מטרות UI ו- UX
בעת עיצוב הגרסה הבאה של דף הפורטפוליו שלי המציג את כל הפרויקטים הקודמים שעבדתי עליהם, יש לעמוד במספר יעדים.
- לספק את המידע הרלוונטי ביותר בתצוגה מקדימה
- שמור על רשת התצוגות המקדימות קריאה ביותר
- ליישם קריאה לפעולה (CTA)
- לספק דף פרטים עתיר מידע בעת לחיצה על תצוגה מקדימה
יתר על כן, החלטתי להוסיף רשת נתונים נוספת המספקת מידע על הטכנולוגיות והספריות איתן עבדתי. אני לא בטוח אם אשמור על המבנה הזה עם שתי רשתות שונות, אבל נכון לכתיבה, זה היה העיצוב שהחלטתי ללכת איתו.
כל התיק יושם בדף על עצמי ומלווה בכמה רכיבים אחרים שכבר קיימים, שאינם רלוונטיים לפוסט זה. כך או כך, אני חושב שהטמעת קורות החיים שלי בדף האישי היא הבחירה הנכונה.
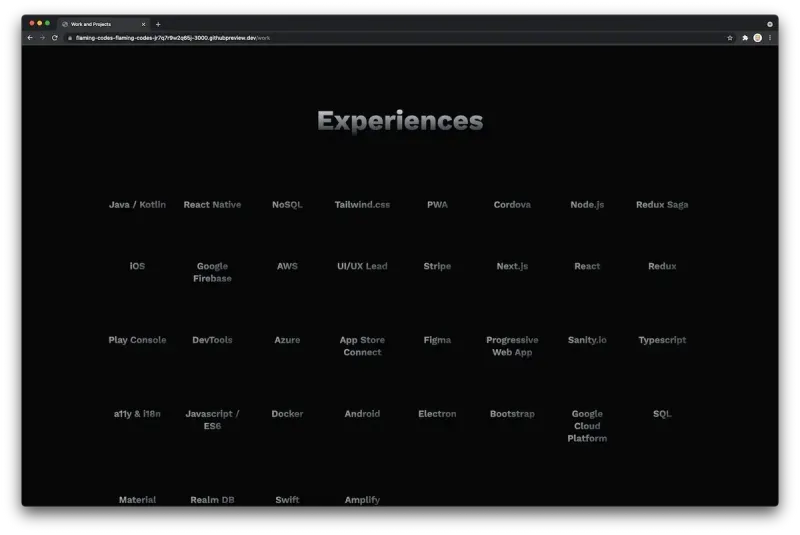
רשת הטכנולוגיות
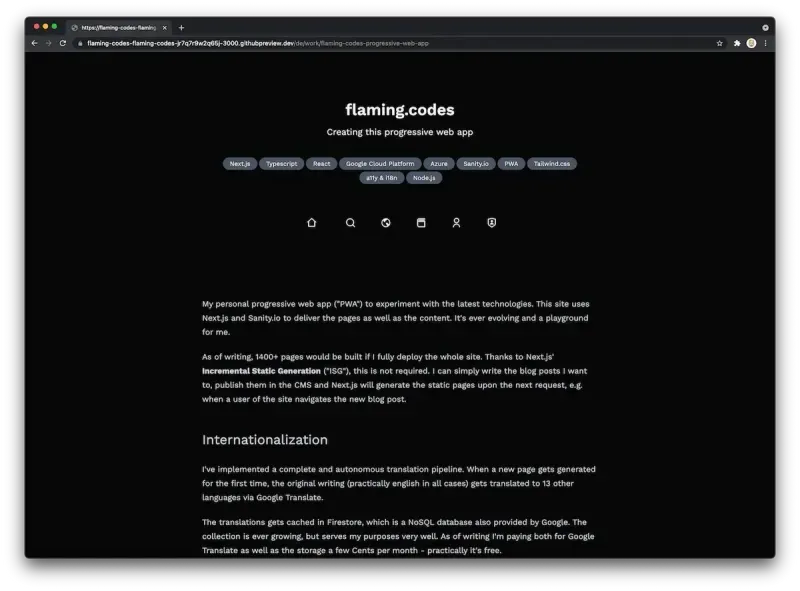
צילום המסך הבא מראה כיצד רשת הטכנולוגיות נראית. זה מאוד מינימליסטי עם הרבה מרווח שלילי בין פריטי הרשת. השתמשתי בשיפוע מכמעט שחור לכסף, המספק תחושת פרימיום עדינה לדעתי. השימוש בצבע אחד בלבד, למשל לבן, היה מעט מינימלי מדי.
על ידי הפרדת הטכנולוגיות מהפרויקטים בפועל, אינני צריך לדחוס הכל לתצוגה אחת.

