UI & UX-celoj
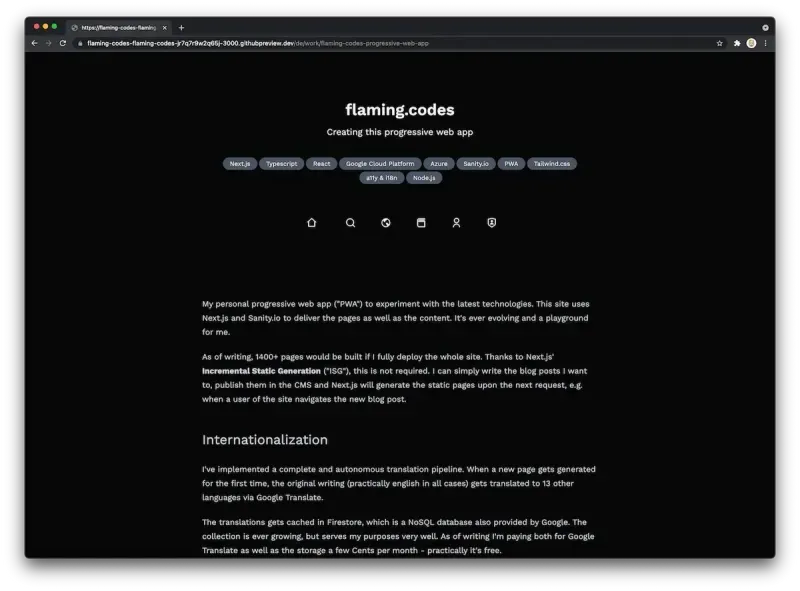
Kiam vi projektas la sekvan version de mia bileta paĝo, kiu montras ĉiujn pasintajn projektojn, pri kiuj mi laboris, pluraj celoj devas esti plenumitaj.
- provizu la plej gravajn informojn en antaŭvido
- konservu la kradon de antaŭrigardoj tre legebla
- efektivigi alvokon (CTA)
- provizu inform-riĉan detalan paĝon kiam vi alklakas antaŭrigardon
Krome, mi decidis aldoni duan kradon de datumoj, kiuj donas informojn pri la teknologioj kaj bibliotekoj, kun kiuj mi laboris. Mi ne certas, ĉu mi konservos ĉi tiun strukturon kun du malsamaj kradoj, sed dum la verkado, ĉi tiu estis la dezajno, kun kiu mi decidis iri.
La tuta biletujo estis efektivigita sur la paĝo pri mi mem kaj estas akompanata de iuj aliaj jam ekzistantaj eroj, kiuj ne gravas por ĉi tiu afiŝo. Ambaŭkaze, mi pensas, ke efektivigi mian CV en la persona paĝo estas la ĝusta elekto.
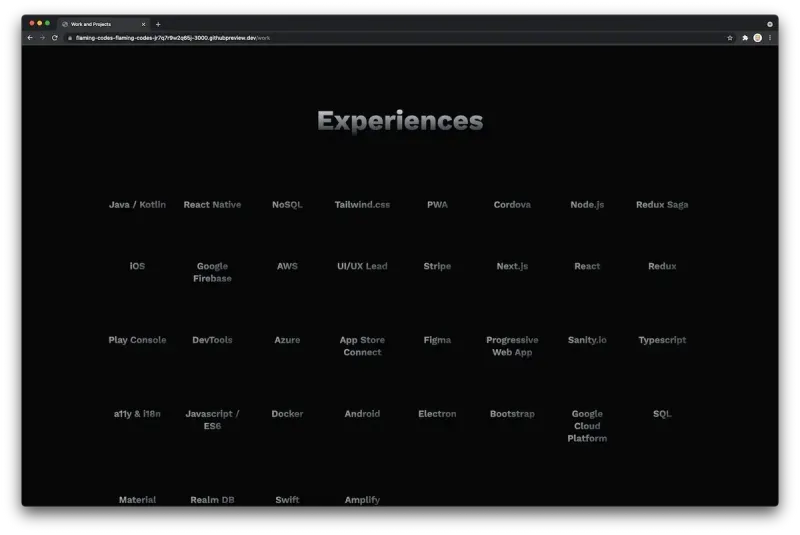
La krado de teknologioj
La sekva ekrankopio montras kiel aspektas la krado de teknologioj. Ĝi estas tre minimumisma kun multe da negativa spaco inter la kradaj eroj. Mi uzis gradienton de preskaŭ nigra al arĝento, kiu laŭ mi subtilas altkvalitan senton. Uzi nur unu koloron, ekzemple blankan, estis iom tro minimuma.
Apartigante la teknologiojn de la realaj projektoj, mi ne devas enpremi ĉion en unu vidpunkton.

