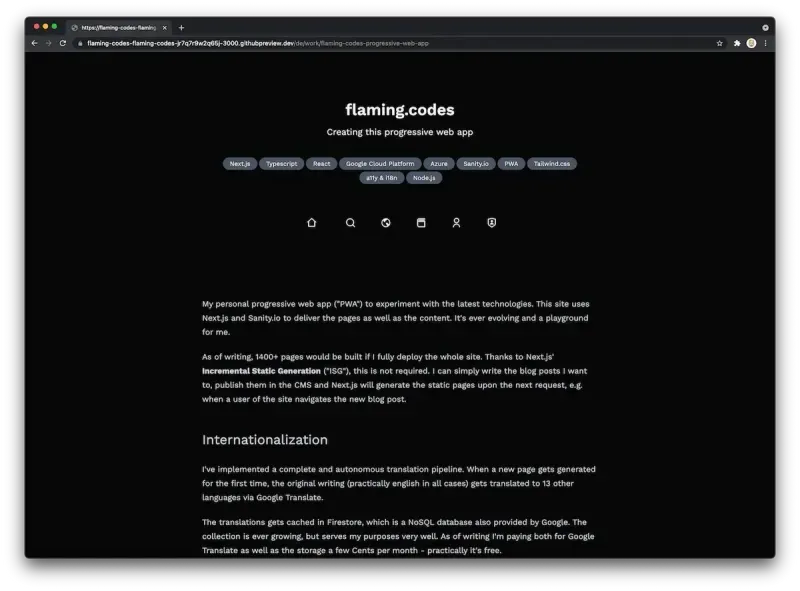
Цели UI и UX
При разработке следующей версии страницы моего портфолио, на которой показаны все предыдущие проекты, над которыми я работал, необходимо достичь нескольких целей.
- предоставить наиболее актуальную информацию в предварительном просмотре
- сохраняйте четкость сетки превью
- реализовать призыв к действию (CTA)
- предоставить страницу с подробными сведениями при нажатии на предварительный просмотр
Кроме того, я решил добавить вторую сетку данных, которая предоставляет информацию о технологиях и библиотеках, с которыми я работал. Я не уверен, что сохраню эту структуру с двумя разными сетками, но на момент написания я решил использовать именно этот дизайн.
Все портфолио реализовано на странице обо мне и сопровождается некоторыми другими, уже существующими компонентами, не имеющими отношения к этой публикации. В любом случае, я считаю, что размещение моего резюме на личной странице - правильный выбор.
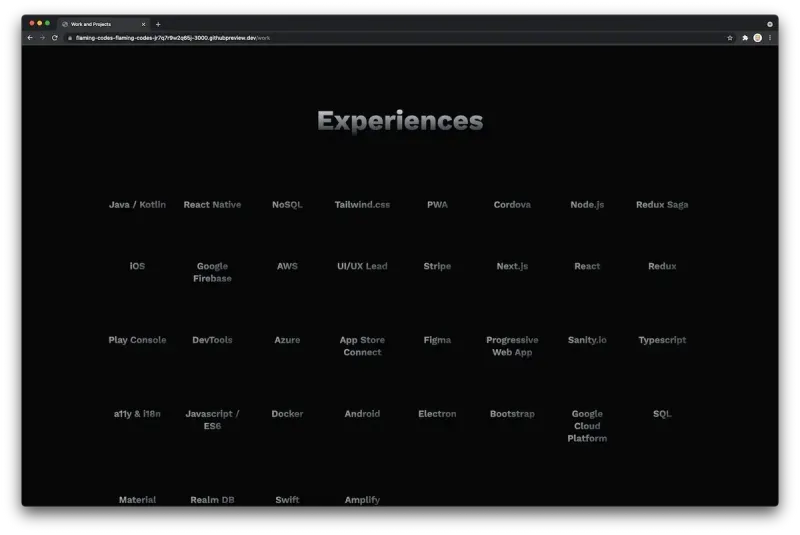
Сетка технологий
На следующем снимке экрана показано, как выглядит сетка технологий. Он очень минималистичный, с большим количеством отрицательного пространства между элементами сетки. Я использовал градиент от почти черного до серебристого, что, на мой взгляд, дает тонкое ощущение премиальности. Использование только одного цвета, например белого, было слишком минимальным.
Отделив технологии от реальных проектов, мне не нужно втискивать все в одно представление.

