記事ページのデザイン
このWebアプリで公開されているブログ投稿のレイアウト、スタイル、階層の設計を開始したとき、私は1つの大きな目標を念頭に置いていました。それは、コンテンツが最初に来るということです。広告、ポップアップ、バナーは一切ありません。私は単に、可能な限り最高の読書(および学習)体験を提供するために、可能な限り最小限のデザインを望んでいました。
次の主要なメトリックが定義されました。
- GDPRバナー、広告、CTAなど、どの時点でもユーザーの操作は必要ありません
- たとえばスクリーンリーダーを使用する場合など、すべてのユーザーが記事を楽しむことができるように、100%意味的に健全なHTML構造
- 何よりもまず書かれたテキストに焦点を当てるミニマルなデザイン
- 私の記事が検索エンジンで上位にランク付けされるようにするための優れたSEOスコア、そうでなければ最初にそれらを書くことはROIなしのタスクになります
コンテンツのレイアウト-最初の記事
以下のすべての説明と決定は純粋に個人的なものであり、記事ページのデザインに関する私の思考プロセスを反映しています。これはブログ投稿の方法に関するガイドではなく、私がどのように作成したか、そして結果がそれだけの価値があるかどうかについての学習です。
さて、レイアウトについて話しましょう!ここまで来たら、記事のページが他のWebサイトとかなり異なることに気づきました。
- 一番上のナビゲーション行はありません
- インタラクティブな要素は実際にはありません。表示されるのはほぼ完全に記事のテキストです。
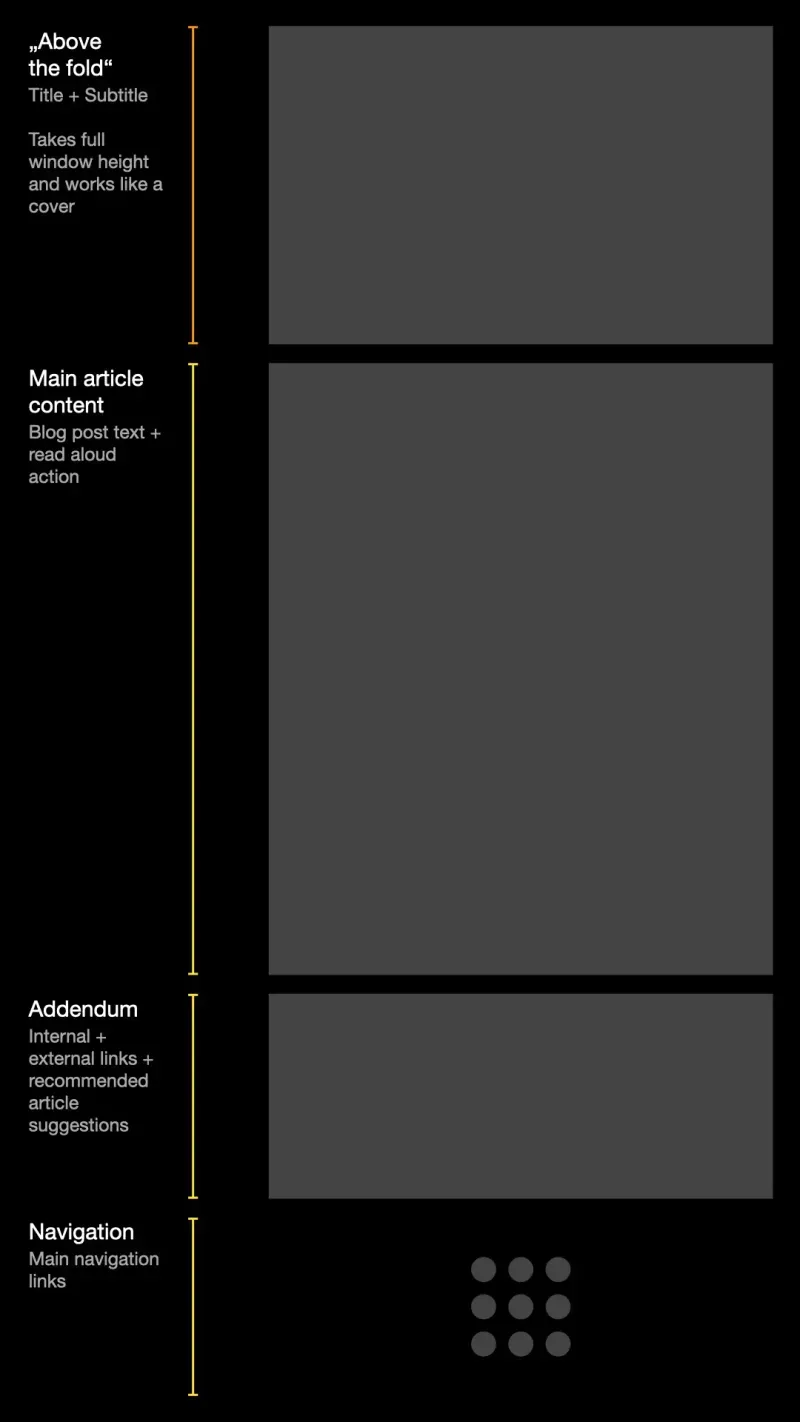
これは、1つの記事のレイアウトコンセプトの鳥瞰図です。

トップナビゲーションなし
完全に没入型の雑誌のような読書体験を提供するために、他の多くのWebアプリが行っているように、ページの上部または側面に目立つように配置されるメインナビゲーション要素を追加することは避けました。これには、興味があり、他のページを探索したいユーザーがどこでページを探すべきかわからないという大きな欠点があり、バウンス率の増加につながる可能性があります。バウンス率は、最初にアクセスしたページを超えてナビゲートしなかったユーザーの割合を定義します。
それでも私にとっては、ユーザーがサイトでの旅を続けるかどうかは実験です。それは間違った仮定かもしれませんが、私はメインコンテンツの後に表示される提案された投稿を重く評価します。過去30日間の私の現在のバウンス率は70%から80%の間で、これはブログ投稿サイトの業界平均です。
書かれた言葉と他には何もありません
