यूआई और यूएक्स लक्ष्य
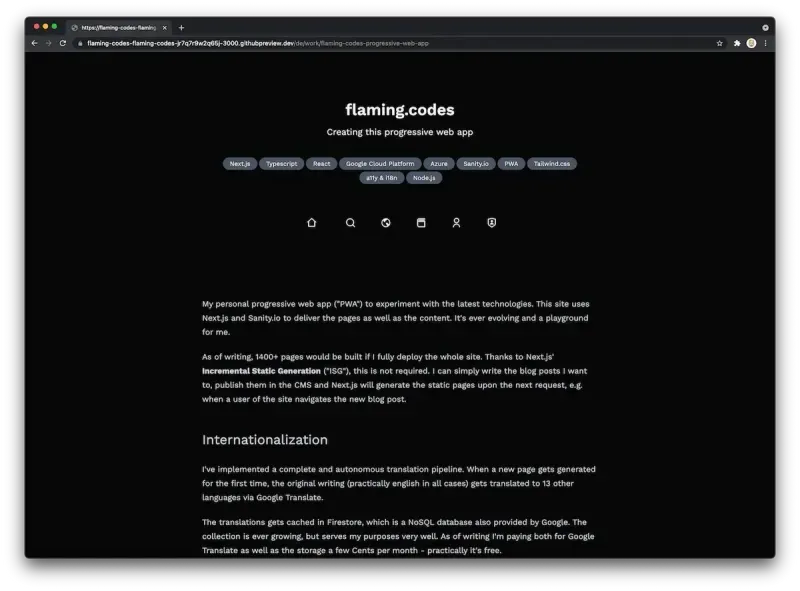
मेरे पोर्टफोलियो पेज के अगले संस्करण को डिजाइन करते समय, जो उन सभी पिछली परियोजनाओं को दिखाता है जिन पर मैं काम कर रहा था, कई लक्ष्यों को पूरा किया जाना चाहिए।
- पूर्वावलोकन में सबसे प्रासंगिक जानकारी प्रदान करें
- पूर्वावलोकन के ग्रिड को अत्यधिक सुपाठ्य रखें
- कॉल-टू-एक्शन (CTA) लागू करना
- पूर्वावलोकन पर क्लिक करते समय एक सूचना-समृद्ध विवरण पृष्ठ प्रदान करें
इसके अलावा, मैंने डेटा का एक दूसरा ग्रिड जोड़ने का फैसला किया जो उन तकनीकों और पुस्तकालयों के बारे में जानकारी प्रदान करता है जिनके साथ मैं काम कर रहा हूं। मुझे यकीन नहीं है कि मैं इस संरचना को दो अलग-अलग ग्रिडों के साथ रखूंगा, लेकिन लेखन के रूप में, यह वह डिज़ाइन था जिसके साथ मैंने जाने का फैसला किया।
पूरे पोर्टफोलियो को मेरे बारे में पेज पर लागू किया गया है और इसके साथ कुछ अन्य, पहले से मौजूद घटक हैं, जो इस पोस्ट के लिए प्रासंगिक नहीं हैं। किसी भी तरह से, मुझे लगता है कि व्यक्तिगत पृष्ठ पर अपना सीवी लागू करना सही विकल्प है।
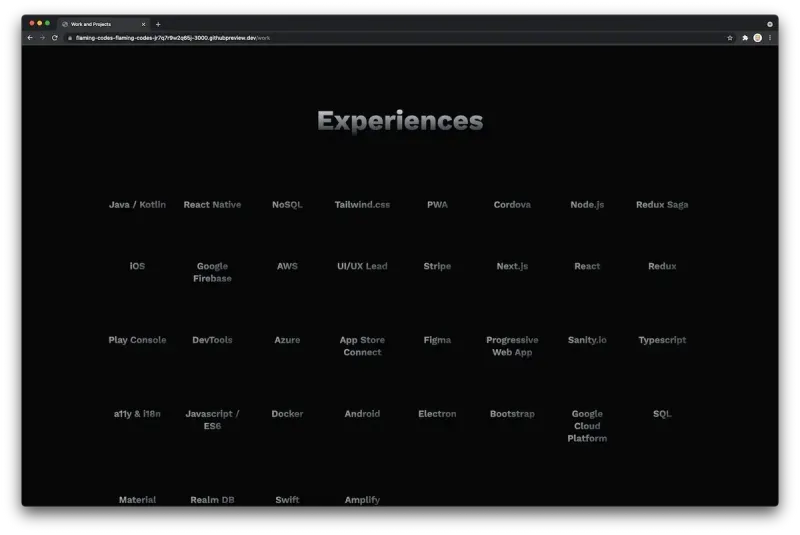
प्रौद्योगिकियों का ग्रिड
निम्न स्क्रीनशॉट दिखाता है कि प्रौद्योगिकियों का ग्रिड कैसा दिखता है। ग्रिड वस्तुओं के बीच बहुत अधिक नकारात्मक स्थान के साथ यह बहुत ही सरल है। मैंने लगभग काले से चांदी तक एक ढाल का उपयोग किया, जो मेरी राय में एक सूक्ष्म प्रीमियम भावना प्रदान करता है। केवल एक ही रंग का उपयोग करना, उदाहरण के लिए सफेद, कुछ हद तक बहुत कम था।
तकनीकों को वास्तविक परियोजनाओं से अलग करके, मुझे सब कुछ एक ही दृश्य में समेटने की ज़रूरत नहीं है।