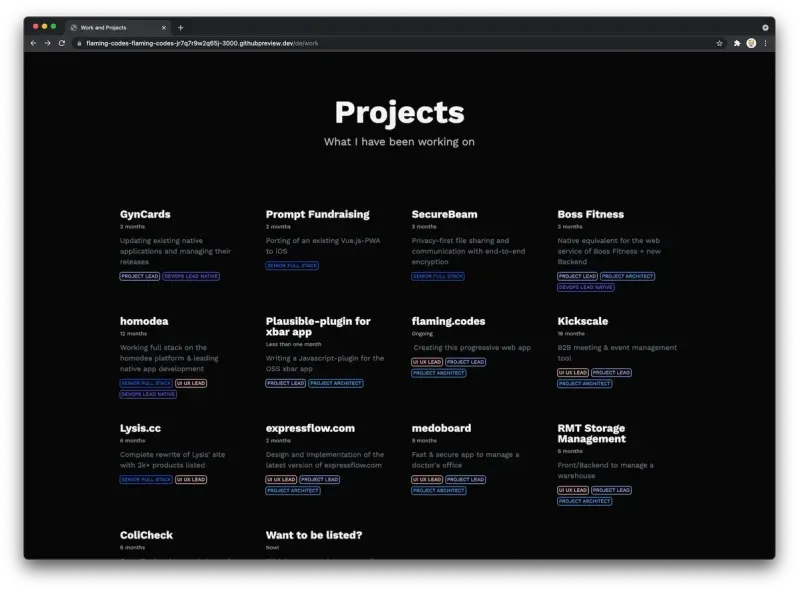
Сетка превью
После того, как пользователь просмотрел технологии, вторая сетка предоставляет больше визуальных элементов, а также информацию о моей реальной работе. Каждый элемент показывает предварительный просмотр проекта, над которым я работал как лично, так и профессионально.

Самым заметным визуальным элементом является само название с рядом фишек, которые показывают, какие роли я занимал в этом проекте как второй по значимости.

Между этими двумя элементами находится метка, показывающая продолжительность проекта, а также краткое описание, которое дает быструю информацию о содержании проекта. Ярлык для продолжительности использует самый мелкий шрифт, так как, на мой взгляд, это наименее важная часть предварительного просмотра, но все же она видна пользователям, которые изучают эту страницу.
Анимация при наведении курсора на элементы сетки используется повторно и совместно с другими компонентами моего прогрессивного веб-приложения.
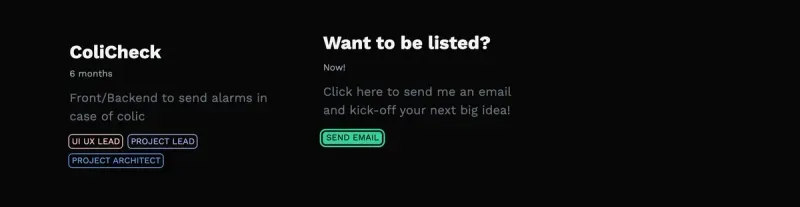
CTA в превью
Одним из существенных изменений по сравнению с предыдущей, очень простой версией стало добавление призыва к действию прямо в сетке предварительного просмотра. Я не ожидал, что это действие действительно будет использоваться, но я подумал, что его добавление не окажет негативного влияния на предварительный просмотр.

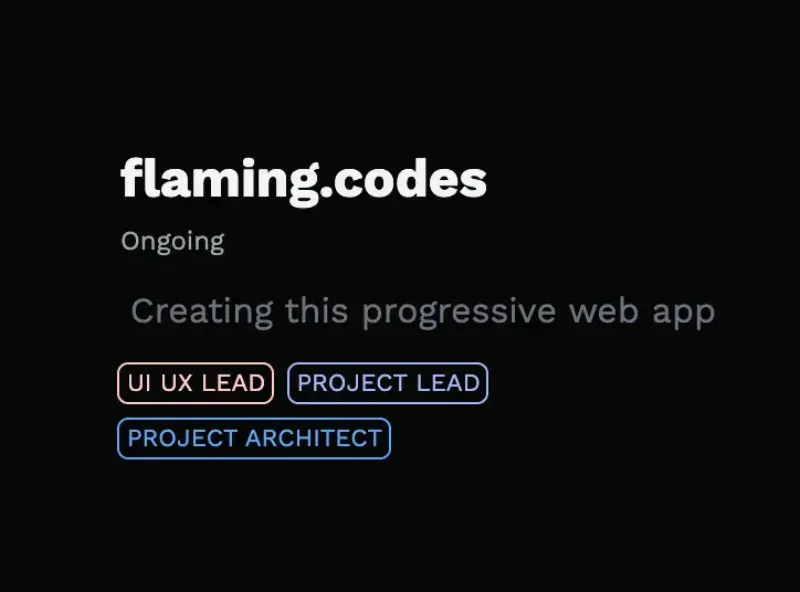
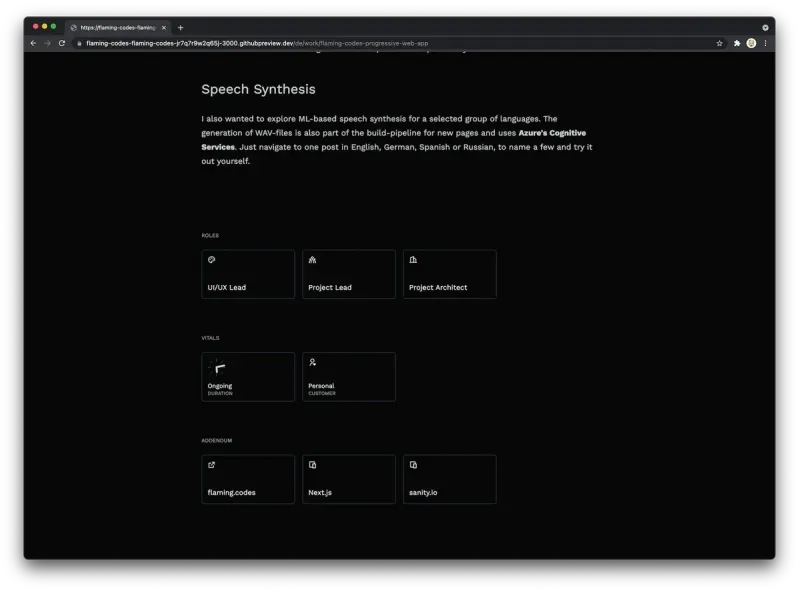
Страница сведений о проекте
Моя цель для страницы с подробностями для каждого проекта состояла в том, чтобы предоставить всю доступную информацию в очень структурированной и иерархической структуре. Как вы можете видеть на следующих изображениях, наиболее заметным визуальным элементом снова является заголовок, за которым следует краткое описание, а также конкретные технологии, используемые в этом проекте. Технологии представлены в виде ряда микросхем, что обеспечивает четкое визуальное разделение заголовка и содержимого страницы.
Под заголовком находится та же строка навигации, на которой вы найдете все остальные страницы, на которых реализован элемент навигации (если вам интересно, страница для отдельного сообщения в блоге не имеет основной панели навигации, это отдельное исследование UX. ).