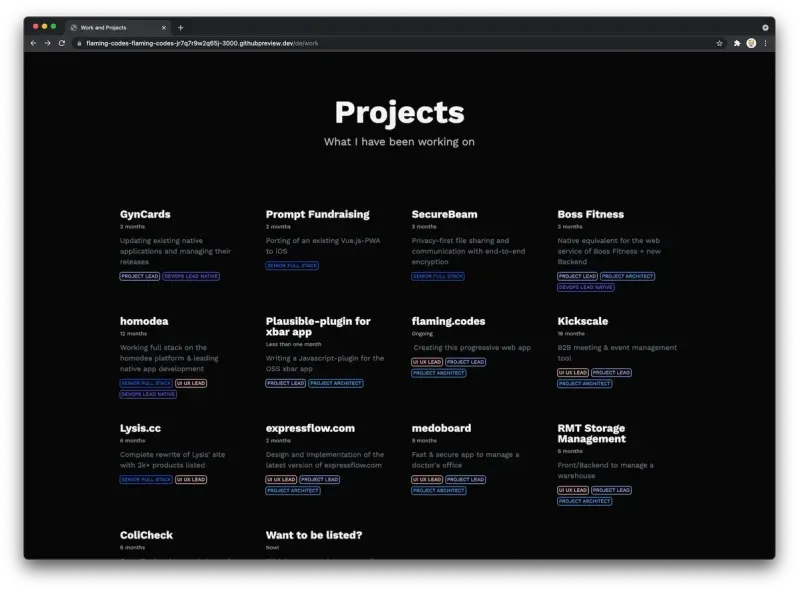
La krado de antaŭrigardoj
Post kiam la uzanto preterpasis la teknologiojn, dua krado provizas pli vidajn elementojn kaj ankaŭ informojn pri mia reala laboro. Ĉiu ero montras antaŭrigardon de projekto, pri kiu mi laboris, tiel persone kiel profesie.

La plej elstara vida elemento estas la titolo mem, kun la vico de blatoj, kiuj montras kiajn rolojn mi havis ĉe la projekto kiel la dua plej elstara.

En Inter tiuj du elementoj estas la etikedo por montri la daŭron de la projekto kaj ankaŭ mallongan priskribon por doni rapidan informon pri la enhavo de la projekto. La etikedo por la daŭro uzas la plej malgrandan tiparon, ĉar ĝi estas la malplej grava parto de la antaŭvido, laŭ mi - tamen ĝi estas ankoraŭ videbla por uzantoj, kiuj esploras ĉi tiun paĝon.
La kuraĝigoj dum ŝvebado super kradaj eroj estas reuzataj kaj dividataj kun aliaj eroj de mia progresema interreta programo.
CTA en la antaŭrigardoj
Unu grava ŝanĝo de la antaŭa tre simpla versio estis la aldono de alvoko rekte en la antaŭvida krado. Mi ne atendas, ke ĉi tiu ago efektive estos uzata, sed mi pensis, ke aldono de ĝi ne havas negativan efikon sur la antaŭrigardoj.

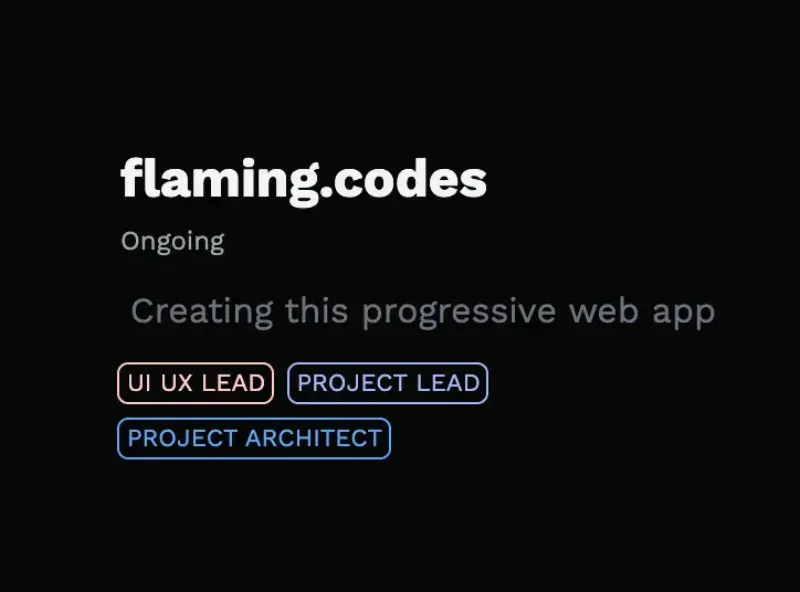
Projekto detala paĝo
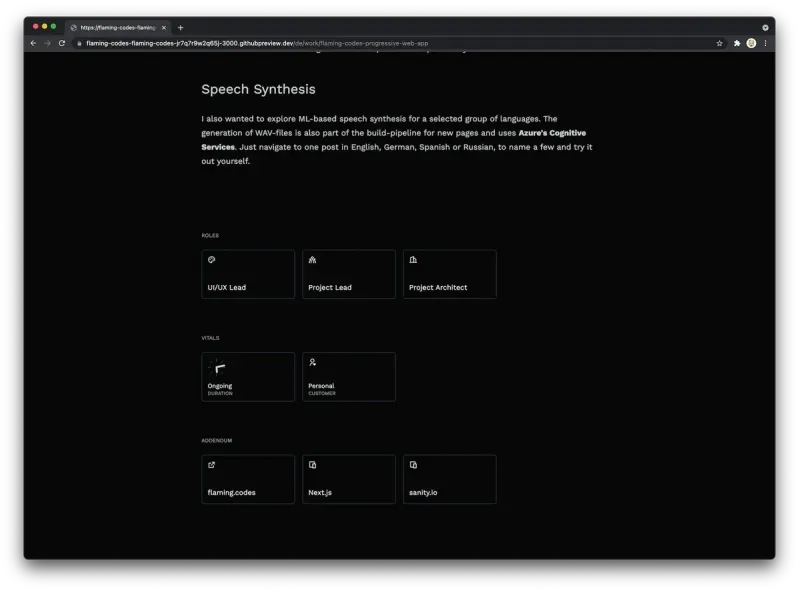
Mia celo por la detala paĝo por ĉiu projekto estis provizi ĉiujn disponeblajn informojn en tre strukturita kaj hierarkia aranĝo. Kiel vi povas vidi en la sekvaj bildoj, la plej elstara vida elemento estas denove la titolo, sekvata de la rapida priskribo kaj ankaŭ de la specifaj teknologioj uzataj en ĉi tiu projekto. La teknologioj estas bildigitaj kiel vico de blatoj, kiu provizas klaran vidan dividon inter la kaplinio kaj la enhavo de la paĝo.
Sub la kaplinio estas nur la sama navigada vico, kiun vi trovas unu ĉiujn aliajn paĝojn kun navigada elemento efektivigita (se vi scivolas, la paĝo por unu bloga afiŝo ne havas la ĉefan navigan stangon, ĉi tio estas aparta UX-studo ).

