Desegni artikolpaĝon
Kiam mi komencis desegni la aranĝon, stilojn kaj hierarkion por la blogaj afiŝoj publikigitaj en ĉi tiu retejo, mi havis unu gravan celon en menso: la enhavo venas unue. Neniuj reklamoj, neniuj ŝprucfenestroj kaj neniuj ajn standardoj. Mi simple volis la plej minimumisman dezajnon eblan por provizi la plej grandan legadon (kaj lernadon) ebla sperto.
La sekvaj esencaj metrikoj estis difinitaj:
- neniu uzanta interago bezonata iam ajn, ekzemple GDPR-standardoj, reklamoj aŭ CTA-oj
- 100 % semantike solida HTML-strukturo por ke ĉiu uzanto povu ĝui la artikolojn, ekzemple kiam vi uzas ekranlegilon.
- minimumisma dezajno, kiu unue kaj ĉefe fokusigas la skribitan tekston
- bonega SEO-poentaro por ke miaj artikoloj estu rangigitaj alte en serĉiloj, alie skribi ilin en la unua loko estus tasko sen ajna ROI.
Aranĝo de enhavo-unua artikolo
Ĉiuj sekvaj priskriboj kaj decidoj estas pure personaj kaj reflektas mian pensan procezon pri desegnado de artikola paĝo. Ĉi tio ne estas gvidilo pri kiel fari blogaĵojn, sed prefere lernado por vi pri kiel mi faris ĝin kaj ĉu la rezultoj valoras ĝin.
Bone, ni parolu pri aranĝo! Se vi venis ĉi tien, vi rimarkis, ke la paĝo de artikolo sufiĉe diferencas de aliaj retejoj:
- ne estas supra navigada vico
- vere ne ekzistas interagaj elementoj, estas preskaŭ tute la artikola teksto kiu estas videbla
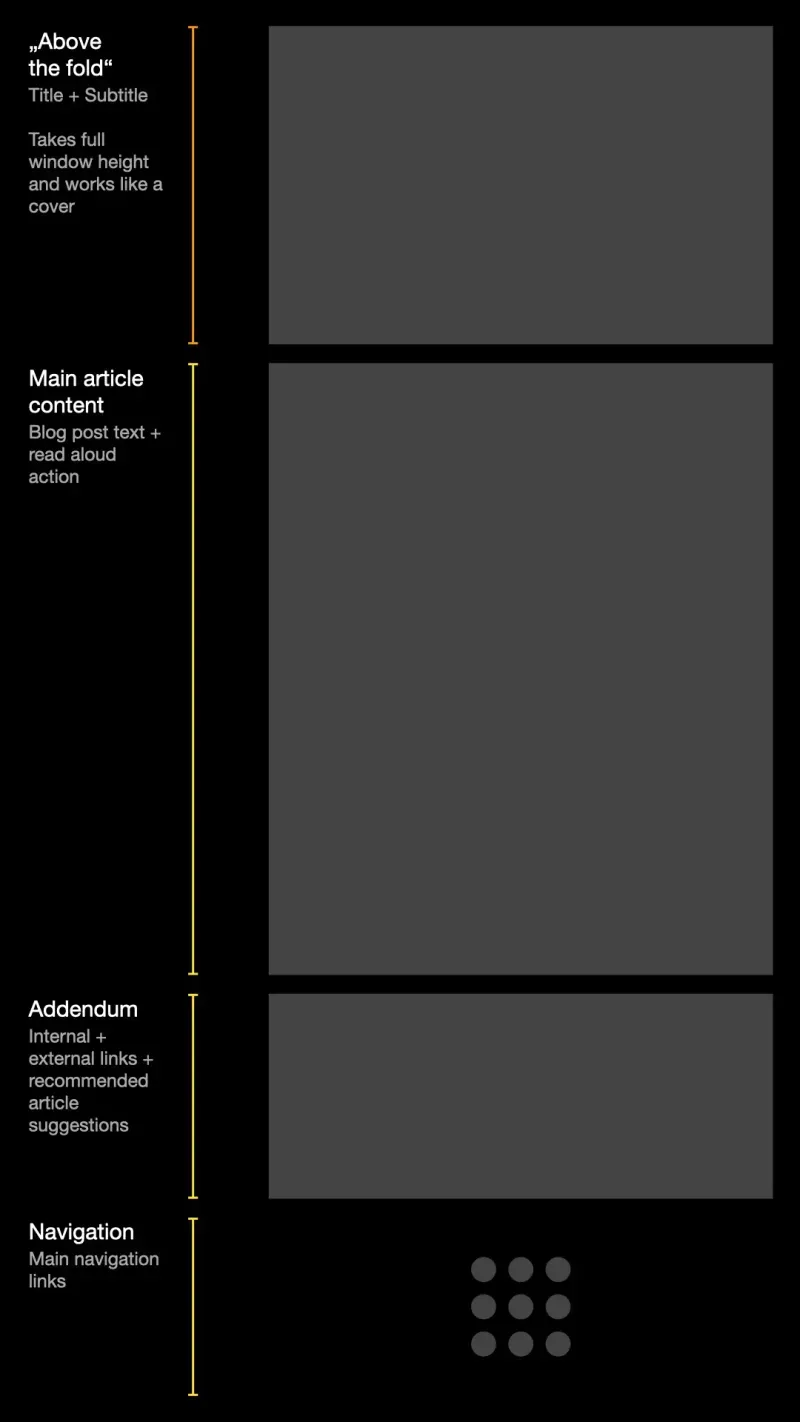
Jen birda vido de la aranĝa koncepto por ununura artikolo.