Место после строки навигации зарезервировано для собственно текста, описывающего проект. Здесь я использую те же компоненты для рендеринга текста, что и на страницах сообщений в блоге.
После того, как пользователь прокрутил описание проекта, становится видно несколько строк, отображающих еще больше информации в очень компактной и стилизованной форме.

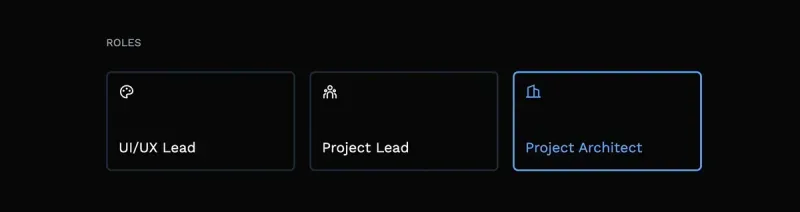
Первая строка дает четкий обзор ролей, которые у меня были в этом проекте, теперь, конечно, больше, чем в предварительном просмотре. Как видите, цвета для ролей используются повторно для обеспечения визуального единообразия.

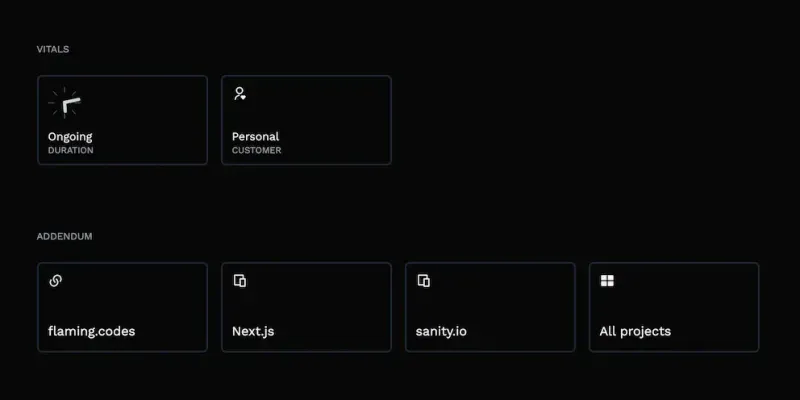
Вторая строка называется «Vitals» и содержит еще один набор ключевых показателей проекта, которые не нужно каждый раз писать прозой, но они хорошо подходят для отображения в виде таких больших информационных карточек. Когда пользователь наводит на них курсор, все жизненно важные показатели анимируются, добавляя приятные детали пользовательского интерфейса для изучения.
В последней строке просто перечислены все ссылки на продукты или страницы загрузки, относящиеся к проекту, а также ссылки на все другие проекты.

Заключение
Как видите, создать страницу портфолио - не так уж и много. Подумайте о разработке компонентов, так как ваше цифровое представление вашей истории работы должно обеспечивать приятный пользовательский интерфейс.
Конечно, эта статья сильно самоуверенна, так как отражены только мои решения для моего личного портфолио. Тем не менее, я думаю, что это может помочь вам в разработке собственного веб-приложения, а также специальной страницы для проектов, над которыми вы усердно работали.