Στόχοι UI & UX
Κατά τον σχεδιασμό της επόμενης έκδοσης της σελίδας χαρτοφυλακίου μου που δείχνει όλα τα προηγούμενα έργα στα οποία είχα εργαστεί, θα πρέπει να επιτευχθούν αρκετοί στόχοι.
- παρέχουν τις πιο σχετικές πληροφορίες σε μια προεπισκόπηση
- διατηρήστε το πλέγμα των προεπισκοπήσεων πολύ ευανάγνωστο
- υλοποίηση παρότρυνσης για δράση (CTA)
- παρέχετε μια σελίδα λεπτομερειών με πολλές πληροφορίες όταν κάνετε κλικ σε μια προεπισκόπηση
Επιπλέον, αποφάσισα να προσθέσω ένα δεύτερο πλέγμα δεδομένων που παρέχει πληροφορίες σχετικά με τις τεχνολογίες και τις βιβλιοθήκες με τις οποίες συνεργάζομαι. Δεν είμαι σίγουρος αν θα διατηρήσω αυτήν τη δομή με δύο διαφορετικά πλέγματα, αλλά από τη στιγμή της γραφής, αυτός ήταν ο σχεδιασμός με τον οποίο αποφάσισα να ακολουθήσω.
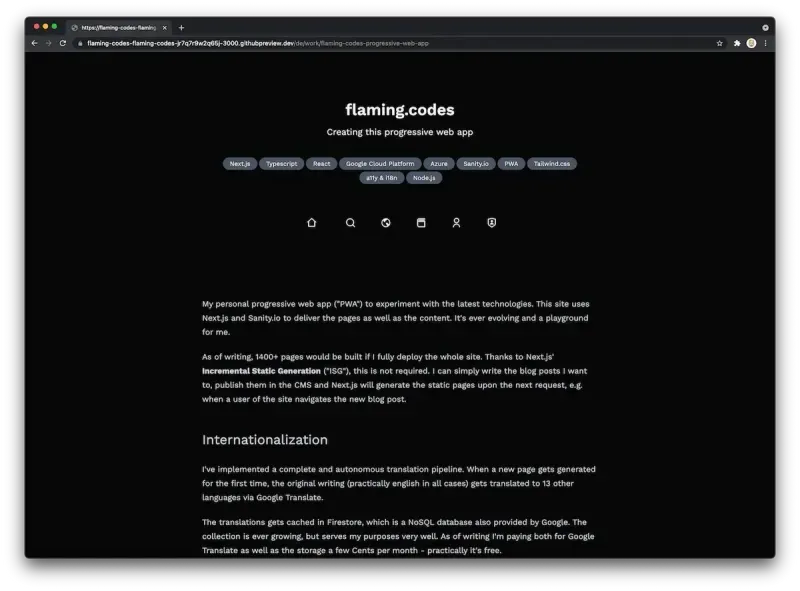
Ολόκληρο το χαρτοφυλάκιο έχει υλοποιηθεί στη σελίδα σχετικά με τον εαυτό μου και συνοδεύεται από κάποια άλλα, ήδη υπάρχοντα στοιχεία, τα οποία δεν σχετίζονται με αυτήν την ανάρτηση. Όπως και να έχει, νομίζω ότι η εφαρμογή του βιογραφικού μου στην προσωπική σελίδα είναι η σωστή επιλογή.
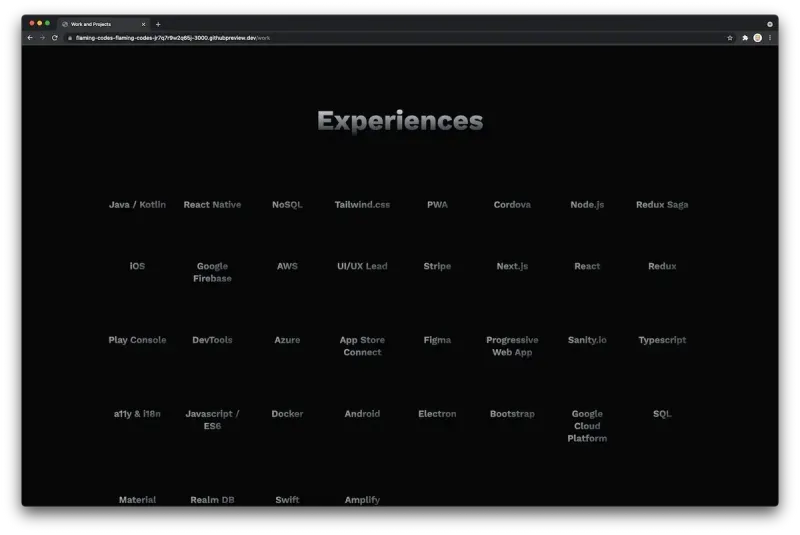
Το πλέγμα των τεχνολογιών
Το παρακάτω στιγμιότυπο οθόνης δείχνει πώς φαίνεται το πλέγμα των τεχνολογιών. Είναι πολύ μινιμαλιστικό με πολύ αρνητικό χώρο μεταξύ των στοιχείων του πλέγματος. Χρησιμοποίησα κλίση από σχεδόν μαύρο σε ασημί, το οποίο παρέχει μια λεπτή αίσθηση premium, κατά τη γνώμη μου. Η χρήση μόνο ενός χρώματος, για παράδειγμα λευκού, ήταν κάπως υπερβολικά ελάχιστη.
Διαχωρίζοντας τις τεχνολογίες από τα πραγματικά έργα, δεν χρειάζεται να στριμώξω τα πάντα σε μια ενιαία προβολή.

