Obiettivi dell'interfaccia utente e dell'esperienza utente
Durante la progettazione della prossima versione della pagina del mio portfolio che mostra tutti i progetti passati su cui avevo lavorato, dovrebbero essere raggiunti diversi obiettivi.
- fornire le informazioni più rilevanti in un'anteprima
- mantenere la griglia delle anteprime altamente leggibile
- implementare un invito all'azione (CTA)
- fornire una pagina di dettagli ricca di informazioni quando si fa clic su un'anteprima
Inoltre, ho deciso di aggiungere una seconda griglia di dati che fornisce informazioni sulle tecnologie e le librerie con cui ho lavorato. Non sono sicuro se terrò questa struttura con due griglie diverse, ma al momento della stesura, questo era il design con cui ho deciso di andare.
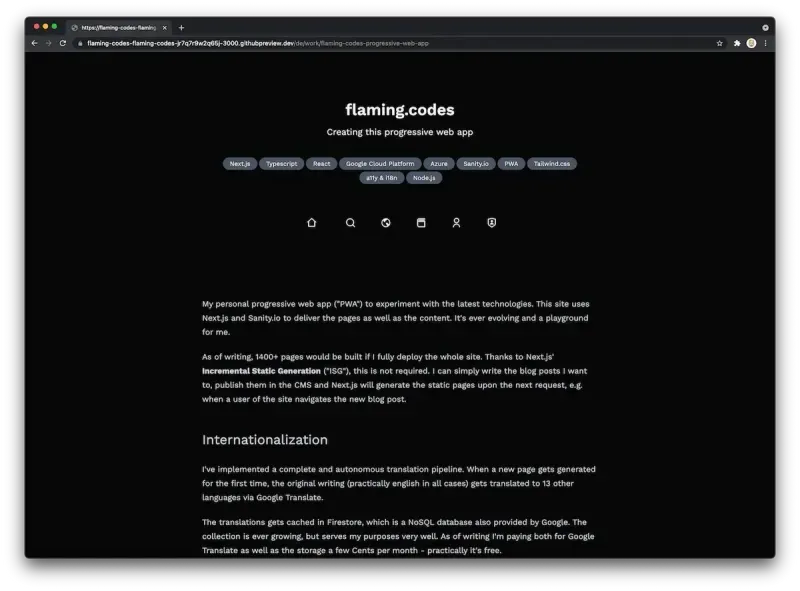
L'intero portfolio è stato implementato nella pagina su di me ed è accompagnato da alcuni altri componenti già esistenti, che non sono rilevanti per questo post. Ad ogni modo, penso che implementare il mio CV nella pagina personale sia la scelta giusta.
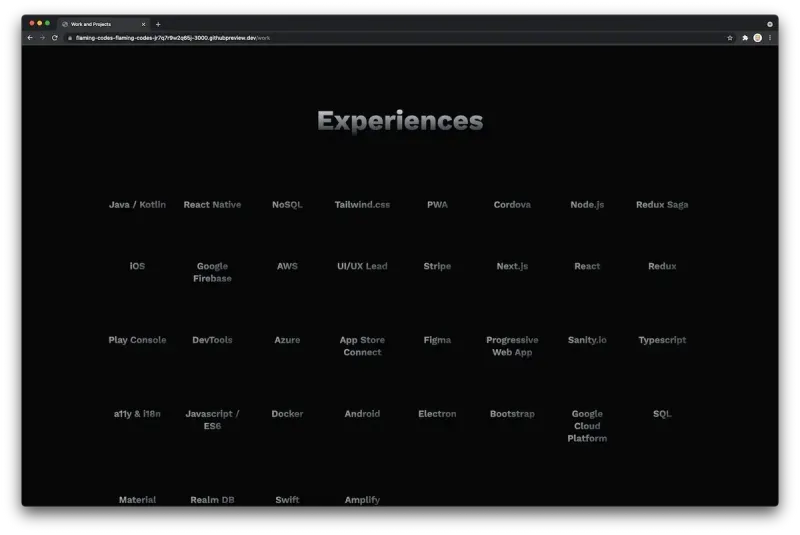
La griglia delle tecnologie
Lo screenshot seguente mostra come appare la griglia delle tecnologie. È molto minimalista con molto spazio negativo tra gli elementi della griglia. Ho usato una sfumatura dal quasi nero all'argento, che a mio parere fornisce una sottile sensazione premium. Usare un solo colore, ad esempio il bianco, era un po' troppo minimale.
Separando le tecnologie dai progetti reali, non devo stipare tutto in un'unica vista.

