UI és UX célok
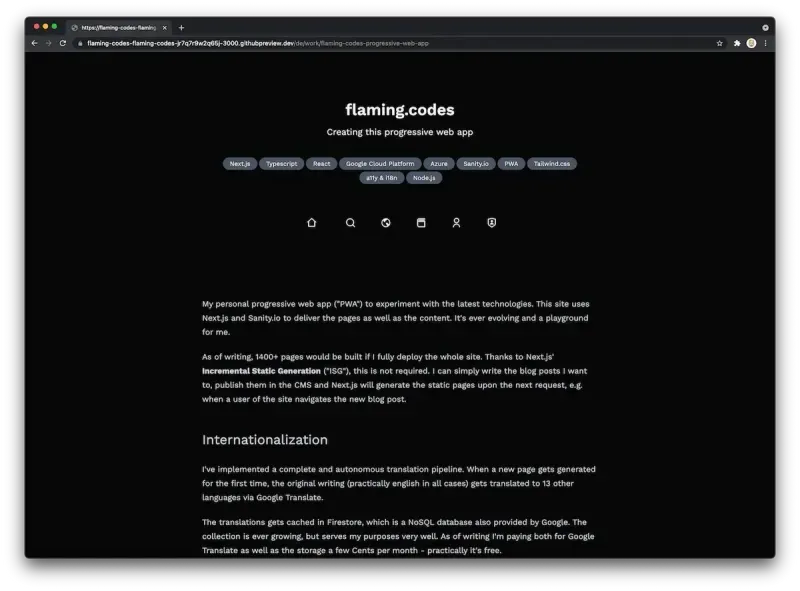
A portfólió oldalam következő verziójának tervezésekor, amely bemutatja az összes korábbi projektet, amelyeken dolgoztam, több célt kell teljesíteni.
- előnézetben adja meg a legfontosabb információkat
- az előnézetek rácsának jól olvashatónak kell lennie
- cselekvésre ösztönzés (CTA) megvalósítása
- információban gazdag részleteket biztosítson az előnézetre kattintva
Ezenkívül úgy döntöttem, hogy hozzáadok egy második adatrácsot, amely információkat nyújt azokról a technológiákról és könyvtárakról, amelyekkel dolgozom. Nem vagyok biztos benne, hogy megtartom -e ezt a struktúrát két különböző rács mellett, de írás közben ez volt a terv, amellyel úgy döntöttem.
Az egész portfóliót a magamról szóló oldalon valósítottuk meg, és néhány más, már meglévő összetevő kíséri, amelyek nem relevánsak a bejegyzés szempontjából. Akárhogy is, úgy gondolom, hogy az önéletrajzom személyes oldalon történő megvalósítása a megfelelő választás.
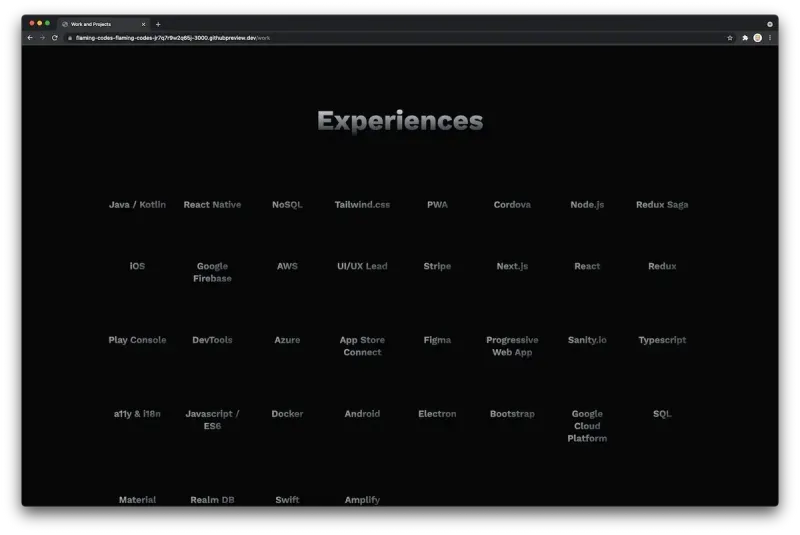
A technológiák hálózata
Az alábbi képernyőkép bemutatja, hogyan néz ki a technológiák hálózata. Nagyon minimalista, sok negatív tér van a rács elemei között. A szinte feketétől az ezüstig terjedő színátmenetet használtam, ami finom prémium érzést nyújt véleményem szerint. Csak egyetlen szín, például fehér használata kissé túl minimális volt.
Ha elkülönítem a technológiákat a tényleges projektektől, nem kell mindent egyetlen nézetbe tömörítenem.