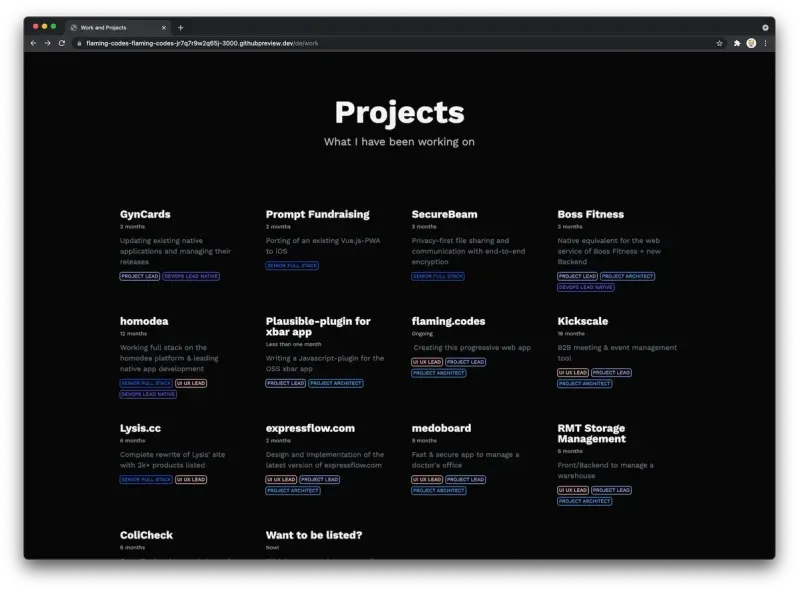
Το πλέγμα των προεπισκοπήσεων
Αφού ο χρήστης περάσει τις τεχνολογίες, ένα δεύτερο πλέγμα παρέχει περισσότερα οπτικά στοιχεία καθώς και πληροφορίες σχετικά με την πραγματική μου εργασία. Κάθε στοιχείο δείχνει μια προεπισκόπηση ενός έργου στο οποίο εργάζομαι, τόσο προσωπικά όσο και επαγγελματικά.

Το πιο σημαντικό οπτικό στοιχείο είναι ο ίδιος ο τίτλος, με τη σειρά των μαρκών που δείχνουν τι ρόλους είχα στο έργο ως το δεύτερο πιο σημαντικό.

Μεταξύ αυτών των δύο στοιχείων υπάρχει η ετικέτα που δείχνει τη διάρκεια του έργου καθώς και μια σύντομη περιγραφή για να δώσετε μια γρήγορη πληροφόρηση σχετικά με το περιεχόμενο του έργου. Η ετικέτα για τη διάρκεια χρησιμοποιεί τη μικρότερη γραμματοσειρά, καθώς είναι το λιγότερο σημαντικό μέρος της προεπισκόπησης, κατά τη γνώμη μου - ωστόσο εξακολουθεί να είναι ορατή στους χρήστες που εξερευνούν αυτήν τη σελίδα.
Τα κινούμενα σχέδια όταν αιωρούνται πάνω από τα στοιχεία πλέγματος επαναχρησιμοποιούνται και μοιράζονται με άλλα στοιχεία της προοδευτικής μου διαδικτυακής εφαρμογής.
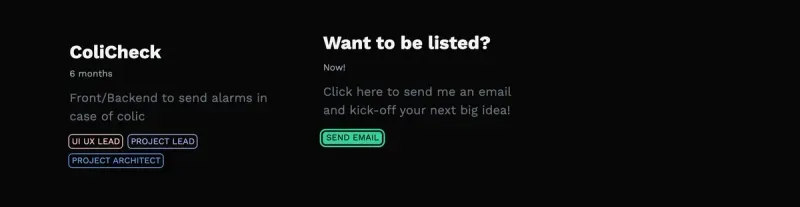
CTA στις προεπισκοπήσεις
Μια σημαντική αλλαγή από την προηγούμενη, πολύ απλή έκδοση, ήταν η προσθήκη παρότρυνσης για δράση απευθείας στο πλέγμα προεπισκόπησης. Δεν περιμένω ότι αυτή η ενέργεια θα χρησιμοποιηθεί πραγματικά, αλλά σκέφτηκα ότι η προσθήκη της δεν έχει καμία αρνητική επίδραση στις προεπισκοπήσεις.