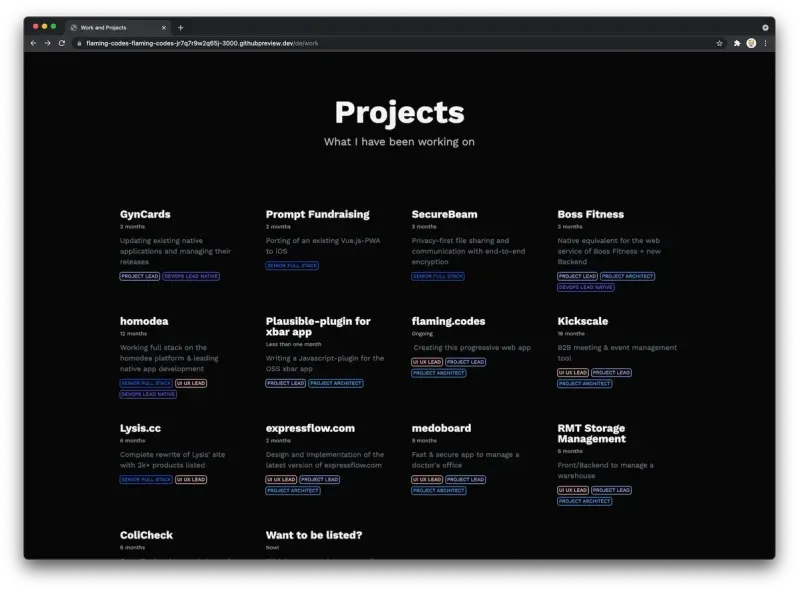
पूर्वावलोकन का ग्रिड
उपयोगकर्ता द्वारा प्रौद्योगिकियों को स्क्रॉल करने के बाद, एक दूसरा ग्रिड अधिक दृश्य तत्वों के साथ-साथ मेरे वास्तविक कार्य के बारे में जानकारी प्रदान करता है। प्रत्येक आइटम एक परियोजना का पूर्वावलोकन दिखाता है, जिस पर मैं व्यक्तिगत रूप से और साथ ही पेशेवर रूप से काम कर रहा हूं।

सबसे प्रमुख दृश्य तत्व शीर्षक ही है, चिप्स की पंक्ति के साथ जो दिखाता है कि परियोजना में मेरी दूसरी सबसे प्रमुख भूमिका क्या थी।

उन दो तत्वों के बीच में परियोजना की सामग्री के बारे में त्वरित जानकारी देने के लिए परियोजना की अवधि के साथ-साथ एक संक्षिप्त विवरण दिखाने के लिए लेबल हैं। मेरी राय में, अवधि के लिए लेबल सबसे छोटे फ़ॉन्ट का उपयोग करता है, क्योंकि यह पूर्वावलोकन का सबसे कम महत्वपूर्ण हिस्सा है - फिर भी यह उन उपयोगकर्ताओं के लिए दृश्यमान है जो इस पृष्ठ को एक्सप्लोर करते हैं।
ग्रिड आइटम पर मँडराते समय एनिमेशन का पुन: उपयोग किया जाता है और मेरे प्रगतिशील वेब ऐप के अन्य घटकों के साथ साझा किया जाता है।
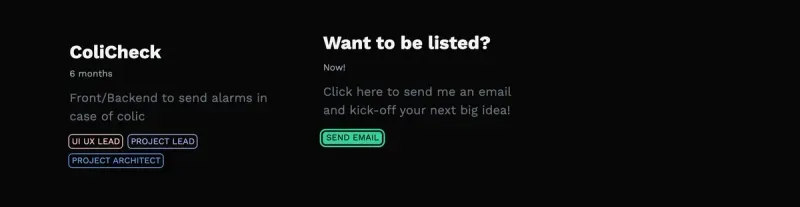
पूर्वावलोकन में सीटीए
पिछले, बहुत ही सरल संस्करण से एक बड़ा बदलाव, पूर्वावलोकन ग्रिड में सीधे कॉल-टू-एक्शन को जोड़ना था। मुझे उम्मीद नहीं है कि इस क्रिया का वास्तव में उपयोग किया जाएगा, लेकिन मैंने सोचा कि इसे जोड़ने से पूर्वावलोकन पर कोई नकारात्मक प्रभाव नहीं पड़ता है।

