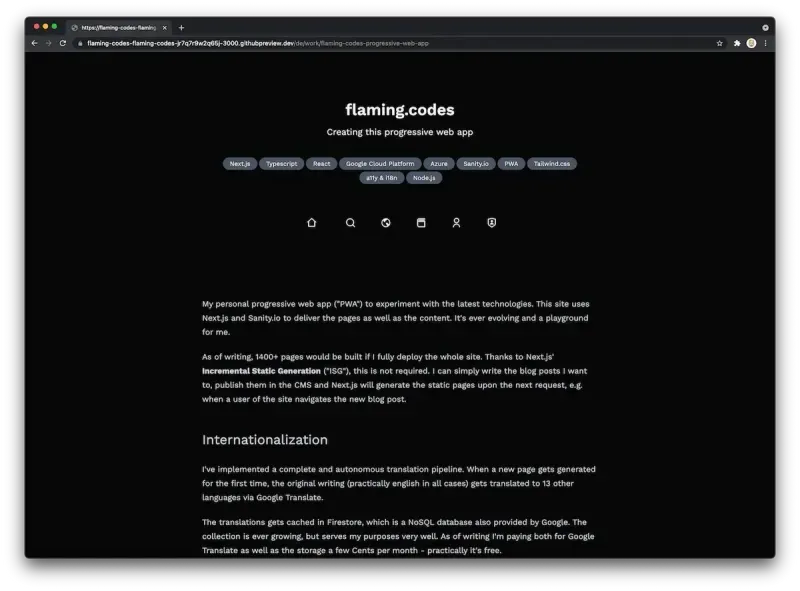
Objetivos de UI y UX
Al diseñar la próxima versión de la página de mi portafolio que muestra todos los proyectos anteriores en los que he estado trabajando, se deben cumplir varios objetivos.
- proporcionar la información más relevante en una vista previa
- Mantenga la cuadrícula de vistas previas altamente legible
- implementar un llamado a la acción (CTA)
- proporcionar una página de detalles rica en información al hacer clic en una vista previa
Además, decidí agregar una segunda cuadrícula de datos que proporciona información sobre las tecnologías y bibliotecas con las que he estado trabajando. No estoy seguro de si mantendré esta estructura con dos cuadrículas diferentes, pero al momento de escribir, este fue el diseño que decidí seguir.
Toda la cartera se ha implementado en la página sobre mí y está acompañada de algunos otros componentes ya existentes que no son relevantes para esta publicación. De cualquier manera, creo que implementar mi CV en la página personal es la elección correcta.
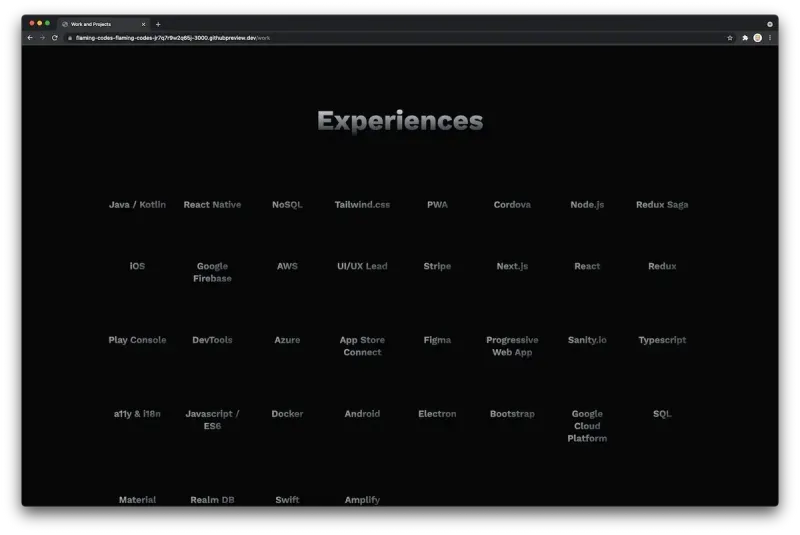
La cuadrícula de tecnologías
La siguiente captura de pantalla muestra cómo se ve la cuadrícula de tecnologías. Es muy minimalista con mucho espacio negativo entre los elementos de la cuadrícula. Usé un degradado de casi negro a plateado, lo que, en mi opinión, proporciona una sensación premium sutil. Usar un solo color, por ejemplo el blanco, era demasiado mínimo.
Al separar las tecnologías de los proyectos reales, no tengo que agrupar todo en una sola vista.