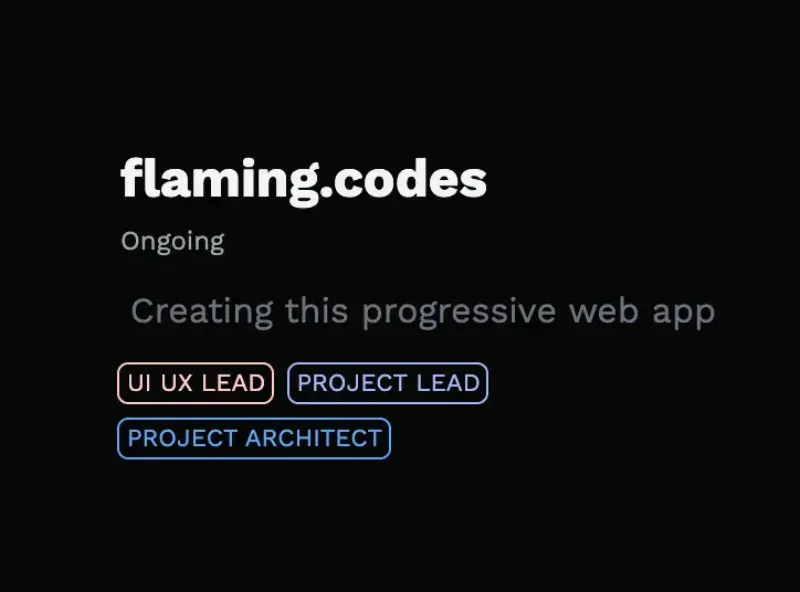
Σελίδα λεπτομερειών έργου
Ο στόχος μου για τη σελίδα λεπτομερειών για κάθε έργο ήταν να παράσχω όλες τις διαθέσιμες πληροφορίες σε μια πολύ δομημένη και ιεραρχική διάταξη. Όπως μπορείτε να δείτε στις παρακάτω εικόνες, το πιο εμφανές οπτικό στοιχείο είναι πάλι ο τίτλος, ακολουθούμενη από τη γρήγορη περιγραφή καθώς και τις συγκεκριμένες τεχνολογίες που χρησιμοποιούνται σε αυτό το έργο. Οι τεχνολογίες αποδίδονται ως μια σειρά τσιπ, η οποία παρέχει μια σαφή οπτική διαίρεση μεταξύ της κεφαλίδας και του περιεχομένου της σελίδας.
Κάτω από την κεφαλίδα βρίσκεται ακριβώς η ίδια γραμμή πλοήγησης που βρίσκετε μία από όλες τις άλλες σελίδες που έχουν ενσωματωμένο ένα στοιχείο πλοήγησης (αν αναρωτιέστε, η σελίδα για μία μόνο ανάρτηση ιστολογίου δεν έχει την κύρια γραμμή πλοήγησης, πρόκειται για ξεχωριστή μελέτη UX ).

Η θέση μετά τη γραμμή πλοήγησης προορίζεται για το πραγματικό κείμενο που περιγράφει το έργο. Εδώ χρησιμοποιώ τα ίδια στοιχεία για απόδοση κειμένου όπως στις σελίδες αναρτήσεων ιστολογίου.
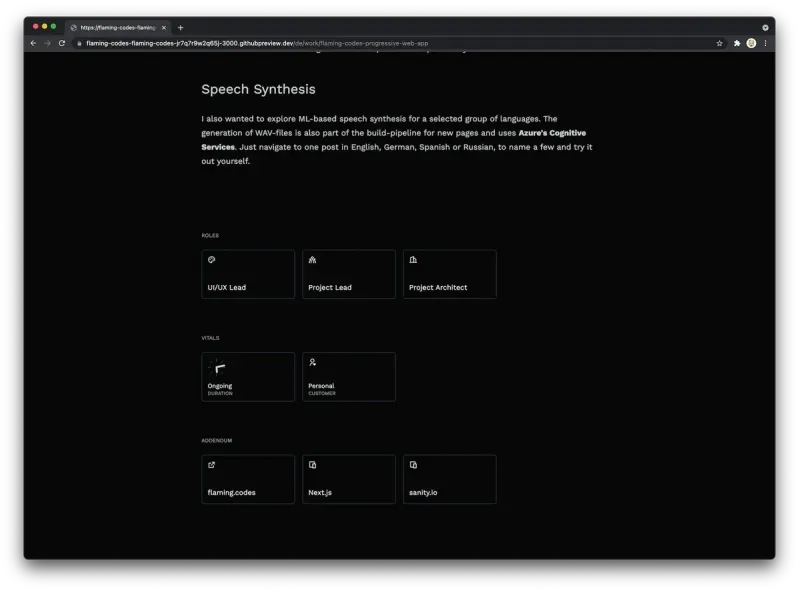
Αφού ο χρήστης περάσει την περιγραφή του έργου, είναι ορατές πολλές σειρές, οι οποίες δείχνουν ακόμη περισσότερες πληροφορίες με πολύ συμπαγή και πιο στυλιζαρισμένο τρόπο.