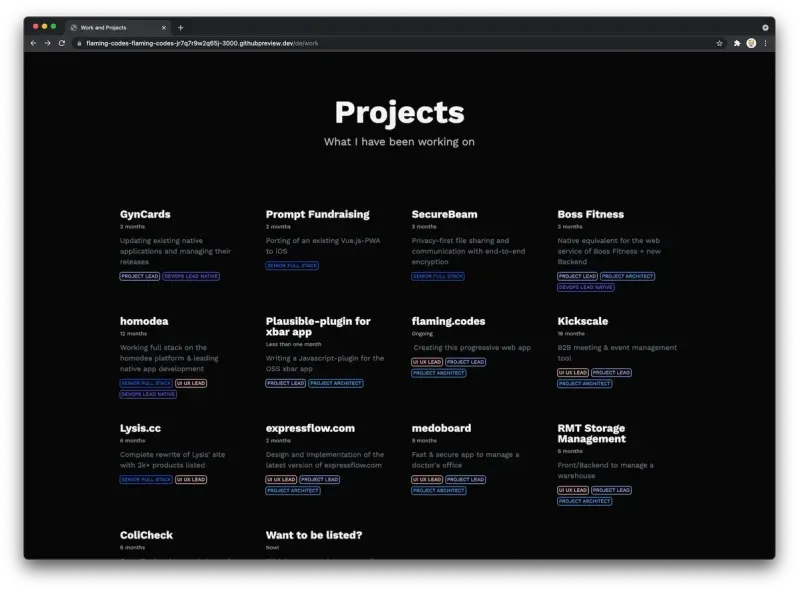
רשת התצוגות המקדימות
לאחר שהמשתמש גולל על פני הטכנולוגיות, רשת שנייה מספקת עוד אלמנטים ויזואליים כמו גם מידע על עבודתי בפועל. כל פריט מציג תצוגה מקדימה של פרויקט שעבדתי עליו, הן מבחינה אישית והן מבחינה מקצועית.

האלמנט החזותי הבולט ביותר הוא הכותרת עצמה, עם שורת השבבים המראים אילו תפקידים היו לי בפרויקט בתור השני הבולט ביותר.

בין שני האלמנטים הללו נמצאת התווית להראות את משך הפרויקט וכן תיאור קצר כדי לתת מידע מהיר על תוכן הפרויקט. התווית למשך הזמן משתמשת בגופן הקטן ביותר, מכיוון שהוא החלק הפחות חשוב בתצוגה המקדימה, לדעתי - אך הוא עדיין גלוי למשתמשים שחוקרים את הדף הזה.
האנימציות בעת ריחוף מעל פריטי רשת משמשים מחדש ומשותפים עם רכיבים אחרים של אפליקציית האינטרנט המתקדמת שלי.
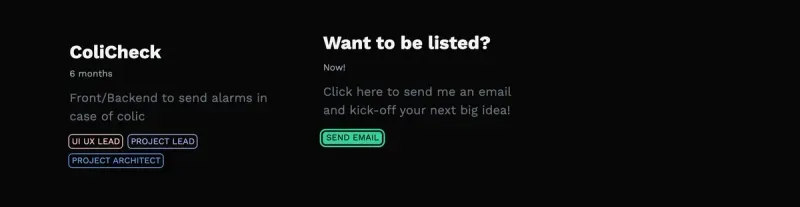
CTA בתצוגות המקדימות
שינוי אחד מהגרסה הקודמת והפשוטה ביותר היה הוספת קריאה לפעולה ישירות ברשת התצוגה המקדימה. אני לא מצפה שפעולה זו אכן תשמש, אך חשבתי שלהוספת אותה אין השפעה שלילית על התצוגות המקדימות.