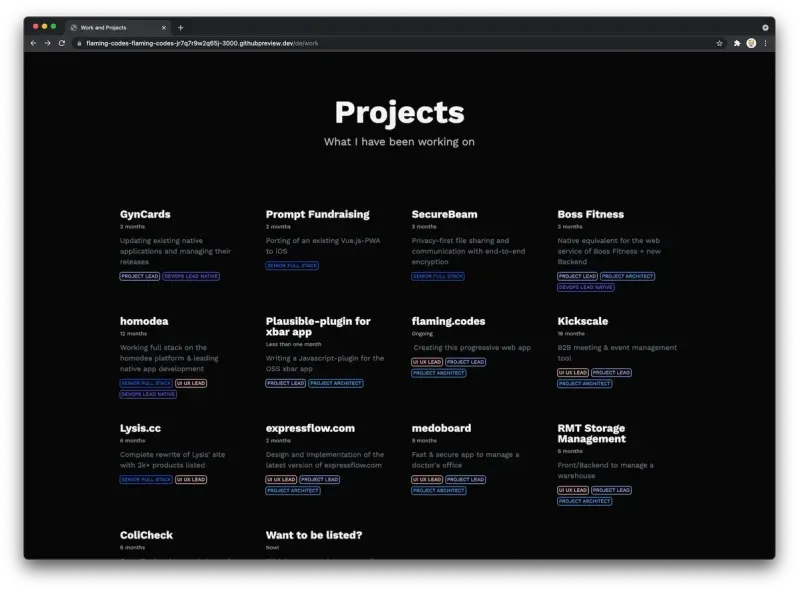
Az előnézeti rács
Miután a felhasználó elhaladt a technológiák mellett, a második rács több vizuális elemet és információt tartalmaz a tényleges munkámról. Minden elem egy projekt előzetesét mutatja, amelyen személyesen és szakmailag is dolgozom.

A legkiemelkedőbb vizuális elem maga a cím, a zsetonsorral, amely megmutatja, hogy a második legkiemelkedőbb szerepem volt a projektben.

A két elem között található a projekt időtartamát bemutató címke, valamint egy rövid leírás, amely gyors információt nyújt a projekt tartalmáról. Az időtartamra vonatkozó címke a legkisebb betűtípust használja, mivel véleményem szerint ez a legkevésbé fontos része az előnézetnek - ennek ellenére továbbra is láthatók az oldalt felfedező felhasználók számára.
A rácsos elemek felett lebegő animációkat újra felhasználják, és megosztják a progresszív webalkalmazásom más összetevőivel.
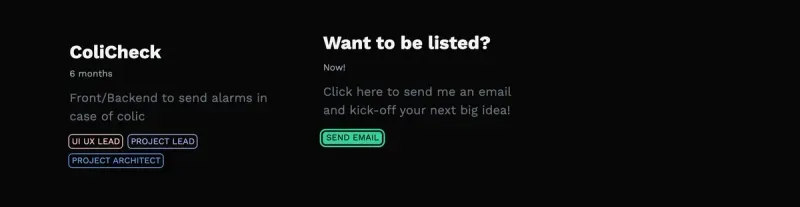
CTA az előnézetben
Az egyik jelentős változás az előző, nagyon egyszerű verzióhoz képest az volt, hogy cselekvésre ösztönzést adtak hozzá közvetlenül az előnézeti rácshoz. Nem várom el, hogy ezt a műveletet ténylegesen használni fogják, de úgy gondoltam, hogy hozzáadása nincs negatív hatással az előzetesekre.