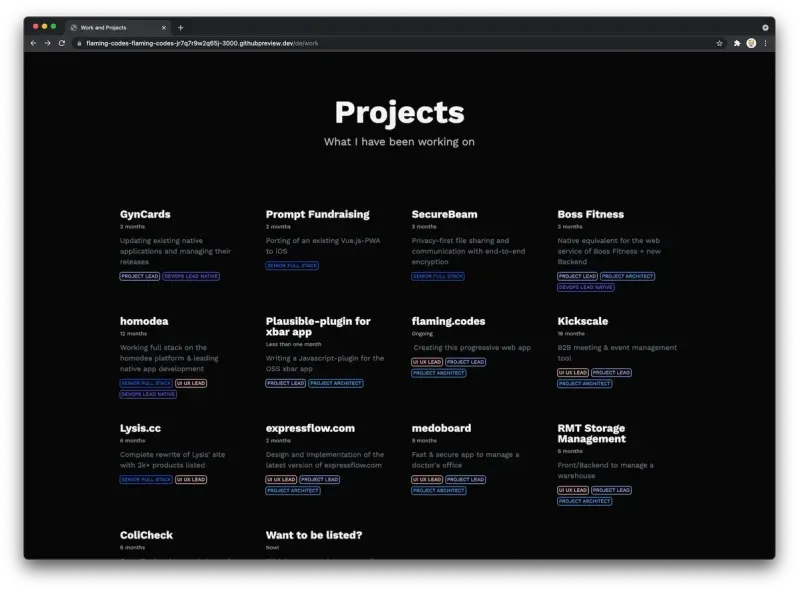
La griglia delle anteprime
Dopo che l'utente ha passato le tecnologie, una seconda griglia fornisce più elementi visivi e informazioni sul mio lavoro effettivo. Ogni articolo mostra un'anteprima di un progetto a cui ho lavorato, sia personalmente che professionalmente.

L'elemento visivo più importante è il titolo stesso, con la fila di chip che mostrano quali ruoli ho avuto nel progetto come il secondo più importante.

Tra questi due elementi ci sono l'etichetta per mostrare la durata del progetto e una breve descrizione per dare una rapida informazione sul contenuto del progetto. L'etichetta per la durata utilizza il carattere più piccolo, poiché è la parte meno importante dell'anteprima, secondo me, ma è ancora visibile agli utenti che esplorano questa pagina.
Le animazioni quando si passa con il mouse sugli elementi della griglia vengono riutilizzate e condivise con altri componenti della mia app Web progressiva.
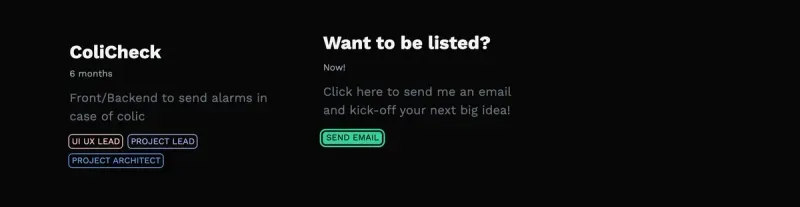
CTA nelle anteprime
Un importante cambiamento rispetto alla versione precedente, molto semplice, era l'aggiunta di un invito all'azione direttamente nella griglia di anteprima. Non mi aspetto che questa azione venga effettivamente utilizzata, ma ho pensato che aggiungerla non avesse alcun impatto negativo sulle anteprime.

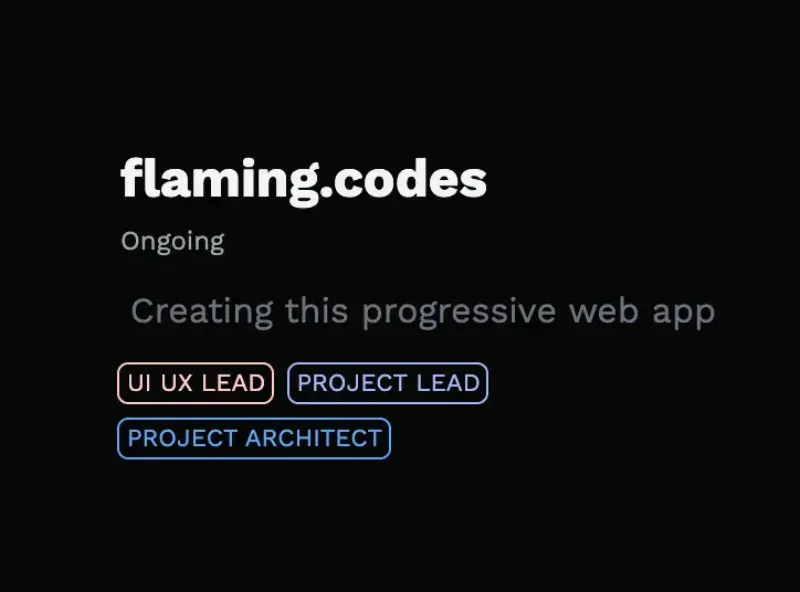
Pagina dei dettagli del progetto
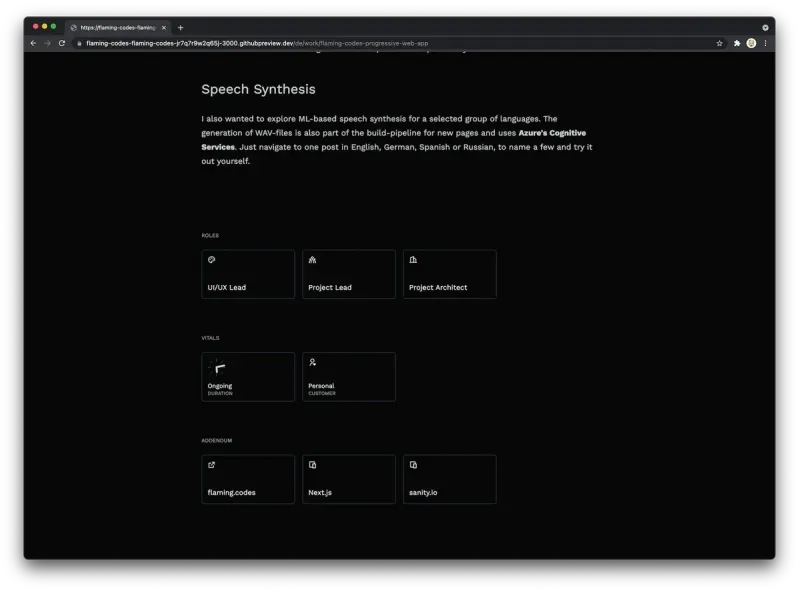
Il mio obiettivo per la pagina di dettaglio di ogni progetto era fornire tutte le informazioni disponibili in un layout molto strutturato e gerarchico. Come puoi vedere nelle immagini seguenti, l'elemento visivo più importante è ancora il titolo, seguito dalla rapida descrizione e dalle tecnologie specifiche utilizzate in questo progetto. Le tecnologie sono rappresentate come una fila di chip, che fornisce una chiara divisione visiva tra l'intestazione e il contenuto della pagina.
Sotto l'intestazione c'è solo la stessa riga di navigazione, trovi una tutte le altre pagine che hanno implementato un elemento di navigazione (se ti stai chiedendo, la pagina per un singolo post del blog non ha la barra di navigazione principale, questo è uno studio UX separato ).

