एक लेख पृष्ठ डिजाइन करना
जब मैंने इस वेब ऐप पर प्रकाशित ब्लॉग पोस्ट के लिए लेआउट, शैलियों और पदानुक्रम को डिजाइन करना शुरू किया, तो मेरे दिमाग में एक प्रमुख लक्ष्य था: सामग्री पहले आती है। कोई विज्ञापन नहीं, कोई पॉप-अप नहीं और किसी भी प्रकार का कोई बैनर नहीं। मैं बस इतना चाहता था कि सबसे अधिक न्यूनतम डिजाइन संभव हो जो सबसे बड़ा पढ़ने (और सीखने) का अनुभव संभव हो।
निम्नलिखित प्रमुख मीट्रिक परिभाषित किए गए थे:
- किसी भी बिंदु पर किसी उपयोगकर्ता सहभागिता की आवश्यकता नहीं है, उदाहरण के लिए जीडीपीआर-बैनर, विज्ञापन या सीटीए
- एक 100% शब्दार्थ रूप से ध्वनि HTML-संरचना ताकि प्रत्येक उपयोगकर्ता लेखों का आनंद ले सके, उदाहरण के लिए स्क्रीन रीडर का उपयोग करते समय
- एक न्यूनतर डिजाइन जो सबसे पहले और सबसे महत्वपूर्ण लिखित पाठ पर ध्यान केंद्रित करता है
- एक महान एसईओ-स्कोर ताकि मेरे लेख खोज इंजन में उच्च स्थान प्राप्त कर सकें, अन्यथा उन्हें पहले स्थान पर लिखना बिना किसी आरओआई के एक कार्य होगा
सामग्री-प्रथम लेख का लेआउट
निम्नलिखित सभी विवरण और निर्णय विशुद्ध रूप से व्यक्तिगत हैं और एक लेख पृष्ठ को डिजाइन करने पर मेरी विचार प्रक्रिया को दर्शाते हैं। यह ब्लॉग पोस्ट कैसे करें, इस बारे में एक गाइड नहीं है, बल्कि आपके लिए यह सीखना है कि मैंने इसे कैसे बनाया और यदि परिणाम इसके लायक हैं।
ठीक है, चलो लेआउट के बारे में बात करते हैं! यदि आप इतनी दूर आ गए हैं, तो आपने देखा है कि एक लेख का पृष्ठ अन्य वेबसाइटों से काफी अलग है:
- कोई शीर्ष नेविगेशन पंक्ति नहीं है
- वास्तव में कोई संवादात्मक तत्व नहीं हैं, यह लगभग पूरी तरह से लेख का पाठ है जो दृश्यमान है
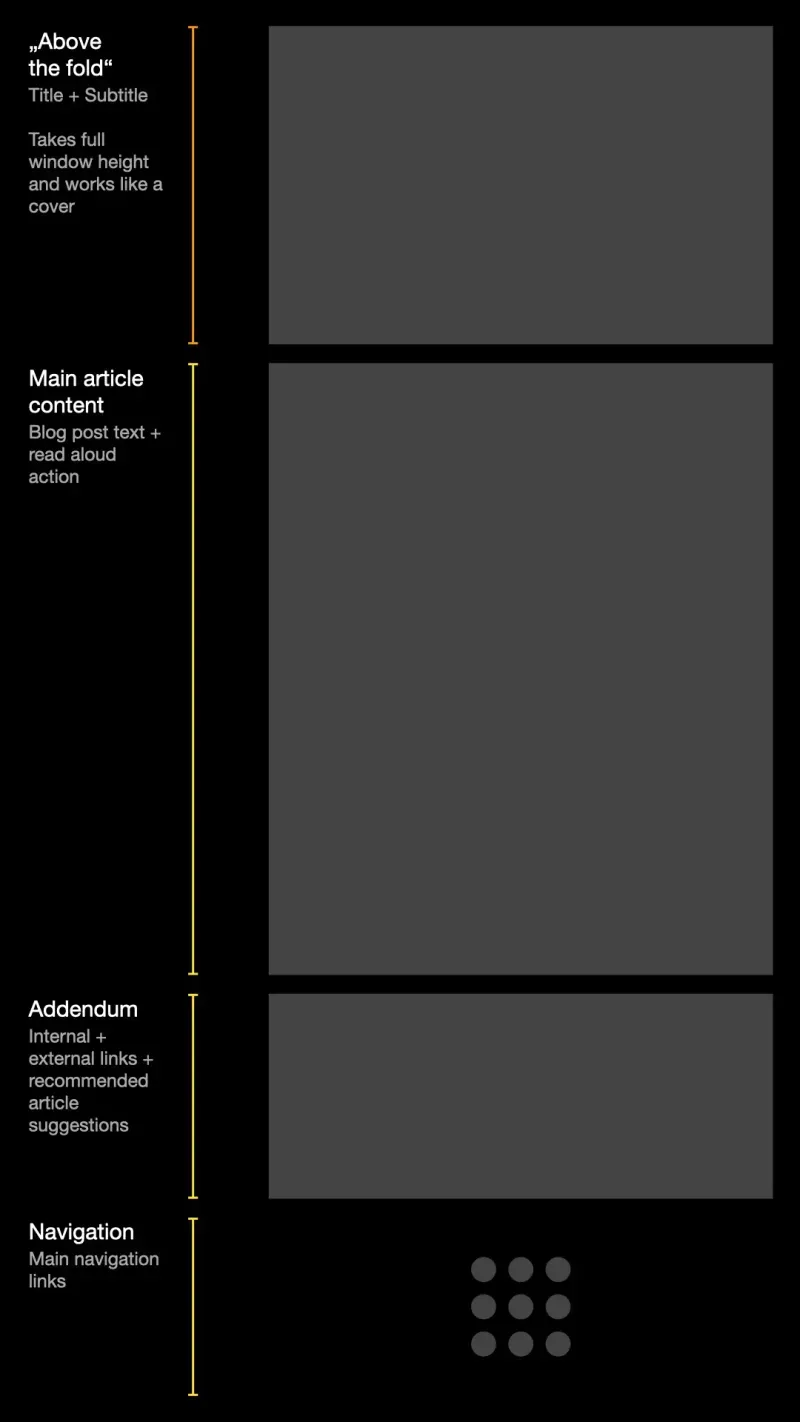
यहाँ एक लेख के लिए लेआउट अवधारणा का एक विहंगम दृश्य है।

कोई शीर्ष नेविगेशन नहीं