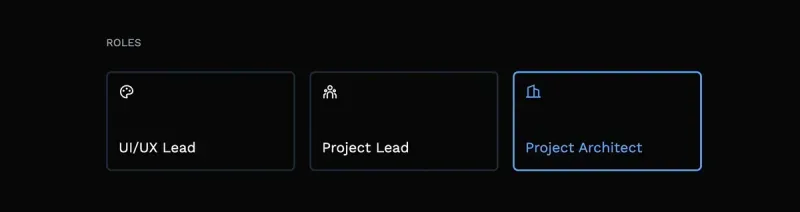
Η πρώτη σειρά δίνει μια σαφή επισκόπηση των ρόλων που είχα σε αυτό το έργο, φυσικά τώρα μεγαλύτερος από ό, τι στην προεπισκόπηση. Όπως μπορείτε να δείτε, τα χρώματα για τους ρόλους επαναχρησιμοποιούνται για να παρέχουν οπτική συνέπεια.

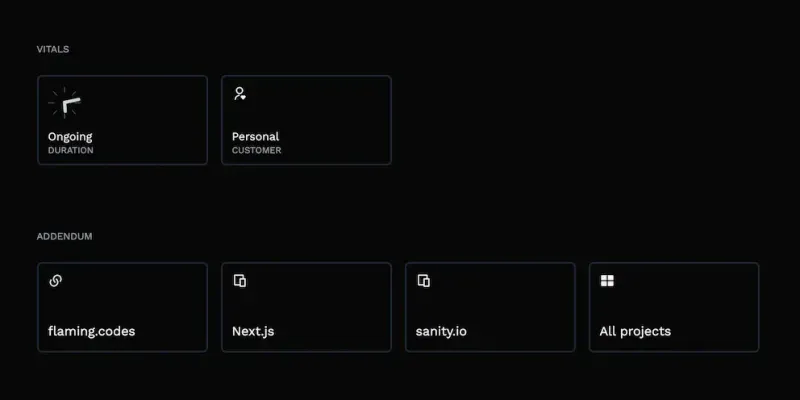
Η δεύτερη σειρά ονομάζεται "Vitals" και παρέχει ένα άλλο σύνολο βασικών μετρήσεων του έργου που δεν χρειάζεται να γράφονται σε πεζογραφία κάθε φορά, αλλά είναι μάλλον κατάλληλες για να εμφανίζονται ως μεγαλύτερες κάρτες πληροφοριών. Όλα τα ζωτικά στοιχεία κινούνται όταν ο χρήστης αιωρείται πάνω τους, προσθέτοντας μια ωραία λεπτομέρεια UX για εξερεύνηση.
Η τελευταία σειρά απαριθμεί απλώς όλους τους συνδέσμους προς προϊόντα ή τις σελίδες λήψης που σχετίζονται με το έργο, καθώς και έναν σύνδεσμο προς όλα τα άλλα έργα.

συμπέρασμα
Όπως μπορείτε να δείτε, η δημιουργία μιας σελίδας χαρτοφυλακίου δεν είναι τόσο μεγάλη δουλειά. Η σκέψη στο σχεδιασμό των εξαρτημάτων αποδίδει, καθώς η ψηφιακή αναπαράσταση του ιστορικού εργασίας σας πρέπει να προσφέρει μια ωραία εμπειρία χρήστη.
Φυσικά, αυτό το άρθρο έχει μεγάλη άποψη, καθώς αντικατοπτρίζονται μόνο οι αποφάσεις μου για το προσωπικό μου χαρτοφυλάκιο. Ωστόσο, νομίζω ότι μπορεί να σας βοηθήσει στο σχεδιασμό της δικής σας διαδικτυακής εφαρμογής, καθώς και σε μια ειδική σελίδα για τα έργα στα οποία έχετε εργαστεί σκληρά.