Bir makale sayfası tasarlama
Bu web uygulamasında yayınlanan blog gönderilerinin düzenini, stillerini ve hiyerarşisini tasarlamaya başladığımda aklımda önemli bir hedef vardı: içerik önce gelir. Reklam yok, açılır pencere yok ve herhangi bir tür afiş yok. Mümkün olan en büyük okuma (ve öğrenme) deneyimini sağlamak için mümkün olan en minimalist tasarımı istedim.
Aşağıdaki temel metrikler tanımlanmıştır:
- örneğin GDPR afişleri, reklamlar veya CTA'lar gibi herhangi bir noktada kullanıcı etkileşimi gerekmez
- Her kullanıcının, örneğin bir ekran okuyucu kullanırken, makalelerin keyfini çıkarabilmesi için %100 anlamsal olarak sağlam bir HTML yapısı
- her şeyden önce yazılı metne odaklanan minimalist bir tasarım
- makalelerimin arama motorlarında üst sıralarda yer alması için harika bir SEO puanı, aksi takdirde onları ilk etapta yazmak herhangi bir yatırım getirisi olmayan bir iş olurdu
Önce içerikli bir makalenin düzeni
Aşağıdaki tüm açıklamalar ve kararlar tamamen kişiseldir ve bir makale sayfası tasarlama konusundaki düşünce sürecimi yansıtır. Bu, blog gönderilerinin nasıl yapılacağına dair bir rehber değil, sizin için nasıl yaptığım ve sonuçların buna değip değmeyeceği konusunda bir öğrenmedir.
Pekala, düzen hakkında konuşalım! Buraya kadar geldiyseniz, bir makale sayfasının diğer web sitelerinden biraz farklı olduğunu fark etmişsinizdir:
- üst gezinme satırı yok
- gerçekten etkileşimli öğeler yok, neredeyse tamamen görünen makale metni
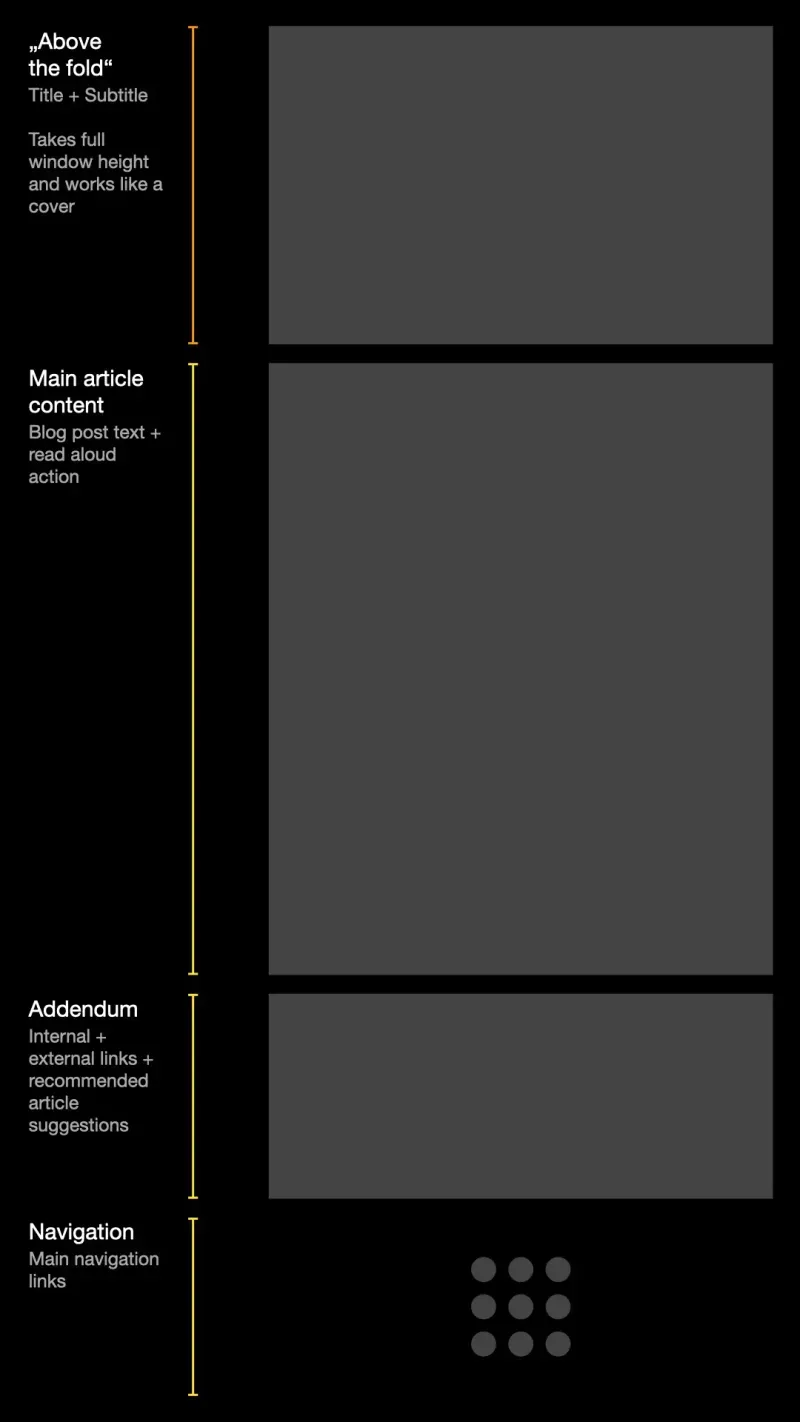
İşte tek bir makale için mizanpaj konseptine kuş bakışı.

