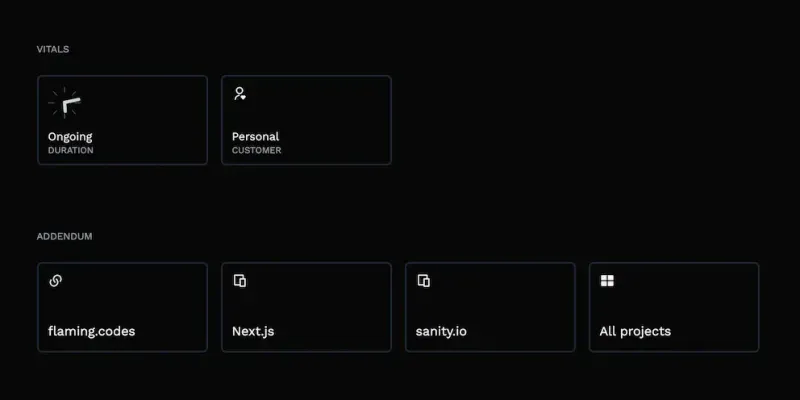
Die tweede ry word 'Vitals' genoem en bied 'n ander stel belangrike statistieke van die projek wat nie elke keer in prosa geskryf hoef te word nie, maar eerder geskik is om as groter inligtingskaarte te vertoon. Alle noodsaaklike dinge word geanimeer as 'n gebruiker oor hulle sweef en 'n mooi UX -detail byvoeg om te verken.
Die laaste ry bevat eenvoudig alle skakels na produkte of aflaaibladsye wat relevant is vir die projek, asook 'n skakel na alle ander projekte.

Afsluiting
Soos u kan sien, is dit nie veel werk om 'n portefeulje -bladsy te skep nie. Om na te dink oor die ontwerp van die komponente is vrugbaar, want u digitale weergawe van u werkgeskiedenis moet 'n goeie gebruikerservaring bied.
Hierdie artikel is natuurlik sterk oordeel, aangesien slegs my besluite oor my persoonlike portefeulje weerspieël word. Tog dink ek dat dit u kan help met die ontwerp van u eie web -app, sowel as 'n spesiale bladsy vir die projekte waaraan u hard gewerk het.