Ontwerp 'n artikelbladsy
Toe ek die uitleg, style en hiërargie begin ontwerp het vir die blogplasings wat op hierdie webtoepassing gepubliseer is, het ek een groot doel voor oë gehad: die inhoud kom eerste. Geen advertensies, geen opspringers en geen baniere van enige aard nie. Ek wou eenvoudig die mees minimalistiese ontwerp moontlik hê om die grootste lees- (en leer-) ervaring moontlik te bied.
Die volgende sleutelmaatstawwe is gedefinieer:
- geen gebruikerinteraksie op enige stadium nodig nie, byvoorbeeld GDPR-baniere, advertensies of GTA's
- 'n 100% semanties gesonde HTML-struktuur sodat elke gebruiker die artikels kan geniet, byvoorbeeld wanneer 'n skermleser gebruik word
- ’n minimalistiese ontwerp wat eerstens die fokus op die geskrewe teks plaas
- 'n uitstekende SEO-telling sodat my artikels hoog in soekenjins geplaas word, anders sou dit 'n taak wees om dit in die eerste plek te skryf sonder enige ROI
Uitleg van 'n inhoud-eerste artikel
Alle volgende beskrywings en besluite is suiwer persoonlik en weerspieël my denkproses oor die ontwerp van 'n artikelbladsy. Hierdie is nie 'n gids oor hoe om blogplasings te doen nie, maar eerder 'n leer vir jou oor hoe ek dit gemaak het en of die resultate die moeite werd is.
Goed, kom ons praat oor uitleg! As jy so ver gekom het, het jy opgemerk dat die bladsy vir 'n artikel heelwat van ander webwerwe verskil:
- daar is geen boonste navigasiery nie
- daar is nie regtig enige interaktiewe elemente nie, dit is amper heeltemal die artikelteks wat sigbaar is
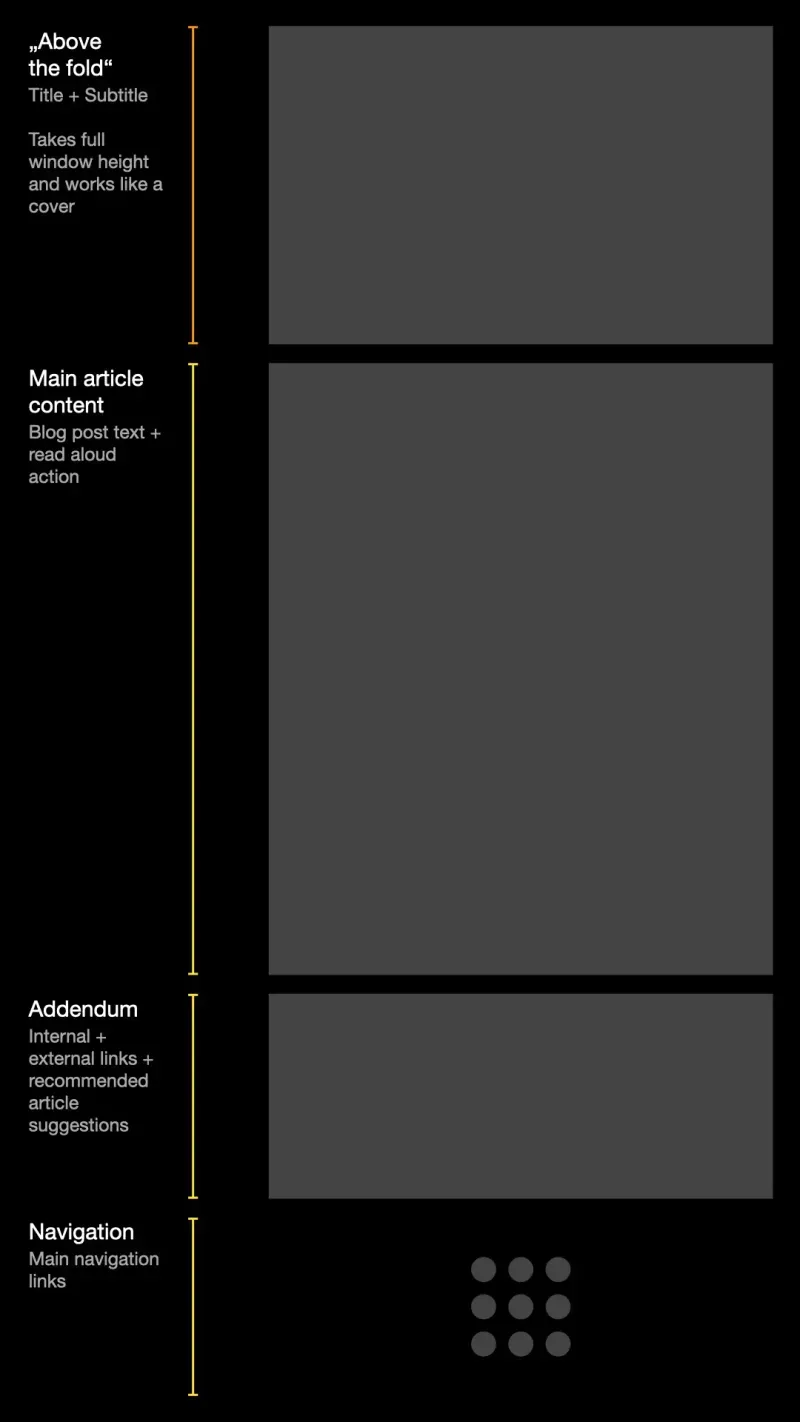
Hier is 'n voëlvlugoorsig van die uitlegkonsep vir 'n enkele artikel.