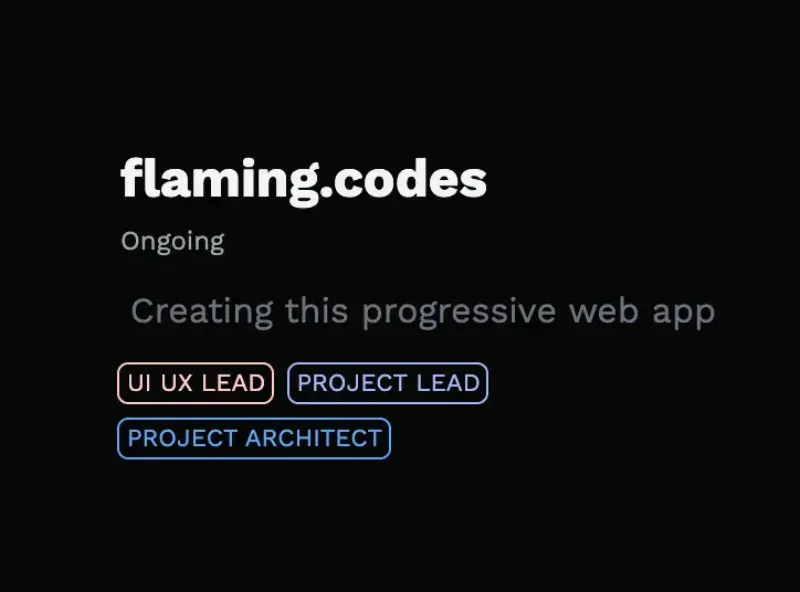
דף פירוט הפרויקט
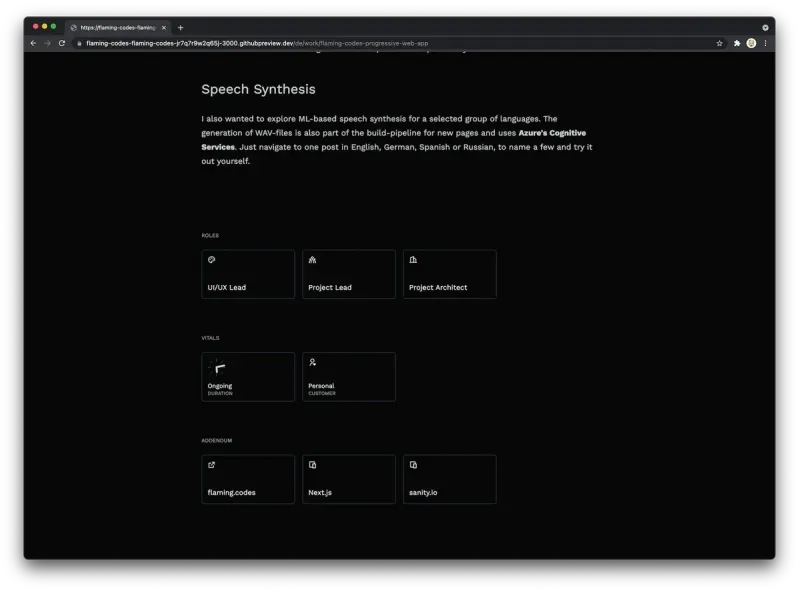
המטרה שלי לדף הפירוט של כל פרויקט הייתה לספק את כל המידע הזמין בפריסה מאוד מובנית והיררכית. כפי שניתן לראות בתמונות הבאות, האלמנט החזותי הבולט ביותר הוא שוב הכותרת, ואחריה התיאור המהיר כמו גם הטכנולוגיות הספציפיות המשמשות בפרויקט זה. הטכנולוגיות מוצגות כשורת שבבים, המספקת חלוקה חזותית ברורה בין הכותרת לתוכן הדף.
מתחת לכותרת נמצאת בדיוק אותה שורת ניווט שבה אתה מוצא את כל הדפים האחרים שבהם מיושם אלמנט ניווט (אם אתה תוהה, לדף של פוסט אחד בבלוג אין סרגל הניווט הראשי, זהו מחקר UX נפרד. ).