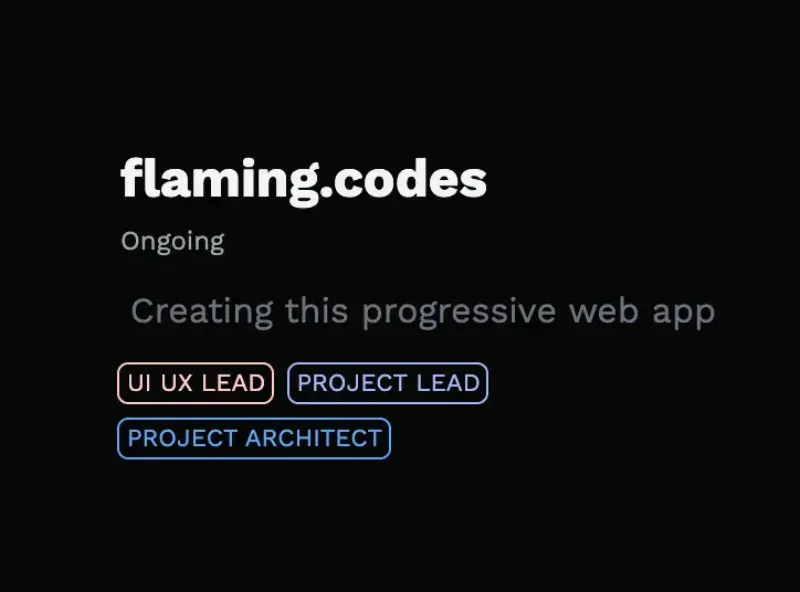
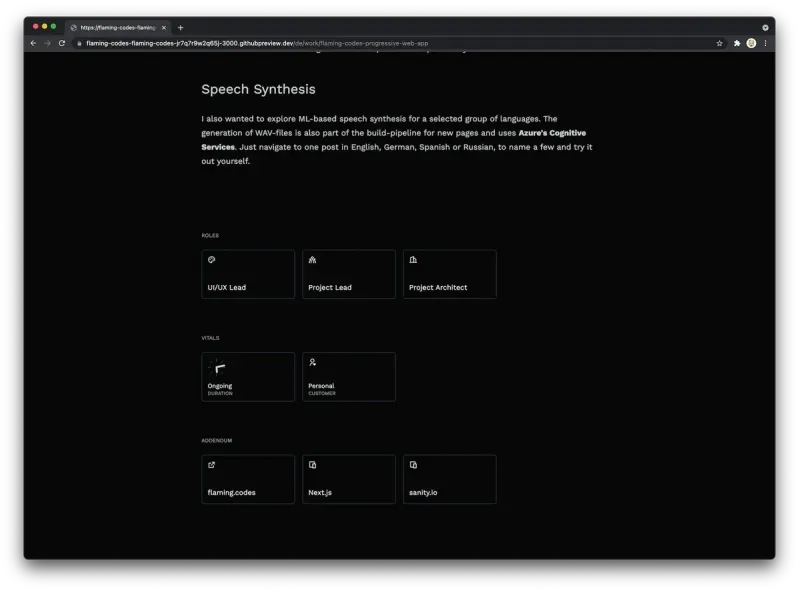
परियोजना विवरण पृष्ठ
प्रत्येक परियोजना के लिए विवरण पृष्ठ के लिए मेरा लक्ष्य सभी उपलब्ध जानकारी को एक बहुत ही संरचित और पदानुक्रमित लेआउट में प्रदान करना था। जैसा कि आप निम्नलिखित छवियों में देख सकते हैं, सबसे प्रमुख दृश्य तत्व फिर से शीर्षक है, इसके बाद त्वरित विवरण के साथ-साथ इस परियोजना में उपयोग की जाने वाली विशिष्ट प्रौद्योगिकियां भी हैं। प्रौद्योगिकियों को चिप्स की एक पंक्ति के रूप में प्रस्तुत किया जाता है, जो शीर्षलेख और पृष्ठ की सामग्री के बीच एक स्पष्ट दृश्य विभाजन प्रदान करता है।
शीर्षलेख के नीचे एक ही नेविगेशन पंक्ति है, आपको एक अन्य सभी पृष्ठ मिलते हैं जिनमें एक नेविगेशन तत्व लागू होता है (यदि आप सोच रहे हैं, तो एक ब्लॉग पोस्ट के पृष्ठ में मुख्य नेविगेशन बार नहीं है, यह एक अलग यूएक्स अध्ययन है )