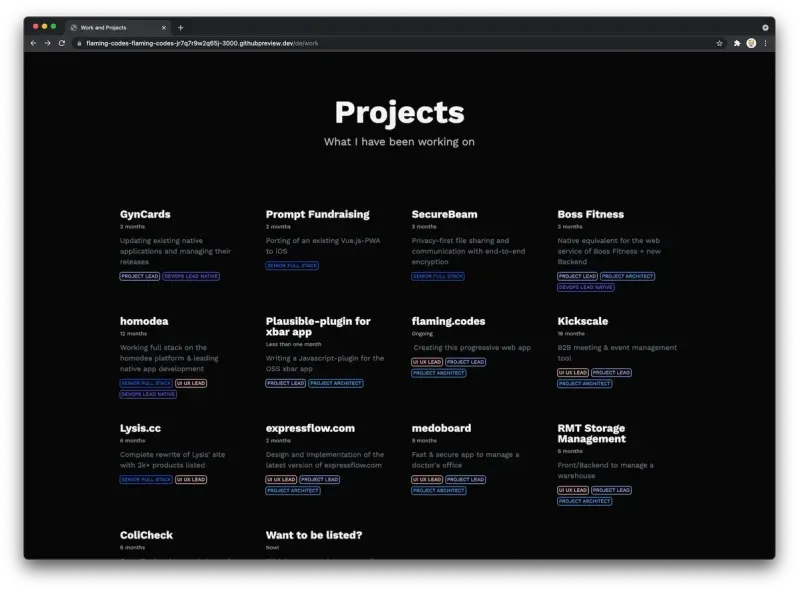
La cuadrícula de vistas previas
Una vez que el usuario se ha desplazado más allá de las tecnologías, una segunda cuadrícula proporciona más elementos visuales, así como información sobre mi trabajo real. Cada elemento muestra una vista previa de un proyecto en el que he estado trabajando, tanto a nivel personal como profesional.

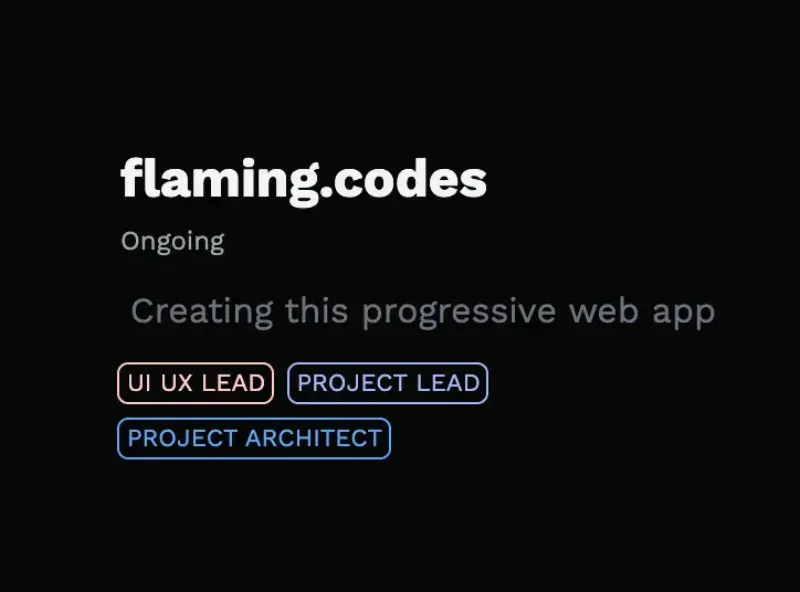
El elemento visual más destacado es el título en sí, con la fila de fichas que muestran los roles que tuve en el proyecto como el segundo más destacado.

Entre esos dos elementos están la etiqueta para mostrar la duración del proyecto, así como una breve descripción para brindar una información rápida sobre el contenido del proyecto. La etiqueta de la duración usa la fuente más pequeña, ya que es la parte menos importante de la vista previa, en mi opinión, pero aún es visible para los usuarios que exploran esta página.
Las animaciones al pasar el cursor sobre los elementos de la cuadrícula se reutilizan y se comparten con otros componentes de mi aplicación web progresiva.
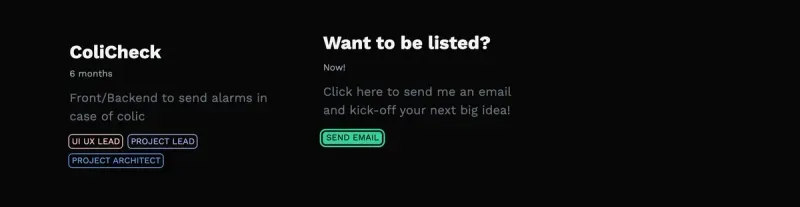
CTA en las vistas previas
Un cambio importante con respecto a la versión anterior, muy simple, fue la adición de un llamado a la acción directamente en la cuadrícula de vista previa. No espero que esta acción se use realmente, pero pensé que agregarla no tiene ningún impacto negativo en las vistas previas.