मैंने एक मुख्य नेविगेशन तत्व जोड़ने से परहेज किया, जिसे पृष्ठ के शीर्ष या किनारे पर प्रमुखता से रखा गया था, जैसा कि कई अन्य वेब ऐप कर रहे हैं, पूरी तरह से इमर्सिव, पत्रिका-जैसे पढ़ने का अनुभव प्रदान करने के लिए। इसका एक बड़ा नकारात्मक पहलू यह है कि जो उपयोगकर्ता रुचि रखते हैं और अन्य पृष्ठों का पता लगाना चाहते हैं, वे नहीं जानते कि उन्हें कहां देखना है, जिससे बाउंस दर में वृद्धि हो सकती है। बाउंस दर उन उपयोगकर्ताओं के प्रतिशत को परिभाषित करती है, जो अपने द्वारा देखे गए प्रारंभिक पृष्ठ से आगे नहीं बढ़ पाए।
फिर भी मेरे लिए, यह एक प्रयोग है यदि उपयोगकर्ता अभी भी साइट पर अपनी यात्रा जारी रखेंगे। यह एक गलत धारणा हो सकती है, लेकिन मैं सुझाई गई पोस्ट को बहुत महत्व देता हूं, जो मुख्य सामग्री के बाद दिखाई देती हैं। पिछले 30 दिनों में मेरी वर्तमान बाउंस दर 70% से 80% के बीच है, जो ब्लॉग पोस्ट साइटों के लिए उद्योग औसत है।
लिखित शब्द और कुछ नहीं
प्रत्येक पृष्ठ का पहला भाग होता है, "तह के ऊपर" -सेक्शन, जैसा कि इसे कहा जाता है, जो डिवाइस की पूर्ण विंडो ऊंचाई लेता है। इसका एक बड़ा शीर्षक, छोटा उपशीर्षक और कुछ मेटाडेटा और विंडो बॉटम है। यह डिज़ाइन वेब पर अधिकांश अन्य लेख पृष्ठों से काफी हद तक विचलित होता है, क्योंकि यह मूल रूप से सबसे न्यूनतर है जिसे मैं प्राप्त करने में सक्षम था।
जब कोई उपयोगकर्ता थोड़ी सी राशि के लिए नीचे स्क्रॉल करता है, तो "तह के ऊपर" -अनुभाग अदृश्य हो जाता है और मुख्य सामग्री देखने में फीकी पड़ जाती है। यह उपयोगकर्ता को एक स्वाभाविक संकेत प्रदान करता है कि पृष्ठ कहाँ जारी है और पृष्ठ पर कौन सी सामग्री अब सबसे महत्वपूर्ण है।
लेख सामग्री एक अच्छी पढ़ने की चौड़ाई के साथ केंद्रित है, क्योंकि यह कई ब्लॉगों में आम है। कोड उदाहरण महत्वपूर्ण हैं, इसलिए वे अपने स्वयं के घटक में प्रस्तुत किए जाते हैं, उपयोगकर्ता के ऑपरेटिंग सिस्टम की एक विंडो की नकल करते हुए, क्लिपबोर्ड पर कॉपी करने के लिए एक त्वरित कार्रवाई के साथ।