各ページには、デバイスのウィンドウ全体の高さを占める最初の部分である「折り目の上」セクションがあります。タイトルが大きく、字幕が小さく、メタデータとウィンドウの下部があります。このデザインは、基本的に私が達成できた中で最もミニマルなデザインであるため、ウェブ上の他のほとんどの記事ページから大幅に逸脱しています。
ユーザーが少し下にスクロールすると、「折り目の上」セクションが非表示になり、メインコンテンツがフェードインして表示されます。これは、ページが続く場所と、ページのどのコンテンツが現在最も重要であるかをユーザーに自然に示唆します。
多くのブログで一般的であるように、記事のコンテンツは読みやすい幅で中央に配置されています。コード例は重要であるため、クリップボードにコピーするためのクイックアクションとともに、ユーザーのオペレーティングシステムのウィンドウを模倣して独自のコンポーネントでレンダリングされます。
現在のロケールで音声合成も提供されている場合、テキスト内のリンクを除いて、唯一のインタラクティブな要素は上部の読み上げボタンです。
補遺
記事の直後に、メタデータのあるセクションがあります。ここでの最初の要素は、記事が利用できるすべてのロケールのグリッドです。このWebアプリはかなりの数の言語をサポートしているため、グリッドは比較的大きくなります。各グリッドアイテムにグラデーションを追加しました。これは、特にほぼ黒の背景で、ユーザーの注意を非常に引き付けるためです。ここでロケールを変更するほとんどのユーザーは、変更後は旅を続けないため、試してみるだけです。
ロケールの下には、簡単なフィードバックボタンの列があり、その後に提案された投稿のセクションが続きます。これらの提案は、厳選されたものであると同時に、現在の投稿より前に公開されたいくつかの投稿のリストでもあります。
これまでに達成したユーザーには、トピックに関する詳細情報を提供する外部リンクの行と、記事の関連カテゴリへの内部リンクの行が最終的に表示されます。
下部のナビゲーション
私が下した最も物議を醸す決定は、メインナビゲーションをページの最後に配置することでした。ここでは、最小数のユーザーだけがそれを見ることができます。これは記事ページにのみ適用されることに注意してください。このウェブアプリの他のページでは、ページの上部に一般的に配置される目立つナビゲーション行があります。
このデザインがまったく機能するかどうかを本当にテストしたかったので、このレイアウトを決定しました。書かれているように、私のバウンス率は平均なので、少なくともそれは大惨事ではありません。それでも、将来のアップデートでこのレイアウトを変更して、メインナビゲーションがより良く、より早く表示され、視覚的な邪魔になることなく記事ページにうまく統合されるようにするつもりです。