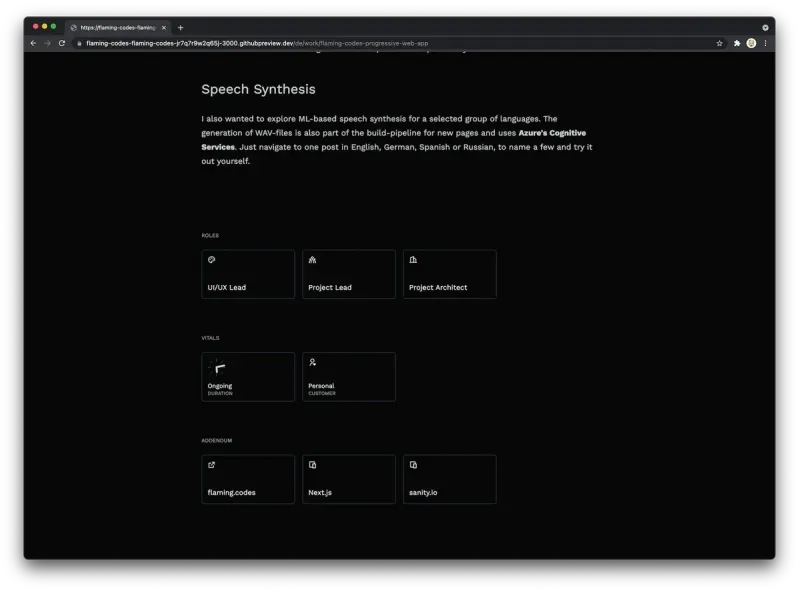
Página de detalles del proyecto
Mi objetivo para la página de detalles de cada proyecto era proporcionar toda la información disponible en un diseño muy estructurado y jerárquico. Como se puede ver en las siguientes imágenes, el elemento visual más destacado vuelve a ser el título, seguido de la descripción rápida así como de las tecnologías específicas utilizadas en este proyecto. Las tecnologías se representan como una fila de chips, lo que proporciona una división visual clara entre el encabezado y el contenido de la página.
Debajo del encabezado está la misma fila de navegación en la que encontrará todas las demás páginas que tienen un elemento de navegación implementado (si se está preguntando, la página para una sola publicación de blog no tiene la barra de navegación principal, este es un estudio de UX separado ).

El lugar después de la fila de navegación está reservado para el texto real que describe el proyecto. Aquí estoy usando los mismos componentes para la representación de texto que en las páginas de las publicaciones del blog.
Una vez que el usuario se ha desplazado más allá de la descripción del proyecto, se ven varias filas, que muestran aún más información de una manera muy compacta y estilizada.

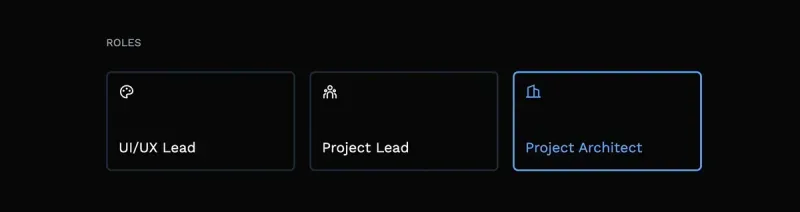
La primera fila ofrece una descripción clara de los roles que tuve en este proyecto, por supuesto, ahora más grande que en la vista previa. Como puede ver, los colores de los roles se reutilizan para proporcionar consistencia visual.

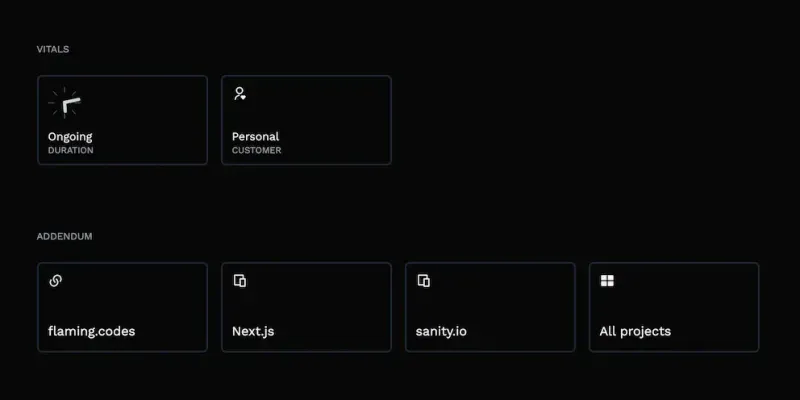
La segunda fila se llama "Vitales" y proporciona otro conjunto de métricas clave del proyecto que no tienen que escribirse en prosa cada vez, pero son bastante adecuadas para mostrarse como tarjetas de información más grandes. Todos los elementos vitales se animan cuando un usuario se desplaza sobre ellos, lo que agrega un agradable detalle de UX para explorar.
La última fila simplemente enumera todos los enlaces a productos o páginas de descarga relevantes para el proyecto, así como un enlace a todos los demás proyectos.

Conclusión
Como puede ver, crear una página de cartera no es mucho trabajo. Pensar un poco en el diseño de los componentes vale la pena, ya que la representación digital de su historial de trabajo debe proporcionar una experiencia de usuario agradable.
Por supuesto, este artículo tiene muchas opiniones, ya que solo se reflejan mis decisiones para mi cartera personal. Sin embargo, creo que puede ayudarlo a diseñar su propia aplicación web, así como una página especial para los proyectos en los que ha estado trabajando arduamente.