Neniu supra navigado
Mi evitis aldoni ĉefan navigan elementon, metita elstare ĉe la supro aŭ flanko de la paĝo kiel multaj aliaj TTT-aplikoj faras ĝin, por provizi plene mergan, magazin-similan legadon. Ĉi tio havas la plej gravan malavantaĝon, ke uzantoj, kiuj interesiĝas kaj volas esplori aliajn paĝojn, ne scias kie serĉi ilin, kio povus konduki al pliiĝo de resalto. Resalta indico difinas la procenton de uzantoj kiuj ne navigis preter la komenca paĝo kiun ili vizitis.
Tamen por mi, ĝi estas eksperimento se uzantoj daŭre daŭrigos sian vojaĝon en la retejo. Eble ĝi estas malĝusta supozo, sed mi peze pesas la proponitajn afiŝojn, kiuj estas videblaj post la ĉefa enhavo. Mia nuna resalto inter la lastaj 30 tagoj estas inter 70% kaj 80%, kio estas industria mezumo por blogaj afiŝoj.
La skribita vorto kaj nenio alia
Ĉiu paĝo havas unuan parton, la sekcion "super la faldo", kiel ĝi nomiĝas, kiu prenas la plenan fenestroalton de la aparato. Ĝi havas grandan titolon, pli malgrandan subtitolon kaj kelkajn metadatenojn kaj la fenestrofundon. Ĉi tiu dezajno devias sufiĉe draste de la plej multaj aliaj artikoloj-paĝoj en la reto, ĉar ĝi estas esence la plej minimumisma, kiun mi povis atingi.
Kiam uzanto rulumas malsupren por malgranda kvanto, la sekcio "super la faldo" fariĝas nevidebla kaj la ĉefa enhavo malaperas. Ĉi tio donas naturan sugeston al la uzanto, kie la paĝo daŭras kaj kia enhavo sur la paĝo nun estas la plej grava.
La enhavo de la artikolo estas centrita kun bela legolarĝo, ĉar ĝi estas ofta inter multaj blogoj. Kodekzemploj estas gravaj, tial ili estas prezentitaj en sia propra komponento, imitante fenestron de la operaciumo de la uzanto, kune kun rapida agado por kopii al la tondujo.
La nura interaga elemento, krom ligiloj en la teksto, estas la laŭtlegebla butono ĉe la supro, se la nuna lokaĵo disponigas ankaŭ parolsintezon.
La aldono
Rekte post la artikolo venas la sekcio kun iuj metadatenoj. La unua elemento ĉi tie estas krado de ĉiuj lokoj, en kiuj la artikolo disponeblas. Ĉar ĉi tiu retejo subtenas sufiĉe da lingvoj, la krado estas relative granda. Mi aldonis gradientojn al ĉiu kradaĵo, ĉar ĉi tio forte altiras la atenton de la uzanto pri ĝi, precipe sur la preskaŭ nigra fono. Plej multaj uzantoj, kiuj ŝanĝas la lokon ĉi tie, nur provu ĝin, ĉar ili ne daŭrigos sian vojaĝon post la ŝanĝo.
Sub la ejoj venas vico de simplaj sugestaj butonoj, kiuj estas sekvataj de la sekcio por proponitaj afiŝoj. Ĉi tiuj sugestoj estas kaj mane elektita kiel listo de kelkaj afiŝoj publikigitaj antaŭ la nuna.
Uzantoj, kiuj atingis ĝin ĝis nun, tiam finfine vidos vicon da eksteraj ligiloj, kiuj provizas pli da informoj pri la temo kaj ankaŭ vicon da internaj ligiloj al la rilataj kategorioj por la artikolo.
Navigado ĉe la fundo
La plej polemika decido, kiun mi faris, estis meti la ĉefan navigadon ĉe la fino de la paĝo, kie nur la plej malgranda nombro da uzantoj iam vidos ĝin. Notu, ke ĉi tio validas nur por la artikolo-paĝo. En aliaj paĝoj de ĉi tiu retejo, estas elstara navigadvico metita kutime ĉe la supro de la paĝo.
Mi decidis pri ĉi tiu aranĝo ĉar mi vere volis testi ĉu ĉi tiu dezajno povas funkcii. Kiel skribite, mia resalto estas averaĝa, do almenaŭ ĝi ne estas katastrofo. Tamen mi intencas ŝanĝi la aranĝon ĉi-rilate en estonta ĝisdatigo, por ke la ĉefa navigado estu kaj pli bona kaj pli frue videbla kaj ankaŭ bele integrita en la artikolpaĝon sen vidaj distraĵoj.