UIとUXの目標
私が取り組んできた過去のすべてのプロジェクトを表示するポートフォリオページの次のバージョンを設計するときは、いくつかの目標を達成する必要があります。
- プレビューで最も関連性の高い情報を提供する
- プレビューのグリッドを非常に読みやすくします
- 召喚状(CTA)の実装
- プレビューをクリックすると、情報が豊富な詳細ページが表示されます
さらに、使用しているテクノロジーとライブラリに関する情報を提供するデータの2番目のグリッドを追加することにしました。この構造を2つの異なるグリッドで維持するかどうかはわかりませんが、執筆時点では、これが私が採用することにした設計でした。
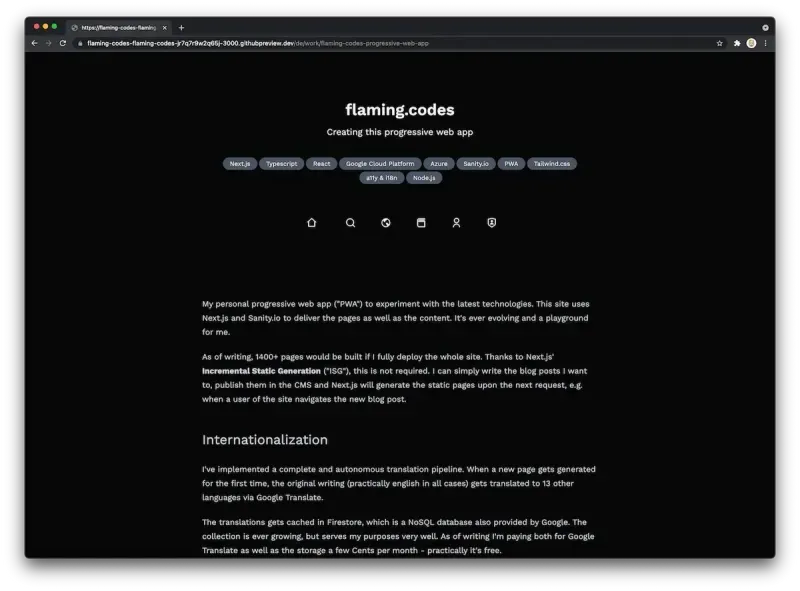
ポートフォリオ全体が自分自身に関するページに実装されており、この投稿には関係のない他の既存のコンポーネントが付属しています。いずれにせよ、個人のページに履歴書を実装するのは正しい選択だと思います。
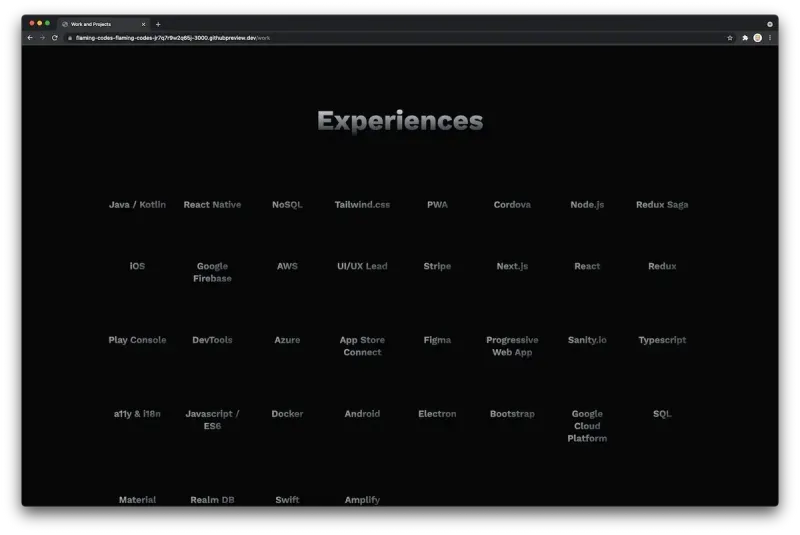
テクノロジーのグリッド
次のスクリーンショットは、テクノロジーのグリッドがどのように見えるかを示しています。グリッドアイテム間に多くのネガティブスペースがあるため、非常にミニマルです。私の意見では、ほぼ黒から銀へのグラデーションを使用しました。これは微妙な高級感を提供します。白などの単一の色のみを使用することは、やや最小限でした。
テクノロジーを実際のプロジェクトから分離することで、すべてを1つのビューに詰め込む必要がなくなります。

