أهداف UI و UX
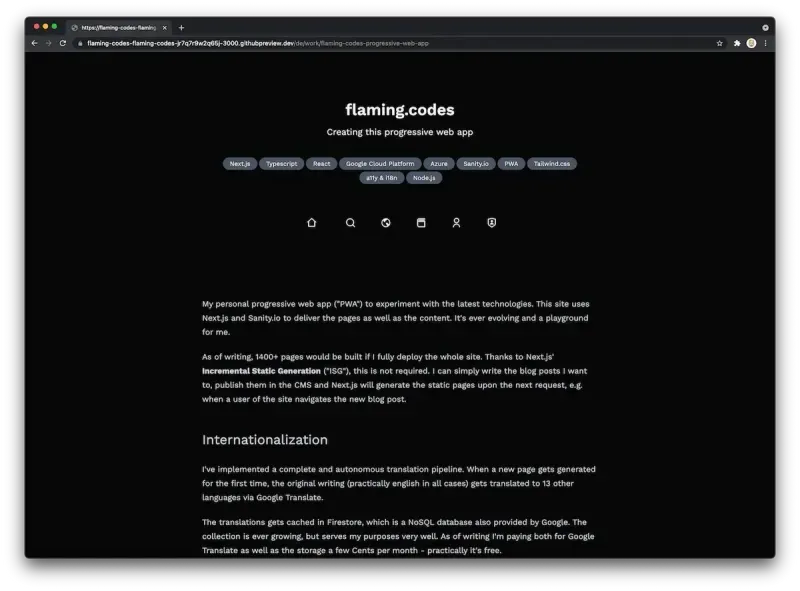
عند تصميم الإصدار التالي من صفحة محفظتي التي تعرض جميع المشاريع السابقة التي كنت أعمل عليها ، يجب تحقيق العديد من الأهداف.
- توفير المعلومات الأكثر صلة في المعاينة
- الحفاظ على شبكة المعاينات مقروئية للغاية
- تنفيذ عبارة تحث المستخدم على اتخاذ إجراء (CTA)
- توفير صفحة تفاصيل غنية بالمعلومات عند النقر فوق معاينة
علاوة على ذلك ، قررت إضافة شبكة ثانية من البيانات توفر معلومات حول التقنيات والمكتبات التي كنت أعمل معها. لست متأكدًا مما إذا كنت سأحتفظ بهذا الهيكل بشبكتين مختلفتين ، ولكن حتى كتابة هذا التقرير ، كان هذا هو التصميم الذي قررت استخدامه.
تم تنفيذ الحافظة بالكامل على الصفحة الخاصة بي وهي مصحوبة ببعض المكونات الأخرى الموجودة بالفعل ، والتي ليست ذات صلة بهذه المشاركة. في كلتا الحالتين ، أعتقد أن تطبيق سيرتي الذاتية على الصفحة الشخصية هو الخيار الصحيح.
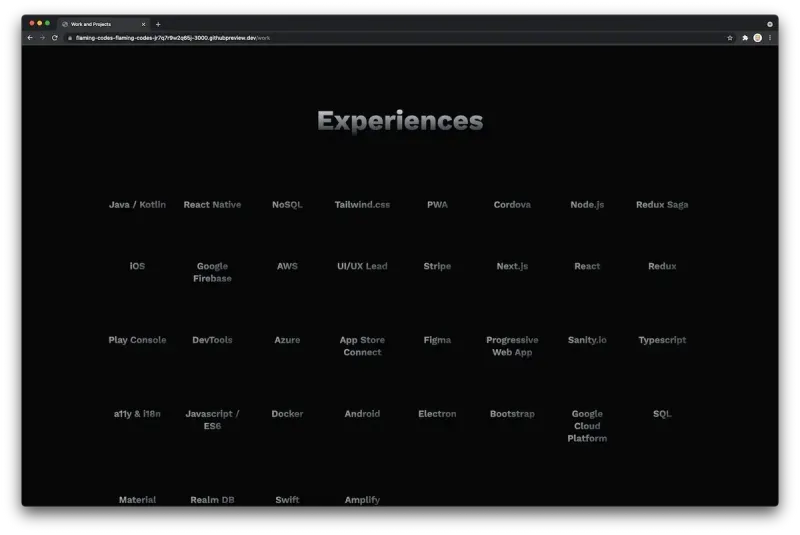
شبكة التقنيات
توضح لقطة الشاشة التالية كيف تبدو شبكة التقنيات. إنه بسيط للغاية مع وجود الكثير من المسافات السلبية بين عناصر الشبكة. لقد استخدمت تدرجًا من الأسود تقريبًا إلى الفضي ، مما يوفر شعورًا رائعًا ، في رأيي. كان استخدام لون واحد فقط ، على سبيل المثال الأبيض ، ضئيلًا جدًا إلى حد ما.
من خلال فصل التقنيات عن المشاريع الفعلية ، لست مضطرًا إلى حشر كل شيء في عرض واحد.