Geen topnavigasie nie
Ek het vermy om 'n hoofnavigasie-element by te voeg, prominent aan die bokant of kant van die bladsy geplaas soos baie ander webtoepassings dit doen, om 'n ten volle meesleurende, tydskrifagtige leeservaring te bied. Dit het die groot nadeel dat gebruikers wat belangstel en ander bladsye wil verken, nie weet waar om hulle te soek nie, wat kan lei tot 'n toename in weieringskoers. Weieringkoers definieer die persentasie gebruikers wat nie verby die aanvanklike bladsy wat hulle besoek het, navigeer het nie.
Tog is dit vir my 'n eksperiment as gebruikers steeds hul reis op die webwerf sal voortsit. Dit is dalk 'n verkeerde aanname, maar ek weeg die voorgestelde plasings, wat na die hoofinhoud sigbaar is, swaar. My huidige weieringkoers onder die afgelope 30 dae is tussen 70 % en 80 %, wat industriegemiddeld is vir blogplasingswerwe.
Die geskrewe woord en niks anders nie
Elke bladsy het 'n eerste deel, die "bo die vou"-afdeling, soos dit genoem word, wat die toestel se volle vensterhoogte neem. Dit het 'n groot titel, kleiner onderskrif en 'n paar metadata en die onderkant van die venster. Hierdie ontwerp wyk redelik drasties af van die meeste ander artikelbladsye op die web, aangesien dit basies die mees minimalistiese een is wat ek kon bereik.
Wanneer 'n gebruiker vir 'n klein hoeveelheid afrol, word die "bo die vou"-afdeling onsigbaar en die hoofinhoud vervaag in sig. Dit gee 'n natuurlike wenk aan die gebruiker waar die bladsy voortgaan en watter inhoud op die bladsy nou die belangrikste is.
Die artikelinhoud is gesentreer met 'n lekker leeswydte, want dit is algemeen onder baie blogs. Kodevoorbeelde is belangrik, daarom word dit in hul eie komponent weergegee, wat 'n venster van die gebruiker se bedryfstelsel naboots, tesame met 'n vinnige aksie om na die knipbord te kopieer.
Die enigste interaktiewe element, afgesien van skakels in die teks, is die hardop-lees-knoppie aan die bokant, as die huidige plek ook spraaksintese verskaf.
Die addendum
Direk na die artikel kom die afdeling met 'n paar metadata. Die eerste element hier is 'n rooster van al die plekke waarin die artikel beskikbaar is. Aangesien hierdie webtoepassing 'n hele paar tale ondersteun, is die rooster relatief groot. Ek het gradiënte by elke roosteritem gevoeg, aangesien dit die aandag van die gebruiker baie daarop vestig, veral op die amper-swart agtergrond. Die meeste gebruikers wat die plek hier verander, probeer dit net, aangesien hulle nie hul reis na die verandering sal voortsit nie.
Onder die liggings kom 'n ry eenvoudige terugvoerknoppies, wat gevolg word deur die afdeling vir voorgestelde plasings. Hierdie voorstelle is beide 'n met die hand uitgesoekte keuse sowel as 'n lys van sommige plasings wat voor die huidige een gepubliseer is.
Gebruikers wat dit so ver gemaak het, sal dan uiteindelik 'n ry eksterne skakels sien wat meer inligting oor die onderwerp verskaf, asook 'n ry interne skakels na die verwante kategorieë vir die artikel.
Navigasie onderaan
Die mees omstrede besluit wat ek geneem het, was om die hoofnavigasie heel aan die einde van die bladsy te plaas, waar slegs die kleinste aantal gebruikers dit ooit sal sien. Let daarop dat dit slegs van toepassing is op die artikelbladsy. Op ander bladsye van hierdie webtoepassing is daar 'n prominente navigasiery wat algemeen bo-aan die bladsy geplaas word.
Ek het op hierdie uitleg besluit aangesien ek regtig wou toets of hierdie ontwerp enigsins kan werk. Soos geskryf is my weieringsyfer gemiddeld, so dit is ten minste nie 'n katastrofe nie. Tog is ek van plan om die uitleg in hierdie rakende in 'n toekomstige opdatering te verander, sodat die hoofnavigasie beide beter en vroeër sigbaar is sowel as mooi geïntegreer in die artikelbladsy sonder enige visuele afleidings.