עיצוב עמוד מאמרים
כשהתחלתי לעצב את הפריסה, הסגנונות וההיררכיה עבור פוסטים בבלוג שפורסמו באפליקציית האינטרנט הזו, הייתה לי מטרה מרכזית אחת בראש: התוכן קודם. ללא מודעות, ללא חלונות קופצים וללא באנרים מכל סוג שהוא. פשוט רציתי את העיצוב המינימליסטי האפשרי כדי לספק את חווית הקריאה (ולמידה) הגדולה ביותר שאפשר.
הוגדרו מדדי המפתח הבאים:
- לא נדרשת אינטראקציה של משתמשים בשום שלב, למשל באנרים של GDPR, מודעות או קריאה לפעולה
- מבנה HTML צלול סמנטי של 100% כך שכל משתמש יוכל ליהנות מהמאמרים, למשל בעת שימוש בקורא מסך
- עיצוב מינימליסטי ששם בראש ובראשונה את הפוקוס על הטקסט הכתוב
- ציון SEO מצוין כדי שהמאמרים שלי ידורגו גבוה במנועי החיפוש, אחרת כתיבתם מלכתחילה תהיה משימה ללא כל החזר ROI
פריסה של מאמר ראשון בתוכן
כל התיאורים וההחלטות הבאים הם אישיים בלבד ומשקפים את תהליך החשיבה שלי על עיצוב דף מאמר. זה לא מדריך איך לעשות פוסטים בבלוג, אלא למידה בשבילך איך עשיתי את זה ואם התוצאות שוות את זה.
בסדר, בואו נדבר על פריסה! אם הגעתם עד הלום, שמתם לב שהדף של מאמר שונה לא מעט מאתרים אחרים:
- אין שורת ניווט עליונה
- אין באמת אלמנטים אינטראקטיביים, זה כמעט כולו טקסט המאמר גלוי
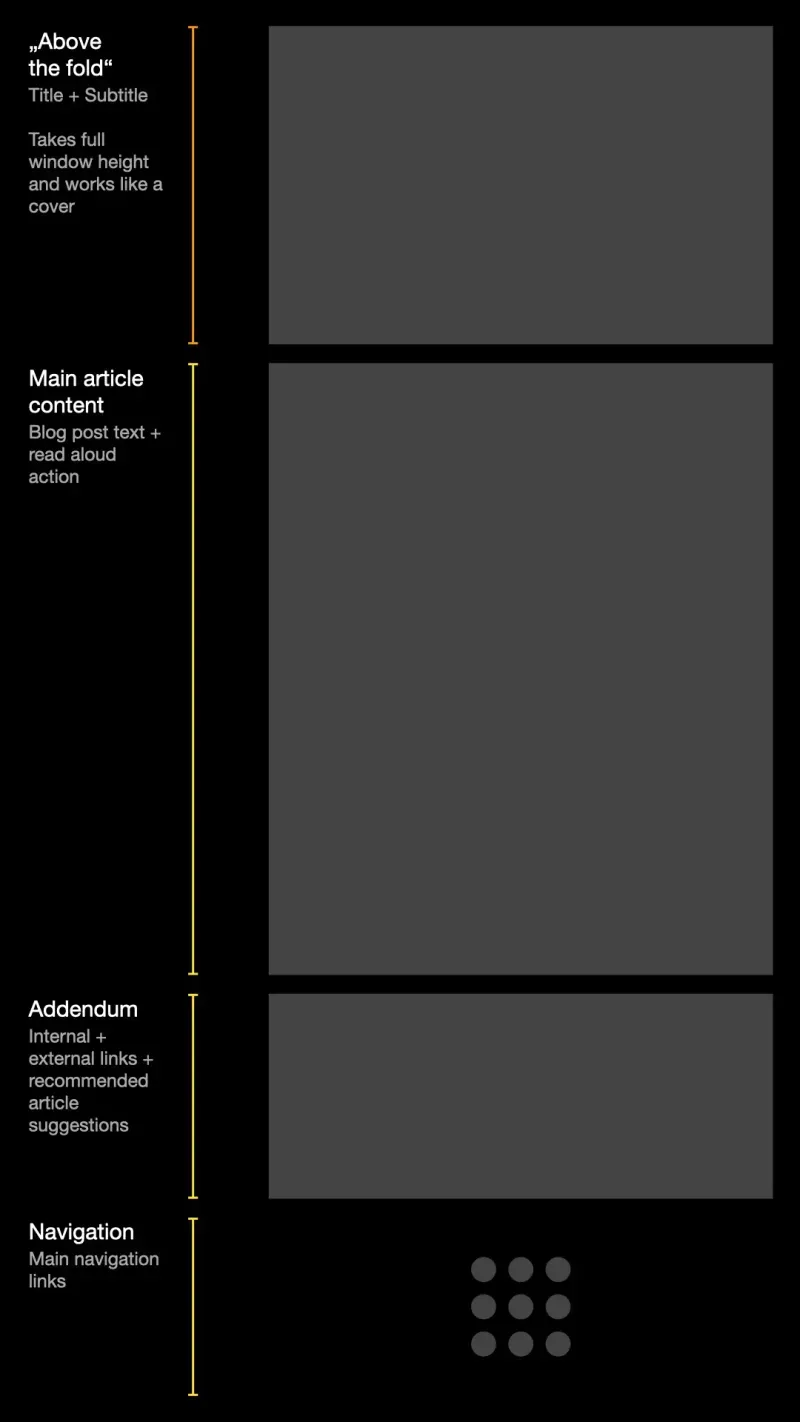
הנה מבט ממעוף הציפור של קונספט הפריסה עבור מאמר בודד.