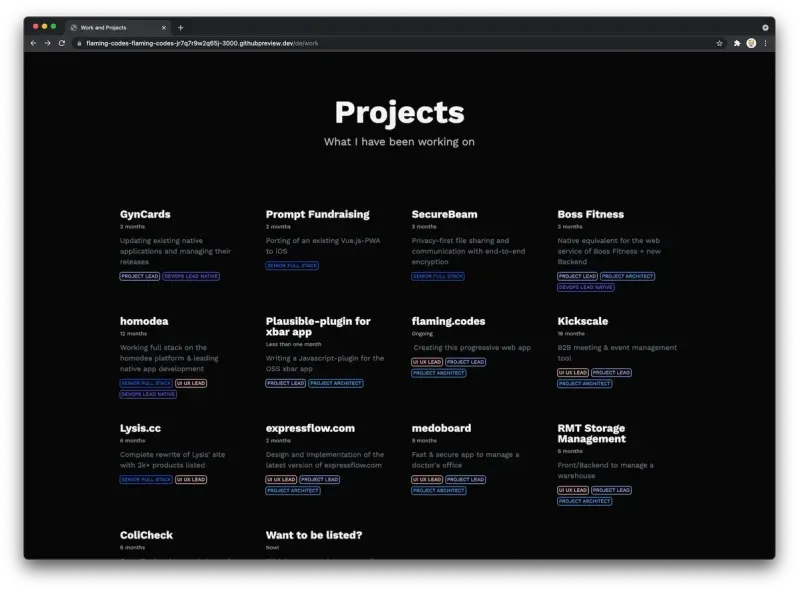
شبكة المعاينات
بعد أن يقوم المستخدم بالتمرير عبر التقنيات ، توفر الشبكة الثانية المزيد من العناصر المرئية بالإضافة إلى المعلومات المتعلقة بعملي الفعلي. يعرض كل عنصر معاينة لمشروع كنت أعمل عليه ، سواء على المستوى الشخصي أو المهني.

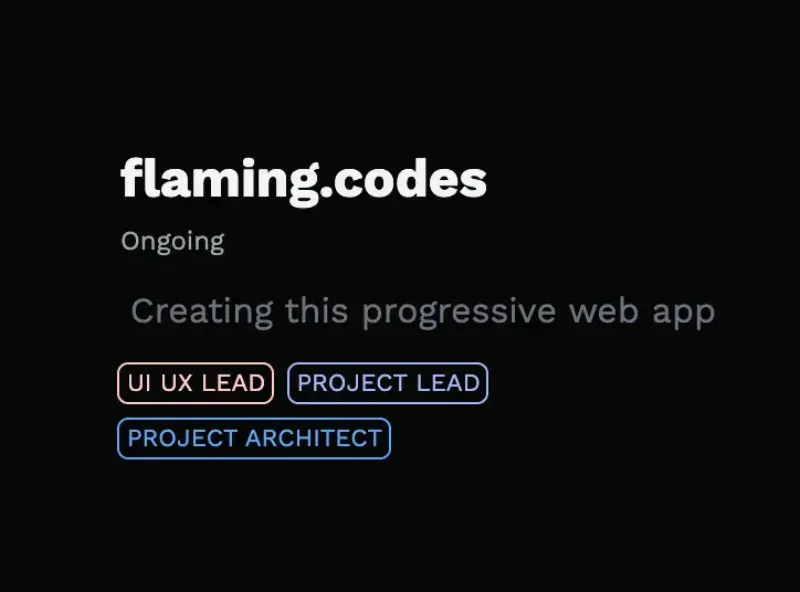
العنصر المرئي الأبرز هو العنوان نفسه ، مع وجود صف من الرقائق يوضح الأدوار التي قمت بها في المشروع كثاني أبرزها.