नेविगेशन पंक्ति के बाद का स्थान परियोजना का वर्णन करने वाले वास्तविक पाठ के लिए आरक्षित है। यहां मैं टेक्स्ट-रेंडरिंग के लिए ब्लॉग पोस्ट पेजों के समान घटकों का उपयोग कर रहा हूं।
उपयोगकर्ता द्वारा प्रोजेक्ट विवरण को स्क्रॉल करने के बाद, कई पंक्तियाँ दिखाई देती हैं, जो बहुत ही कॉम्पैक्ट और अधिक शैलीबद्ध तरीके से और भी अधिक जानकारी दिखाती हैं।

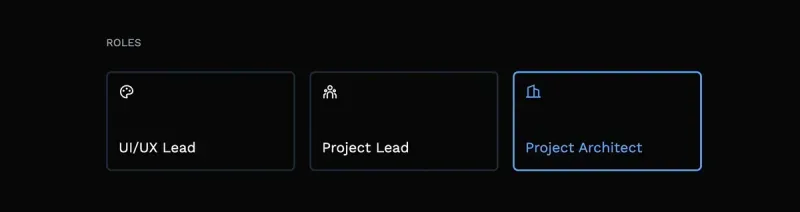
पहली पंक्ति इस परियोजना में मेरी भूमिकाओं का स्पष्ट अवलोकन देती है, निश्चित रूप से अब पूर्वावलोकन की तुलना में बड़ी है। जैसा कि आप देख सकते हैं, दृश्य स्थिरता प्रदान करने के लिए भूमिकाओं के रंगों का पुन: उपयोग किया जाता है।

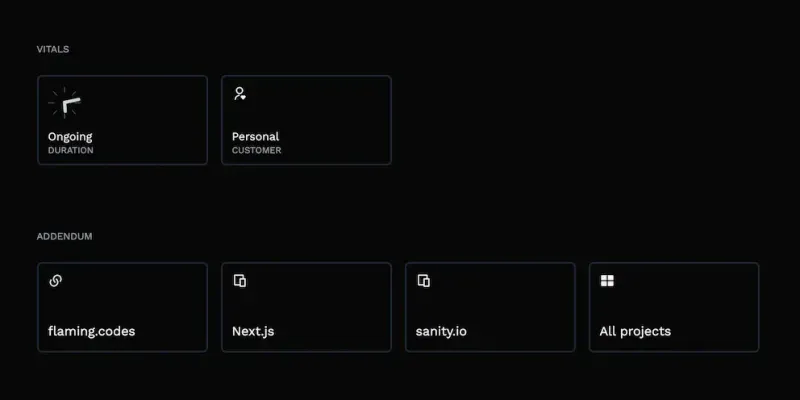
दूसरी पंक्ति को "विटल्स" कहा जाता है और परियोजना के प्रमुख मैट्रिक्स का एक और सेट प्रदान करता है जिसे हर बार गद्य में नहीं लिखा जाना चाहिए, बल्कि इस तरह के बड़े सूचना-कार्ड के रूप में प्रदर्शित करने के लिए उपयुक्त हैं। जब कोई उपयोगकर्ता उन पर होवर करता है, तो सभी विटाल एनिमेटेड होते हैं, जो एक्सप्लोर करने के लिए एक अच्छा UX विवरण जोड़ते हैं।
अंतिम पंक्ति केवल उत्पादों के सभी लिंक या परियोजना के लिए प्रासंगिक पृष्ठों को डाउनलोड करने के साथ-साथ अन्य सभी परियोजनाओं के लिंक को सूचीबद्ध करती है।

निष्कर्ष
जैसा कि आप देख सकते हैं, एक पोर्टफोलियो पेज बनाना इतना काम नहीं है। घटकों को डिजाइन करने में कुछ विचार डालने से भुगतान होता है, क्योंकि आपके कार्य इतिहास के आपके डिजिटल प्रतिनिधित्व को एक अच्छा उपयोगकर्ता अनुभव प्रदान करना है।
बेशक, इस लेख पर भारी राय है, क्योंकि केवल मेरे व्यक्तिगत पोर्टफोलियो के लिए मेरे निर्णय परिलक्षित होते हैं। फिर भी मुझे लगता है कि यह आपके स्वयं के वेब ऐप के साथ-साथ उन परियोजनाओं के लिए एक विशेष पृष्ठ तैयार करने में आपकी सहायता कर सकता है जिन पर आप कड़ी मेहनत कर रहे हैं।