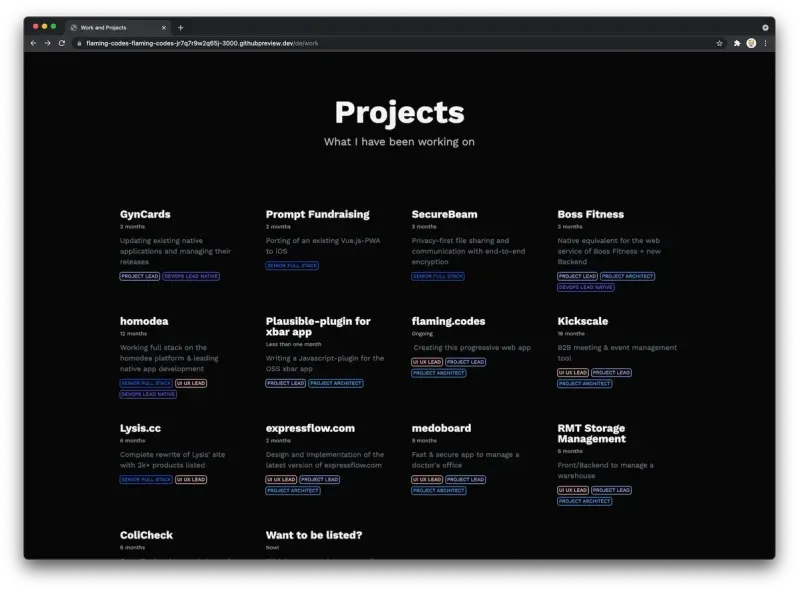
プレビューのグリッド
ユーザーがテクノロジーをスクロールして通過した後、2番目のグリッドは、実際の作業に関する情報だけでなく、より多くの視覚要素を提供します。各アイテムには、私が取り組んでいるプロジェクトのプレビューが、個人的にも専門的にも表示されます。

最も目立つ視覚要素はタイトル自体であり、2番目に目立つものとしてプロジェクトで私がどのような役割を果たしたかを示すチップの列があります。

これらの2つの要素の間には、プロジェクトの期間を示すラベルと、プロジェクトのコンテンツに関する簡単な情報を提供する簡単な説明があります。私の意見では、この期間のラベルはプレビューの最も重要でない部分であるため、最小のフォントを使用していますが、このページを探索するユーザーには引き続き表示されます。
グリッドアイテムにカーソルを合わせると、アニメーションが再利用され、プログレッシブWebアプリの他のコンポーネントと共有されます。
プレビューのCTA
以前の非常に単純なバージョンからの大きな変更の1つは、プレビューグリッドに直接召喚状が追加されたことです。このアクションが実際に使用されるとは思いませんが、追加してもプレビューに悪影響はないと思いました。

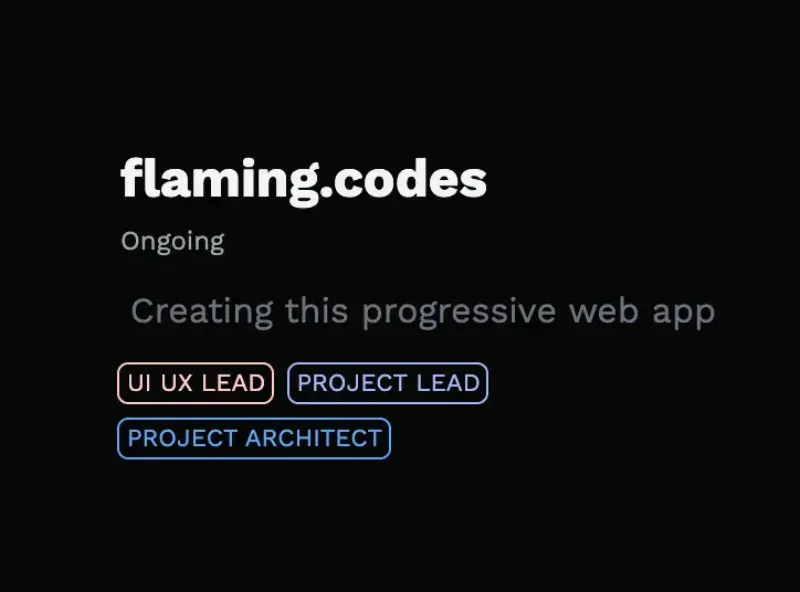
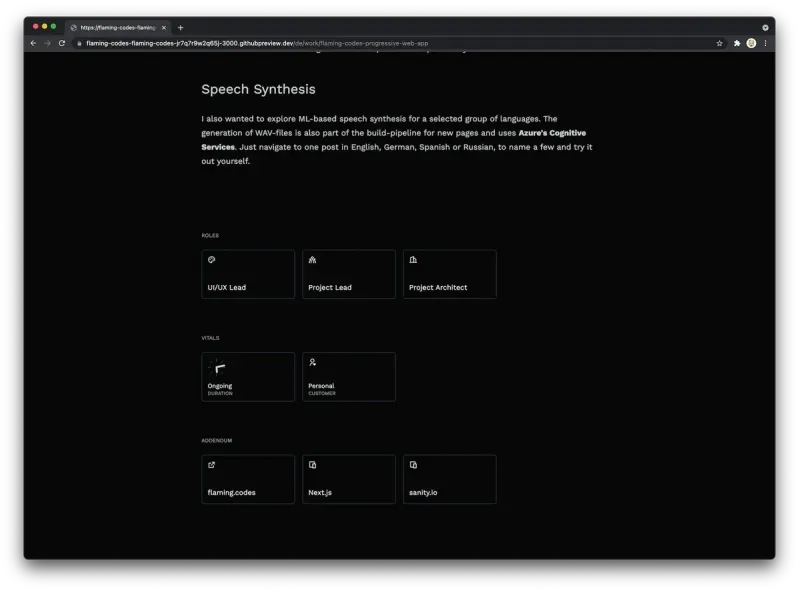
プロジェクト詳細ページ
各プロジェクトの詳細ページの私の目標は、非常に構造化された階層的なレイアウトで利用可能なすべての情報を提供することでした。次の画像でわかるように、最も目立つ視覚要素はタイトルであり、その後に簡単な説明と、このプロジェクトで使用されている特定のテクノロジーが続きます。テクノロジーはチップの列としてレンダリングされ、ヘッダーとページのコンテンツの間の明確な視覚的分割を提供します。
ヘッダーの下には、ナビゲーション要素が実装されている他のすべてのページと同じナビゲーション行があります(疑問に思っている場合は、単一のブログ投稿のページにメインナビゲーションバーがありません。これは別のUXスタディです)。