Üst gezinme yok
Tamamen sürükleyici, dergi benzeri bir okuma deneyimi sağlamak için diğer birçok web uygulamasının yaptığı gibi sayfanın üstüne veya yanına belirgin bir şekilde yerleştirilmiş bir ana gezinme öğesi eklemekten kaçındım. Bunun en büyük dezavantajı, ilgilenen ve diğer sayfaları keşfetmek isteyen kullanıcıların onları nerede arayacaklarını bilmemeleri ve bu da hemen çıkma oranının artmasına neden olabilir. Hemen çıkma oranı, ziyaret ettikleri ilk sayfayı geçmeyen kullanıcıların yüzdesini tanımlar.
Yine de benim için, kullanıcıların sitedeki yolculuklarına devam edip etmeyecekleri bir denemedir. Yanlış bir varsayım olabilir, ancak ana içerikten sonra görünen önerilen gönderileri ağır bir şekilde tartıyorum. Son 30 gün içindeki şu anki hemen çıkma oranım, blog yazısı siteleri için sektör ortalaması olan %70 ile %80 arasındadır.
Yazılı kelime ve başka hiçbir şey
Her sayfanın, cihazın tam pencere yüksekliğini alan “ekranın üst kısmı” adı verilen bir ilk bölümü vardır. Büyük bir başlığı, daha küçük bir alt başlığı ve bazı meta verileri ve pencerenin alt kısmı vardır. Bu tasarım, temelde elde edebildiğim en minimalist tasarım olduğundan, web'deki diğer makale sayfalarının çoğundan oldukça farklıdır.
Bir kullanıcı küçük bir miktar aşağı kaydırdığında, "ekranın üst kısmı" bölümü görünmez hale gelir ve ana içerik gözden kaybolur. Bu, kullanıcıya sayfanın nerede devam ettiği ve sayfadaki hangi içeriğin artık en önemli olduğu konusunda doğal bir ipucu sağlar.
Makale içeriği, birçok blog arasında yaygın olduğu için güzel bir okuma genişliği ile ortalanmıştır. Kod örnekleri önemlidir, bu nedenle, panoya kopyalamak için hızlı bir eylemle birlikte kullanıcının işletim sisteminin bir penceresini taklit ederek kendi bileşenlerinde oluşturulurlar.
Metindeki bağlantılardan ayrı olarak tek etkileşimli öğe, mevcut yerel ayar konuşma sentezi de sağlıyorsa, en üstteki sesli okuma düğmesidir.
zeyilname
Makaleden hemen sonra bazı meta veriler içeren bölüm gelir. Buradaki ilk öğe, makalenin mevcut olduğu tüm yerel ayarların bir ızgarasıdır. Bu web uygulaması birkaç dili desteklediğinden, ızgara nispeten büyüktür. Her ızgara öğesine degradeler ekledim, çünkü bu özellikle neredeyse siyah arka planda kullanıcının dikkatini buna çekiyor. Yerel ayarı burada değiştiren çoğu kullanıcı, değişiklikten sonra yolculuklarına devam etmeyeceklerinden, sadece deneyin.
Yerel ayarların altında bir dizi basit geri bildirim düğmesi bulunur ve bunları önerilen gönderiler bölümü izler. Bu öneriler, hem elle seçilmiş bir seçim hem de mevcut olandan önce yayınlanan bazı yayınların bir listesidir.
Bu noktaya kadar gelen kullanıcılar, sonunda konu hakkında daha fazla bilgi sağlayan bir dizi harici bağlantının yanı sıra makale için ilgili kategorilere bir dizi dahili bağlantı göreceklerdir.
Altta gezinme
Verdiğim en tartışmalı karar, ana gezinmeyi yalnızca en az sayıda kullanıcının görebileceği sayfanın en sonuna koymaktı. Bunun yalnızca makale sayfası için geçerli olduğunu unutmayın. Bu web uygulamasının diğer sayfalarında, genellikle sayfanın üst kısmına yerleştirilmiş belirgin bir gezinme satırı vardır.
Bu tasarımın işe yarayıp yaramayacağını gerçekten test etmek istediğim için bu düzene karar verdim. Yazıldığı gibi, hemen çıkma oranım ortalama, yani en azından bir felaket değil. Yine de gelecekteki bir güncellemeyle ilgili olarak bu konudaki düzeni değiştirmeyi planlıyorum, böylece ana gezinme hem daha iyi hem de daha erken görünür olacak ve görsel dikkat dağıtıcı olmadan makale sayfasına güzel bir şekilde entegre edilecek.