Progettare una pagina di articolo
Quando ho iniziato a progettare il layout, gli stili e la gerarchia per i post del blog pubblicati su questa app Web, avevo in mente un obiettivo principale: il contenuto viene prima di tutto. Nessuna pubblicità, nessun pop-up e nessun banner di alcun tipo. Volevo semplicemente il design più minimalista possibile per fornire la migliore esperienza di lettura (e apprendimento) possibile.
Sono state definite le seguenti metriche chiave:
- nessuna interazione dell'utente richiesta in nessun momento, ad esempio banner GDPR, annunci o CTA
- una struttura HTML semanticamente valida al 100% in modo che ogni utente possa apprezzare gli articoli, ad esempio quando si utilizza uno screen reader
- un design minimalista che mette al centro prima di tutto il testo scritto
- un ottimo punteggio SEO in modo che i miei articoli vengano posizionati in alto nei motori di ricerca, altrimenti scriverli in primo luogo sarebbe un compito senza alcun ROI
Layout di un articolo con contenuto iniziale
Tutte le seguenti descrizioni e decisioni sono puramente personali e riflettono il mio processo di pensiero sulla progettazione di una pagina di articolo. Questa non è una guida su come fare i post del blog, ma piuttosto un apprendimento per te su come l'ho realizzato e se i risultati ne valgono la pena.
Bene, parliamo di layout! Se sei arrivato fin qui, hai notato che la pagina di un articolo differisce un po' da quella di altri siti web:
- non c'è una riga di navigazione in alto
- non ci sono davvero elementi interattivi, è quasi interamente il testo dell'articolo che è visibile
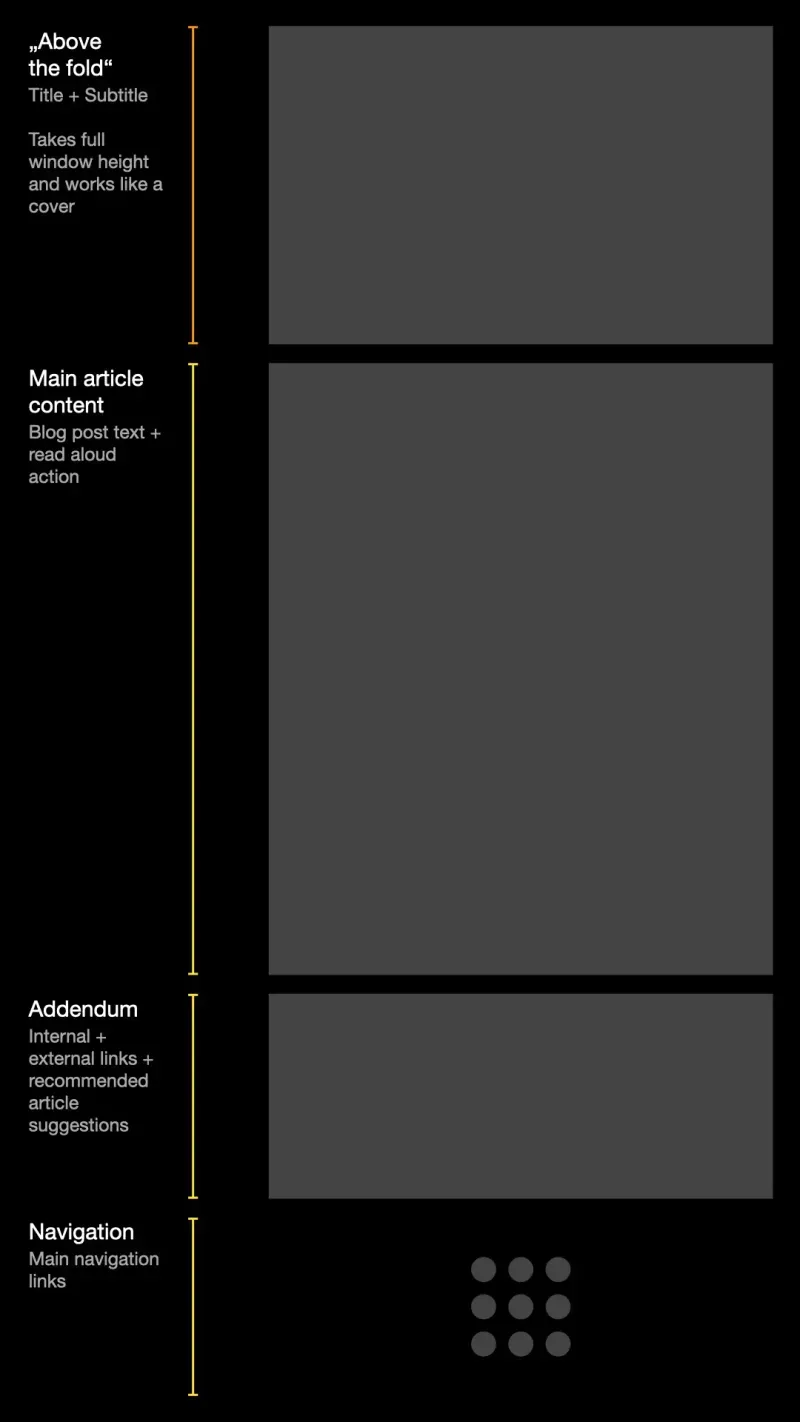
Ecco una panoramica del concetto di layout per un singolo articolo.