La loko post la navigada vico estas rezervita por la efektiva teksto priskribanta la projekton. Ĉi tie mi uzas la samajn erojn por tekst-bildigado kiel en la paĝoj de blogaj afiŝoj.
Post kiam la uzanto rulumis preter la projekta priskribo, pluraj vicoj estas videblaj, montrante eĉ pli da informoj en tre kompakta kaj pli stiligita maniero.

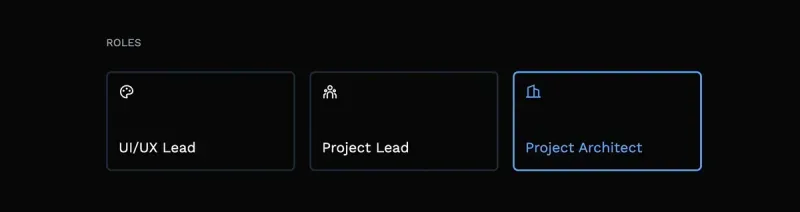
La unua vico donas klaran superrigardon pri la roloj, kiujn mi havis en ĉi tiu projekto, kompreneble nun pli granda ol en la antaŭvido. Kiel vi vidas, la koloroj por la roloj estas reuzataj por doni vidan koherecon.

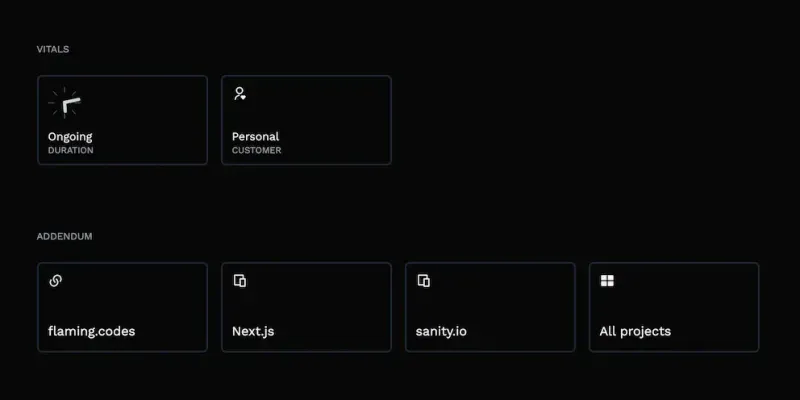
La dua vico nomiĝas "Vitals" kaj provizas alian aron da ŝlosilaj metrikoj de la projekto, kiuj ne devas esti skribitaj en prozo ĉiufoje, sed sufiĉe taŭgas por montri kiel tiajn pli grandajn informkartojn. Ĉiuj vitalaĵoj estas viglaj kiam uzanto ŝvebas super ili, aldonante belan UX-detalon por esplori.
La lasta vico simple listigas ĉiujn ligojn al produktoj aŭ elŝutajn paĝojn rilatajn al la projekto kaj ankaŭ ligon al ĉiuj aliaj projektoj.

Konkludo
Kiel vi povas vidi, krei biletujan paĝon ne multe funkcias. Pensi pri projektado de la eroj utilas, ĉar via cifereca reprezento de via labora historio devas doni belan uzantan sperton.
Kompreneble ĉi tiu artikolo estas tre opiniema, ĉar nur miaj decidoj pri mia persona biletujo speguliĝas. Tamen mi pensas, ke ĝi povas helpi vin en projektado de via propra retejo kaj ankaŭ speciala paĝo por la projektoj, pri kiuj vi multe laboris.