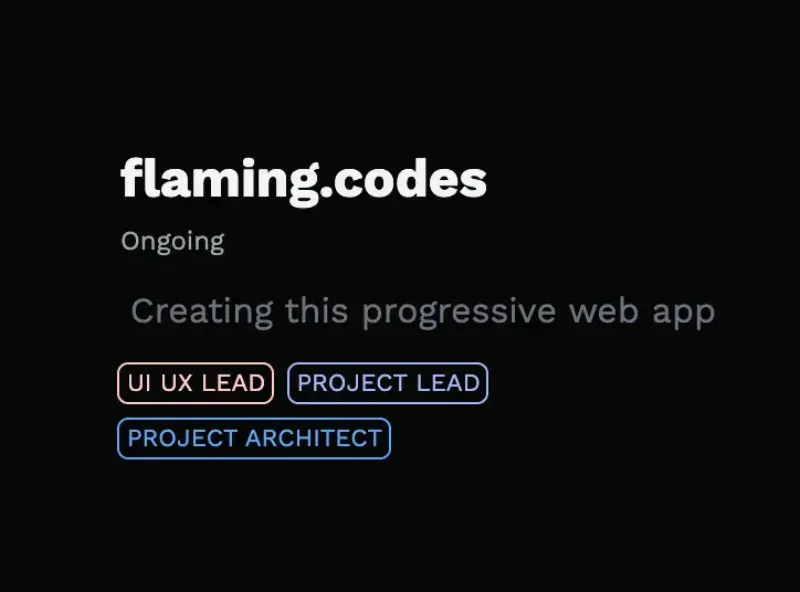
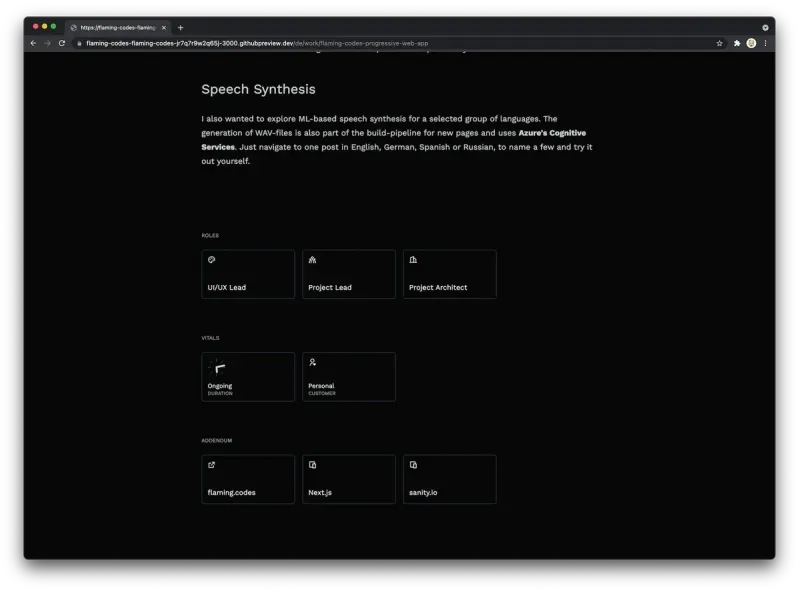
Projekt részletező oldal
Célom az egyes projektek részletes oldalán az volt, hogy minden rendelkezésre álló információt nagyon strukturált és hierarchikus elrendezésben nyújtsak. Amint az alábbi képeken látható, a legkiemelkedőbb vizuális elem ismét a cím, amelyet a gyors leírás, valamint a projektben használt speciális technológiák követnek. A technológiák chipek formájában jelennek meg, ami egyértelmű vizuális megosztást biztosít a fejléc és az oldal tartalma között.
A fejléc alatt ugyanaz a navigációs sor található, mint az összes többi olyan oldal, amelyen navigációs elem van (ha kíváncsi, egyetlen blogbejegyzés oldala nem rendelkezik a fő navigációs sávval, ez egy külön UX -tanulmány ).