في ما بين هذين العنصرين ، توجد تسمية لإظهار مدة المشروع بالإضافة إلى وصف موجز لإعطاء معلومات سريعة حول محتوى المشروع. يستخدم تصنيف المدة أصغر خط ، لأنه أقل جزء مهم من المعاينة ، في رأيي - ومع ذلك فهو لا يزال مرئيًا للمستخدمين الذين يستكشفون هذه الصفحة.
يتم إعادة استخدام الرسوم المتحركة عند التمرير فوق عناصر الشبكة ومشاركتها مع المكونات الأخرى لتطبيق الويب التقدمي الخاص بي.
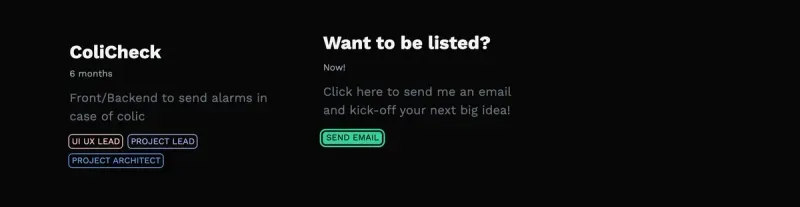
CTA في المعاينات
كان أحد التغييرات الرئيسية عن الإصدار السابق البسيط للغاية هو إضافة عبارة تحث المستخدم على اتخاذ إجراء مباشرة في شبكة المعاينة. لا أتوقع أن يتم استخدام هذا الإجراء بالفعل ، لكنني أعتقد أن إضافته ليس له أي تأثير سلبي على المعاينات.

صفحة تفاصيل المشروع
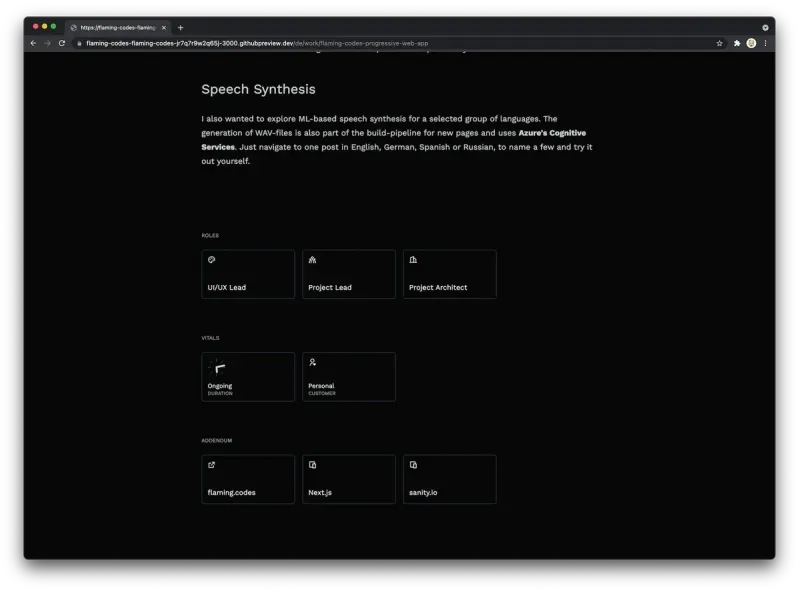
كان هدفي من صفحة التفاصيل لكل مشروع هو توفير جميع المعلومات المتاحة في تخطيط منظم للغاية وهرمي. كما ترى في الصور التالية ، فإن العنصر المرئي الأبرز هو مرة أخرى العنوان ، يليه الوصف السريع بالإضافة إلى التقنيات المحددة المستخدمة في هذا المشروع. يتم تقديم التقنيات كصف من الرقائق ، مما يوفر تقسيمًا مرئيًا واضحًا بين الرأس ومحتوى الصفحة.
يوجد أسفل العنوان صف التنقل نفسه الذي تجده في كل الصفحات الأخرى التي تم تنفيذ عنصر تنقل فيها (إذا كنت تتساءل ، فإن الصفحة الخاصة بمنشور مدونة واحد لا تحتوي على شريط التنقل الرئيسي ، فهذه دراسة UX منفصلة ).