ナビゲーション行の後の場所は、プロジェクトを説明する実際のテキスト用に予約されています。ここでは、ブログ投稿ページと同じコンポーネントをテキストレンダリングに使用しています。
ユーザーがプロジェクトの説明をスクロールして通過すると、複数の行が表示され、非常にコンパクトで様式化された方法でさらに多くの情報が表示されます。

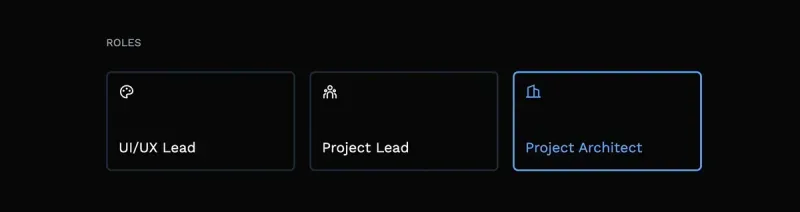
最初の行は、このプロジェクトで私が持っていた役割の概要を明確に示しています。もちろん、プレビューよりも大きくなっています。ご覧のとおり、役割の色は視覚的な一貫性を提供するために再利用されています。

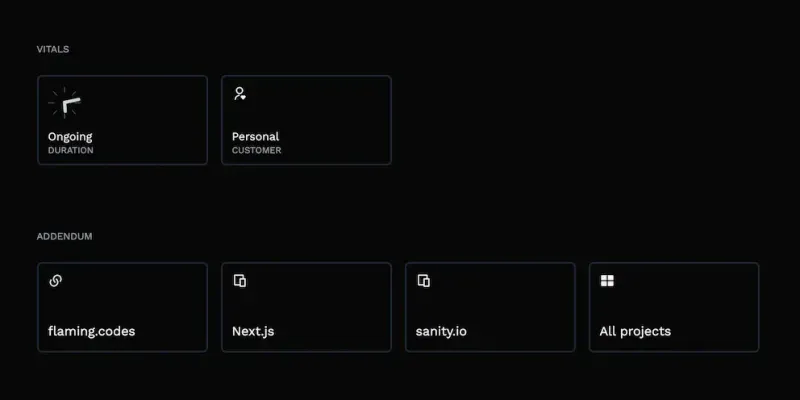
2行目は「バイタル」と呼ばれ、プロジェクトの主要な指標の別のセットを提供します。毎回散文で書く必要はありませんが、このような大きな情報カードとして表示するのに適しています。すべてのバイタルは、ユーザーがそれらにカーソルを合わせるとアニメーション化され、探索するための優れたUXの詳細が追加されます。
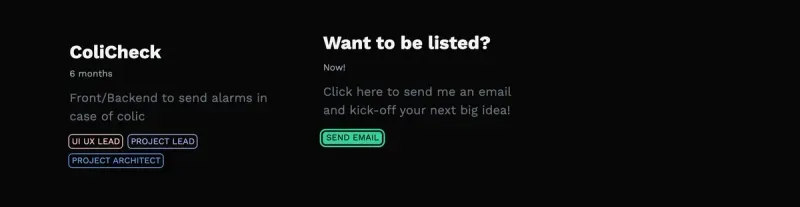
最後の行には、プロジェクトに関連する製品またはダウンロードページへのすべてのリンクと、他のすべてのプロジェクトへのリンクがリストされています。

結論
ご覧のとおり、ポートフォリオページの作成はそれほど手間がかかりません。作業履歴のデジタル表現は優れたユーザーエクスペリエンスを提供する必要があるため、コンポーネントの設計にいくつかの考慮を払うことは効果があります。
もちろん、私の個人的なポートフォリオに対する私の決定だけが反映されているので、この記事は非常に意見が分かれています。それでも、独自のWebアプリや、これまで取り組んできたプロジェクトの特別なページを設計するのに役立つと思います。