Nessuna navigazione in alto
Ho evitato di aggiungere un elemento di navigazione principale, posizionato in modo prominente nella parte superiore o laterale della pagina, come fanno molte altre app Web, per fornire un'esperienza di lettura completamente coinvolgente e simile a una rivista. Questo ha il principale svantaggio che gli utenti interessati e che desiderano esplorare altre pagine non sanno dove cercarle, il che potrebbe portare a un aumento della frequenza di rimbalzo. La frequenza di rimbalzo definisce la percentuale di utenti che non hanno superato la pagina iniziale visitata.
Eppure per me è un esperimento se gli utenti continueranno ancora il loro viaggio sul sito. Potrebbe essere un'ipotesi sbagliata, ma peso pesantemente i post suggeriti, che sono visibili dopo il contenuto principale. La mia attuale frequenza di rimbalzo negli ultimi 30 giorni è compresa tra il 70% e l'80%, che è la media del settore per i siti di post di blog.
La parola scritta e nient'altro
Ogni pagina ha una prima parte, la sezione "above the fold", come viene chiamata, che occupa l'intera altezza della finestra del dispositivo. Ha un titolo grande, un sottotitolo più piccolo e alcuni metadati e la parte inferiore della finestra. Questo design si discosta abbastanza drasticamente dalla maggior parte delle altre pagine di articoli sul web, poiché è fondamentalmente il più minimalista che sono riuscito a ottenere.
Quando un utente scorre verso il basso per una piccola quantità, la sezione "above the fold" diventa invisibile e il contenuto principale scompare. Ciò fornisce un suggerimento naturale all'utente dove la pagina continua e quale contenuto della pagina è ora il più importante.
Il contenuto dell'articolo è centrato con una buona ampiezza di lettura, come è comune a molti blog. Gli esempi di codice sono importanti, quindi vengono resi nel proprio componente, imitando una finestra del sistema operativo dell'utente, insieme a un'azione rapida da copiare negli appunti.
L'unico elemento interattivo, a parte i collegamenti nel testo, è il pulsante di lettura ad alta voce in alto, se la locale corrente fornisce anche la sintesi vocale.
L'addendum
Subito dopo l'articolo viene la sezione con alcuni metadati. Il primo elemento qui è una griglia di tutte le lingue in cui è disponibile l'articolo. Poiché questa app Web supporta diverse lingue, la griglia è relativamente grande. Ho aggiunto sfumature a ciascun elemento della griglia, poiché ciò attira fortemente l'attenzione dell'utente, specialmente sullo sfondo quasi nero. La maggior parte degli utenti che modificano le impostazioni internazionali qui lo provano semplicemente, poiché non continueranno il loro viaggio dopo la modifica.
Sotto le impostazioni locali c'è una fila di semplici pulsanti di feedback, seguiti dalla sezione per i post suggeriti. Questi suggerimenti sono sia una selezione raccolta a mano che un elenco di alcuni post pubblicati prima di quello attuale.
Gli utenti che sono arrivati fino a questo punto vedranno finalmente una riga di collegamenti esterni che forniscono ulteriori informazioni sull'argomento e una riga di collegamenti interni alle categorie correlate per l'articolo.
Navigazione in basso
La decisione più controversa che ho preso è stata mettere la navigazione principale alla fine della pagina, dove solo il minor numero di utenti la vedrà. Nota che questo vale solo per la pagina dell'articolo. In altre pagine di questa app Web, è presente una riga di navigazione prominente posizionata comunemente nella parte superiore della pagina.
Ho deciso su questo layout perché volevo davvero testare se questo design potesse funzionare. Come scritto, la mia frequenza di rimbalzo è nella media, quindi almeno non è una catastrofe. Tuttavia ho intenzione di cambiare il layout in questo riguardo in un futuro aggiornamento, in modo che la navigazione principale sia migliore e prima visibile e ben integrata nella pagina dell'articolo senza distrazioni visive.