تصميم صفحة مقالة
عندما بدأت في تصميم التخطيط والأنماط والتسلسل الهرمي لمنشورات المدونة المنشورة على تطبيق الويب هذا ، كان لدي هدف رئيسي واحد في الاعتبار: المحتوى يأتي أولاً. لا إعلانات ولا نوافذ منبثقة ولا لافتات من أي نوع. أردت ببساطة تصميم أضيق الحدود لتوفير أفضل تجربة قراءة (وتعلم) ممكنة.
تم تحديد المقاييس الرئيسية التالية:
- لا يلزم تدخل المستخدم في أي وقت ، على سبيل المثال لافتات القانون العام لحماية البيانات أو الإعلانات أو عبارات الحث على اتخاذ إجراء
- بنية HTML سليمة لغويًا بنسبة 100٪ بحيث يمكن لكل مستخدم الاستمتاع بالمقالات ، على سبيل المثال عند استخدام قارئ الشاشة
- تصميم بسيط يركز أولاً وقبل كل شيء على النص المكتوب
- نتيجة رائعة لتحسين محركات البحث بحيث تحصل مقالاتي على مرتبة عالية في محركات البحث ، وإلا فإن كتابتها في المقام الأول ستكون مهمة بدون أي عائد استثمار
تخطيط لمقالة المحتوى أولاً
جميع الأوصاف والقرارات التالية شخصية بحتة وتعكس عملية تفكيري في تصميم صفحة مقالة. هذا ليس دليلًا حول كيفية عمل منشورات المدونة ، ولكنه بالأحرى تعلم لك كيف صنعته وما إذا كانت النتائج تستحق ذلك.
حسنًا ، لنتحدث عن التخطيط! إذا وصلت إلى هذا الحد ، فقد لاحظت أن صفحة المقالة تختلف قليلاً عن مواقع الويب الأخرى:
- ليس هناك صف تنقل علوي
- لا توجد أي عناصر تفاعلية في الواقع ، يكون نص المقالة مرئيًا بالكامل تقريبًا
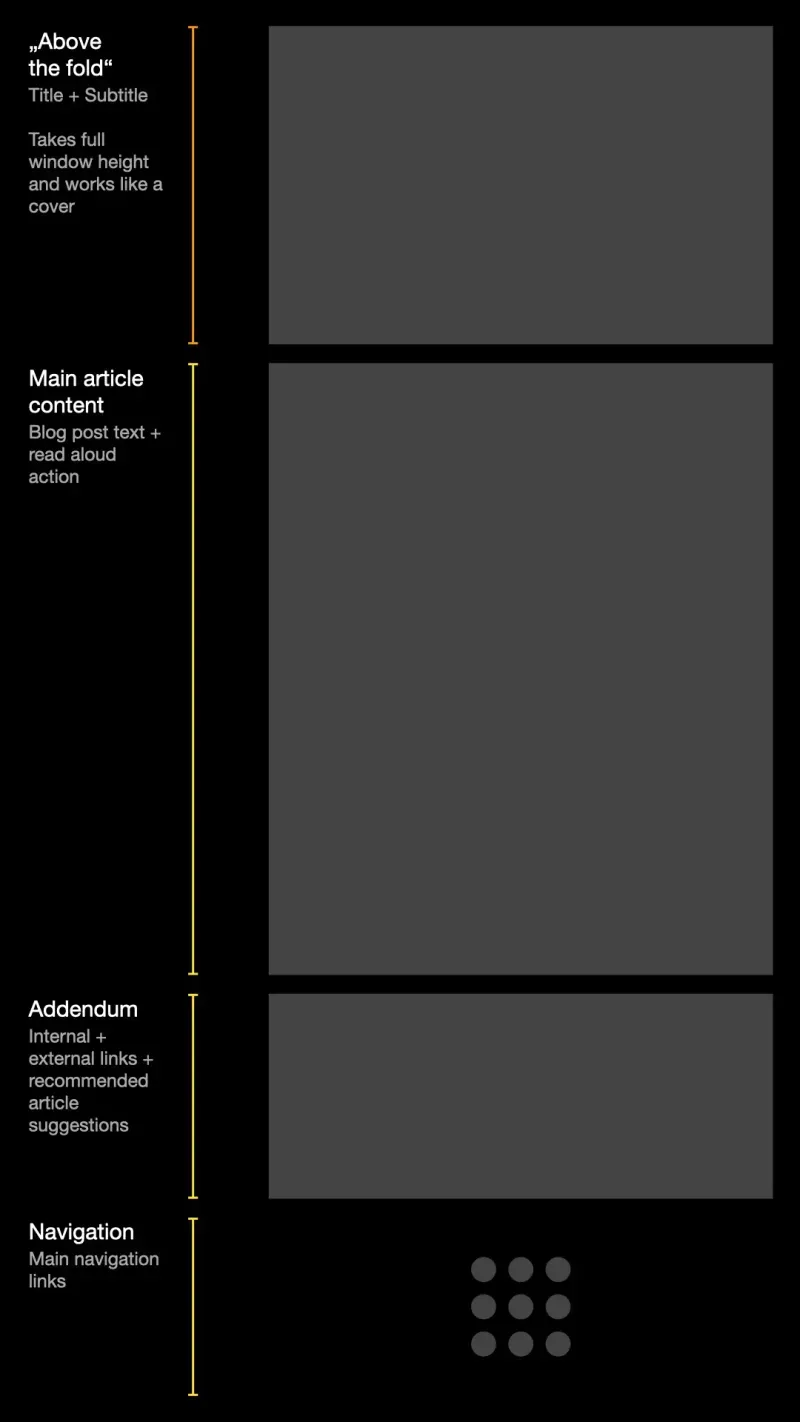
إليك نظرة عامة على مفهوم التخطيط لمقال واحد.