המקום שאחרי שורת הניווט שמור לטקסט המתאר בפועל את הפרויקט. כאן אני משתמש באותם רכיבים לעיבוד טקסט כמו בדפי הפוסט בבלוג.
לאחר שהגולש עבר על פני תיאור הפרויקט, נראות מספר שורות, המציגות מידע נוסף בצורה מאוד קומפקטית ומסוגננת יותר.

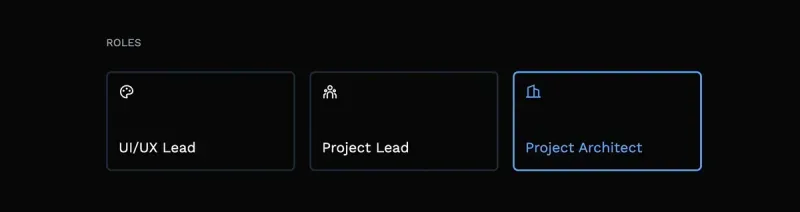
השורה הראשונה נותנת סקירה ברורה של התפקידים שהיו לי בפרויקט הזה, כמובן שעכשיו גדולים יותר מאשר בתצוגה המקדימה. כפי שאתה יכול לראות, הצבעים לתפקידים משמשים שוב כדי לספק עקביות ויזואלית.

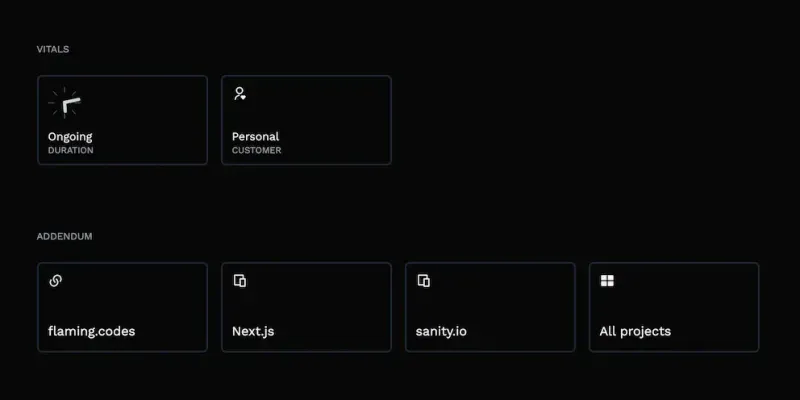
השורה השנייה נקראת "ויטאלים" ומספקת קבוצה נוספת של מדדי מפתח של הפרויקט שאינם חייבים להיכתב בפרוזה בכל פעם, אך מתאימים למדי להצגה של כרטיסי מידע גדולים יותר. כל החיוניים מונפשים כאשר משתמש מרחף מעליהם ומוסיף פרט UX נחמד לחקור.
השורה האחרונה פשוט מפרטת את כל הקישורים למוצרים או דפי הורדה הרלוונטיים לפרויקט וכן קישור לכל שאר הפרויקטים.

סיכום
כפי שאתה יכול לראות, יצירת דף תיק זה לא הרבה עבודה. השקעה מסוימת בעיצוב הרכיבים משתלמת, מכיוון שהייצוג הדיגיטלי שלך של היסטוריית העבודה שלך צריך לספק חווית משתמש נחמדה.
כמובן, מאמר זה הוא בעל דעת רבה, שכן רק ההחלטות שלי לגבי תיק אישי שלי משתקפות. עם זאת, אני חושב שזה יכול לעזור לך בעיצוב אפליקציית אינטרנט משלך כמו גם דף מיוחד לפרויקטים שעבדת עליהם קשה.