A navigációs sor utáni hely a projektet leíró tényleges szöveg számára van fenntartva. Itt ugyanazokat az összetevőket használom a szövegmegjelenítéshez, mint a blogbejegyzések oldalain.
Miután a felhasználó elhaladt a projektleírás mellett, több sor látható, amelyek még több információt mutatnak nagyon kompakt és stilizált módon.

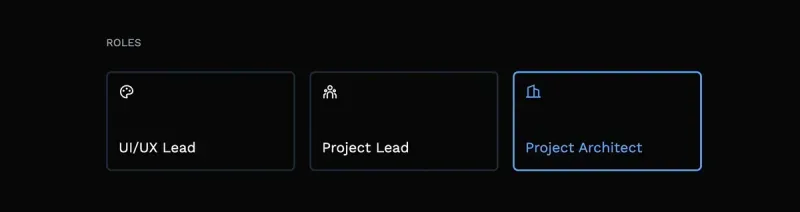
Az első sor egyértelmű áttekintést nyújt a projektben betöltött szerepekről, természetesen most nagyobb, mint az előzetesben. Mint látható, a szerepek színeit újra felhasználják a vizuális konzisztencia biztosítása érdekében.

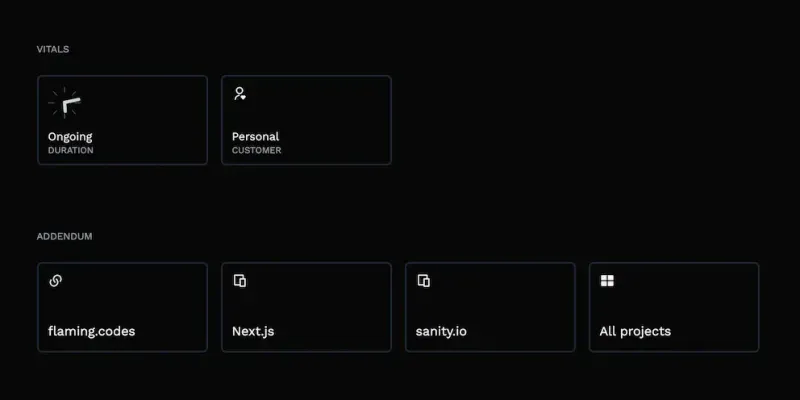
A második sort „Vitalok” -nak hívják, és a projekt egy másik kulcsfontosságú mutatóját tartalmazza, amelyeket nem kell minden alkalommal prózában írni, de inkább alkalmasak ilyen nagyobb információs kártyák megjelenítésére. Minden vitalitás animált, amikor a felhasználó föléjük lebeg, és egy kellemes UX részletet ad hozzá a felfedezéshez.
Az utolsó sor egyszerűen felsorolja a projektekhez kapcsolódó termékekre vagy letöltési oldalakra mutató összes linket, valamint az összes többi projektre mutató linket.

Következtetés
Mint látható, a portfólióoldal létrehozása nem olyan sok munka. Az alkatrészek megtervezésén alaposan gondolkodni érdemes, mivel a munkatörténet digitális ábrázolásának kellemes felhasználói élményt kell nyújtania.
Természetesen ez a cikk erősen véleményezett, mivel csak a személyes portfóliómmal kapcsolatos döntéseim tükröződnek. Mégis úgy gondolom, hogy ez segíthet Önnek a saját webes alkalmazás megtervezésében, valamint egy speciális oldal a projekteken, amelyeken keményen dolgozik.