لا يوجد تنقل علوي
لقد تجنبت إضافة عنصر تنقل رئيسي ، يتم وضعه في مكان بارز أعلى الصفحة أو جانبها كما تفعل العديد من تطبيقات الويب الأخرى ، لتوفير تجربة قراءة غامرة تمامًا تشبه المجلات. وهذا له جانب سلبي كبير يتمثل في أن المستخدمين المهتمين الذين يرغبون في استكشاف صفحات أخرى لا يعرفون أين يبحثون عنها ، مما قد يؤدي إلى زيادة معدل الارتداد. يحدد معدل الارتداد النسبة المئوية للمستخدمين الذين لم يتخطوا الصفحة الأولى التي زاروها.
ومع ذلك ، بالنسبة لي ، إنها تجربة إذا استمر المستخدمون في رحلتهم على الموقع. قد يكون هذا افتراضًا خاطئًا ، لكنني أزن بشدة المنشورات المقترحة ، والتي تظهر بعد المحتوى الرئيسي. معدل الارتداد الحالي الخاص بي بين آخر 30 يومًا يتراوح بين 70٪ و 80٪ ، وهو متوسط الصناعة لمواقع نشر المدونات.
الكلمة المكتوبة ولا شيء غير ذلك
تحتوي كل صفحة على الجزء الأول ، القسم "الجزء المرئي من الصفحة" ، كما يُطلق عليه ، والذي يأخذ ارتفاع نافذة الجهاز بالكامل. يحتوي على عنوان كبير وعنوان فرعي أصغر وبعض البيانات الوصفية ونافذة أسفل. ينحرف هذا التصميم بشكل كبير عن معظم صفحات المقالات الأخرى على الويب ، حيث إنه في الأساس أكثر تصميم بسيط تمكنت من تحقيقه.
عندما يقوم المستخدم بالتمرير لأسفل لمقدار صغير ، يصبح قسم "الجزء المرئي من الصفحة" غير مرئي ويتلاشى المحتوى الرئيسي للعرض. يوفر هذا تلميحًا طبيعيًا للمستخدم حيث تستمر الصفحة والمحتوى الموجود على الصفحة هو الآن الأكثر أهمية.
يتركز محتوى المقالة مع عرض قراءة رائع ، كما هو شائع بين العديد من المدونات. تعتبر أمثلة التعليمات البرمجية مهمة ، وبالتالي يتم عرضها في المكون الخاص بها ، مما يحاكي نافذة من نظام التشغيل الخاص بالمستخدم ، جنبًا إلى جنب مع إجراء سريع للنسخ إلى الحافظة.
العنصر التفاعلي الوحيد ، بصرف النظر عن الروابط الموجودة في النص ، هو زر القراءة بصوت عالٍ في الأعلى ، إذا كانت اللغة الحالية توفر تركيب الكلام أيضًا.
الإضافة
مباشرة بعد المقالة يأتي القسم مع بعض البيانات الوصفية. العنصر الأول هنا هو شبكة من جميع اللغات التي تتوفر بها المقالة. نظرًا لأن تطبيق الويب هذا يدعم عددًا قليلاً جدًا من اللغات ، فإن الشبكة كبيرة نسبيًا. لقد أضفت تدرجات إلى كل عنصر في الشبكة ، حيث أن هذا يلفت انتباه المستخدم إليه بشدة ، خاصة على الخلفية شبه السوداء. معظم المستخدمين الذين يغيرون اللغة هنا فقط جربوها ، لأنهم لن يواصلوا رحلتهم بعد التغيير.
يوجد أسفل اللغات صف من أزرار الملاحظات البسيطة ، والتي يتبعها قسم المنشورات المقترحة. هذه الاقتراحات عبارة عن اختيار تم اختياره يدويًا بالإضافة إلى قائمة ببعض المنشورات المنشورة قبل الحالية.
سيشاهد المستخدمون الذين وصلوا إلى هذا الحد أخيرًا صفًا من الروابط الخارجية التي توفر مزيدًا من المعلومات حول الموضوع بالإضافة إلى صف من الروابط الداخلية للفئات ذات الصلة بالمقال.
التنقل في الأسفل
كان القرار الأكثر إثارة للجدل الذي اتخذته هو وضع التنقل الرئيسي في نهاية الصفحة ، حيث يمكن لأقل عدد من المستخدمين رؤيته على الإطلاق. لاحظ أن هذا ينطبق فقط على صفحة المقالة. في الصفحات الأخرى لتطبيق الويب هذا ، يوجد صف تنقل بارز يتم وضعه بشكل شائع أعلى الصفحة.
لقد قررت هذا التصميم لأنني أردت حقًا اختبار ما إذا كان هذا التصميم يمكن أن يعمل على الإطلاق. كما هو مكتوب ، فإن معدل الارتداد الخاص بي متوسط ، لذا فهو على الأقل ليس كارثة. ومع ذلك ، أعتزم تغيير التنسيق في هذا فيما يتعلق بالتحديث المستقبلي ، بحيث يكون التنقل الرئيسي مرئيًا بشكل أفضل وفي وقت سابق بالإضافة إلى دمجه بشكل جيد في صفحة المقالة دون أي انحرافات مرئية.