אין ניווט עליון
נמנעתי מהוספת אלמנט ניווט ראשי, הממוקם בצורה בולטת בחלק העליון או בצד של הדף כפי שהרבה אפליקציות אינטרנט אחרות עושות זאת, כדי לספק חווית קריאה סוחפת לחלוטין, דמוית מגזין. יש לזה החיסרון העיקרי שמשתמשים שמתעניינים ורוצים לחקור דפים אחרים לא יודעים היכן לחפש אותם, מה שעשוי להוביל לעלייה בשיעור היציאה מדף הכניסה. שיעור היציאה מדף הכניסה מגדיר את אחוז המשתמשים שלא עברו את הדף הראשוני שבו ביקרו.
עם זאת, עבורי, זה ניסוי אם המשתמשים עדיין ימשיכו את המסע שלהם באתר. ייתכן שזו הנחה שגויה, אבל אני שוקל בכבדות את הפוסטים המוצעים, אשר גלויים לאחר התוכן הראשי. שיעור הנטישה הנוכחי שלי ב-30 הימים האחרונים הוא בין 70% ל-80%, שהוא הממוצע בתעשייה עבור אתרי פוסטים בבלוג.
המילה הכתובה ותו לא
לכל עמוד יש חלק ראשון, הקטע "מעל הקפל", כפי שהוא מכונה, שלוקח את גובה החלון המלא של המכשיר. יש לו כותרת גדולה, כתובית קטנה יותר וכמה מטא נתונים ותחתית החלון. העיצוב הזה סוטה באופן דרסטי למדי מרוב דפי המאמרים האחרים באינטרנט, מכיוון שהוא בעצם המינימליסטי ביותר שהצלחתי להשיג.
כאשר משתמש גולל מטה עבור כמות קטנה, החלק "לחלק העליון והקבוע" הופך לבלתי נראה והתוכן העיקרי נמוג לעין. זה מספק רמז טבעי למשתמש היכן הדף ממשיך ואיזה תוכן בדף הוא החשוב ביותר כעת.
תוכן המאמר מרוכז ברוחב קריאה יפה, כפי שהוא נפוץ בקרב בלוגים רבים. דוגמאות קוד חשובות, לכן הן מוצגות ברכיב משלהן, מחקות חלון של מערכת ההפעלה של המשתמש, יחד עם פעולה מהירה להעתקה ללוח.
האלמנט האינטראקטיבי היחיד, מלבד קישורים בטקסט, הוא כפתור הקריאה בקול למעלה, אם המקום הנוכחי מספק גם סינתזת דיבור.
התוספת
מיד אחרי המאמר מגיע המדור עם כמה מטא נתונים. האלמנט הראשון כאן הוא רשת של כל המקומות שבהם המאמר זמין. מכיוון שהאפליקציה האינטרנטית הזו תומכת בלא מעט שפות, הרשת גדולה יחסית. הוספתי מעברי צבע לכל פריט רשת, מכיוון שזה מושך מאוד את תשומת הלב של המשתמש אליו, במיוחד על הרקע הכמעט-שחור. רוב המשתמשים שמשנים את המקום כאן פשוט מנסים זאת, מכיוון שהם לא ימשיכו במסע לאחר השינוי.
מתחת למקומונים מופיעה שורה של כפתורי משוב פשוטים, ואחריהם הקטע לפוסטים מוצעים. הצעות אלו הן גם בחירה שנבחרה ידנית וגם רשימה של כמה פוסטים שפורסמו לפני הפוסט הנוכחי.
משתמשים שהגיעו עד הלום יראו סוף סוף שורה של קישורים חיצוניים המספקים מידע נוסף על הנושא וכן שורה של קישורים פנימיים לקטגוריות הקשורות למאמר.
ניווט בתחתית
ההחלטה הכי שנויה במחלוקת שקיבלתי הייתה לשים את הניווט הראשי ממש בסוף העמוד, שם רק המספר הקטן ביותר של משתמשים יראה אותו אי פעם. שימו לב שזה חל רק על דף המאמר. בדפים אחרים של אפליקציית אינטרנט זו, יש שורת ניווט בולטת הממוקמת בדרך כלל בראש הדף.
החלטתי על הפריסה הזו מכיוון שבאמת רציתי לבדוק אם העיצוב הזה יכול לעבוד בכלל. כפי שנכתב, שיעור הנטישה שלי הוא ממוצע, אז לפחות זה לא קטסטרופה. עם זאת, אני מתכוון לשנות את הפריסה בנושא בעדכון עתידי, כך שהניווט הראשי יהיה גם טוב יותר וגם נראה מוקדם יותר וגם משולב יפה בדף המאמר ללא כל הסחות דעת חזותיות.