Il posto dopo la riga di navigazione è riservato al testo vero e proprio che descrive il progetto. Qui sto usando gli stessi componenti per il rendering del testo come nelle pagine dei post del blog.
Dopo che l'utente ha passato la descrizione del progetto, sono visibili più righe, che mostrano ancora più informazioni in un modo molto compatto e più stilizzato.

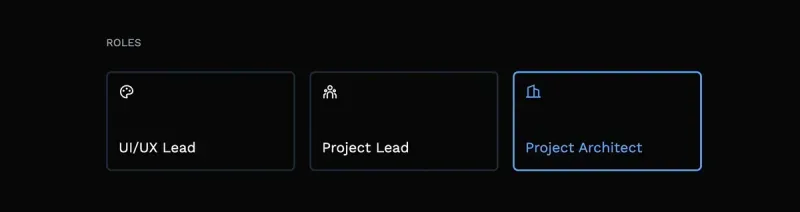
La prima riga offre una chiara panoramica dei ruoli che ho avuto in questo progetto, ovviamente ora più grande rispetto all'anteprima. Come puoi vedere, i colori per i ruoli vengono riutilizzati per fornire coerenza visiva.

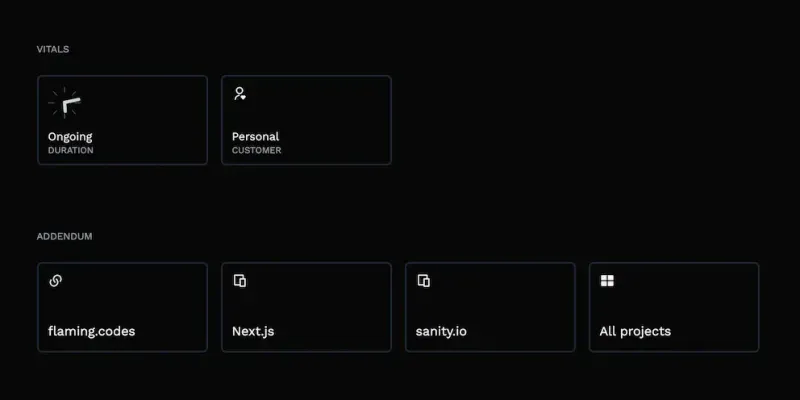
La seconda riga si chiama "Vitals" e fornisce un'altra serie di metriche chiave del progetto che non devono essere scritte ogni volta in prosa, ma sono piuttosto adatte per la visualizzazione di schede informative più grandi. Tutti gli elementi vitali sono animati quando un utente passa sopra di essi, aggiungendo un bel dettaglio UX da esplorare.
L'ultima riga elenca semplicemente tutti i collegamenti ai prodotti o alle pagine di download rilevanti per il progetto, nonché un collegamento a tutti gli altri progetti.

Conclusione
Come puoi vedere, creare una pagina di portfolio non è molto lavoro. Riflettere sulla progettazione dei componenti ripaga, poiché la tua rappresentazione digitale della tua storia lavorativa deve fornire una piacevole esperienza utente.
Naturalmente, questo articolo è fortemente supponente, poiché si riflettono solo le mie decisioni per il mio portafoglio personale. Eppure penso che possa aiutarti a progettare la tua web app e una pagina speciale per i progetti su cui hai lavorato duramente.