المكان بعد صف التنقل محجوز للنص الفعلي الذي يصف المشروع. أنا هنا أستخدم نفس المكونات لعرض النص كما هو الحال في صفحات نشر المدونة.
بعد أن يقوم المستخدم بالتمرير إلى ما بعد وصف المشروع ، تظهر صفوف متعددة ، تعرض المزيد من المعلومات بطريقة مضغوطة للغاية وأكثر منمقة.

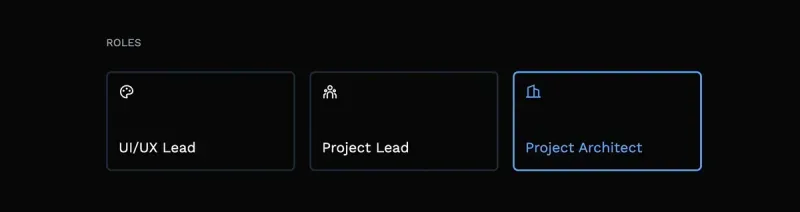
يقدم الصف الأول نظرة عامة واضحة على الأدوار التي قمت بها في هذا المشروع ، بالطبع أكبر الآن مما كان عليه في المعاينة. كما ترى ، يتم إعادة استخدام ألوان الأدوار لتوفير التناسق البصري.

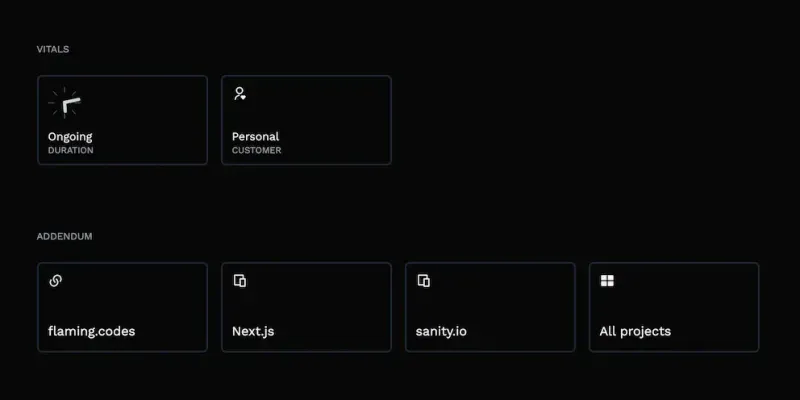
يُطلق على الصف الثاني اسم "العناصر الحيوية" ويوفر مجموعة أخرى من المقاييس الرئيسية للمشروع والتي لا يلزم كتابتها بالنثر في كل مرة ، ولكنها مناسبة تمامًا لعرض بطاقات المعلومات الأكبر حجمًا. يتم تحريك جميع العناصر الحيوية عندما يحوم المستخدم فوقها ، مما يضيف تفاصيل UX لطيفة لاستكشافها.
يسرد الصف الأخير ببساطة جميع الروابط إلى المنتجات أو تنزيل الصفحات ذات الصلة بالمشروع بالإضافة إلى رابط لجميع المشاريع الأخرى.

استنتاج
كما ترى ، فإن إنشاء صفحة محفظة ليس بالكثير من العمل. إن التفكير في تصميم المكونات يؤتي ثماره ، حيث يجب أن يوفر التمثيل الرقمي لسجل عملك تجربة مستخدم رائعة.
بالطبع ، هذا المقال له رأي كبير ، حيث تنعكس فقط قراراتي الخاصة بمحفظتي الشخصية. ومع ذلك ، أعتقد أنه يمكن أن يساعدك في تصميم تطبيق الويب الخاص بك بالإضافة إلى صفحة خاصة للمشاريع التي كنت تعمل بجد عليها.