टेक्स्ट में लिंक के अलावा एकमात्र इंटरेक्टिव तत्व, शीर्ष पर रीड-अलाउड बटन है, यदि वर्तमान लोकेल वाक् संश्लेषण भी प्रदान करता है।
परिशिष्ट
लेख के ठीक बाद कुछ मेटाडेटा वाला अनुभाग आता है। यहां पहला तत्व उन सभी स्थानों का एक ग्रिड है जिसमें लेख उपलब्ध है। चूंकि यह वेब ऐप काफी कुछ भाषाओं का समर्थन करता है, इसलिए ग्रिड अपेक्षाकृत बड़ा है। मैंने प्रत्येक ग्रिड आइटम में ग्रेडिएंट जोड़े हैं, क्योंकि यह उपयोगकर्ता का ध्यान इस ओर आकर्षित करता है, विशेष रूप से लगभग-काली पृष्ठभूमि पर। अधिकांश उपयोगकर्ता जो यहां स्थान बदलते हैं, बस इसे आज़माएं, क्योंकि वे परिवर्तन के बाद अपनी यात्रा जारी नहीं रखेंगे।
लोकेशंस के नीचे सरल फीडबैक बटन की एक पंक्ति आती है, जिसके बाद सुझाए गए पोस्ट के लिए अनुभाग होता है। ये सुझाव एक हाथ से चुने गए चयन के साथ-साथ वर्तमान से पहले प्रकाशित कुछ पदों की सूची हैं।
जिन उपयोगकर्ताओं ने इसे अभी तक बनाया है, उन्हें अंततः बाहरी लिंक की एक पंक्ति दिखाई देगी जो विषय पर अधिक जानकारी प्रदान करती है और साथ ही लेख के लिए संबंधित श्रेणियों के लिए आंतरिक लिंक की एक पंक्ति प्रदान करती है।
नीचे नेविगेशन
मैंने जो सबसे विवादास्पद निर्णय लिया, वह मुख्य नेविगेशन को पृष्ठ के बिल्कुल अंत में रखना था, जहां केवल सबसे कम संख्या में उपयोगकर्ता ही इसे देख पाएंगे। ध्यान दें कि यह केवल लेख पृष्ठ के लिए लागू होता है। इस वेब ऐप के अन्य पृष्ठों पर, पृष्ठ के शीर्ष पर आमतौर पर एक प्रमुख नेविगेशन पंक्ति होती है।
मैंने इस लेआउट पर फैसला किया क्योंकि मैं वास्तव में परीक्षण करना चाहता था कि क्या यह डिज़ाइन बिल्कुल काम कर सकता है। जैसा लिखा है, मेरी उछाल दर औसत है, इसलिए कम से कम यह कोई आपदा नहीं है। फिर भी मैं भविष्य के अपडेट में इस संबंध में लेआउट को बदलने का इरादा रखता हूं, ताकि मुख्य नेविगेशन बेहतर और पहले दिखाई देने के साथ-साथ बिना किसी दृश्य विकर्षण के लेख पृष्ठ में अच्छी तरह से एकीकृत हो।