Cikkoldal tervezése
Amikor elkezdtem megtervezni az ezen a webalkalmazáson közzétett blogbejegyzések elrendezését, stílusait és hierarchiáját, egy fő célom volt: a tartalom az első. Nincsenek hirdetések, nincsenek felugró ablakok és semmiféle banner. Egyszerűen a lehető legminimálisabb kialakítást akartam, hogy a lehető legnagyobb olvasási (és tanulási) élményt nyújtsa.
A következő kulcsfontosságú mutatókat határozták meg:
- nincs szükség felhasználói beavatkozásra, például GDPR-bannerekre, hirdetésekre vagy CTA-kra
- 100%-ban szemantikailag megbízható HTML-struktúra, így minden felhasználó élvezheti a cikkeket, például képernyőolvasó használatakor
- minimalista design, amely elsősorban az írott szövegre helyezi a hangsúlyt
- egy nagyszerű SEO-pontszám, hogy a cikkeim előkelő helyen szerepeljenek a keresőkben, különben első helyen megírni őket ROI nélkül
Egy tartalom-első cikk elrendezése
Az összes alábbi leírás és döntés tisztán személyes jellegű, és tükrözi a cikkoldal megtervezésének gondolatmenetét. Ez nem egy útmutató a blogbejegyzések készítéséhez, hanem inkább egy tanulási útmutató arról, hogyan készítettem, és megéri-e az eredmény.
Rendben, beszéljünk az elrendezésről! Ha idáig eljutott, észrevette, hogy egy cikk oldala meglehetősen különbözik más webhelyektől:
- nincs felső navigációs sor
- nem igazán vannak interaktív elemek, szinte teljes egészében a cikk szövege látható
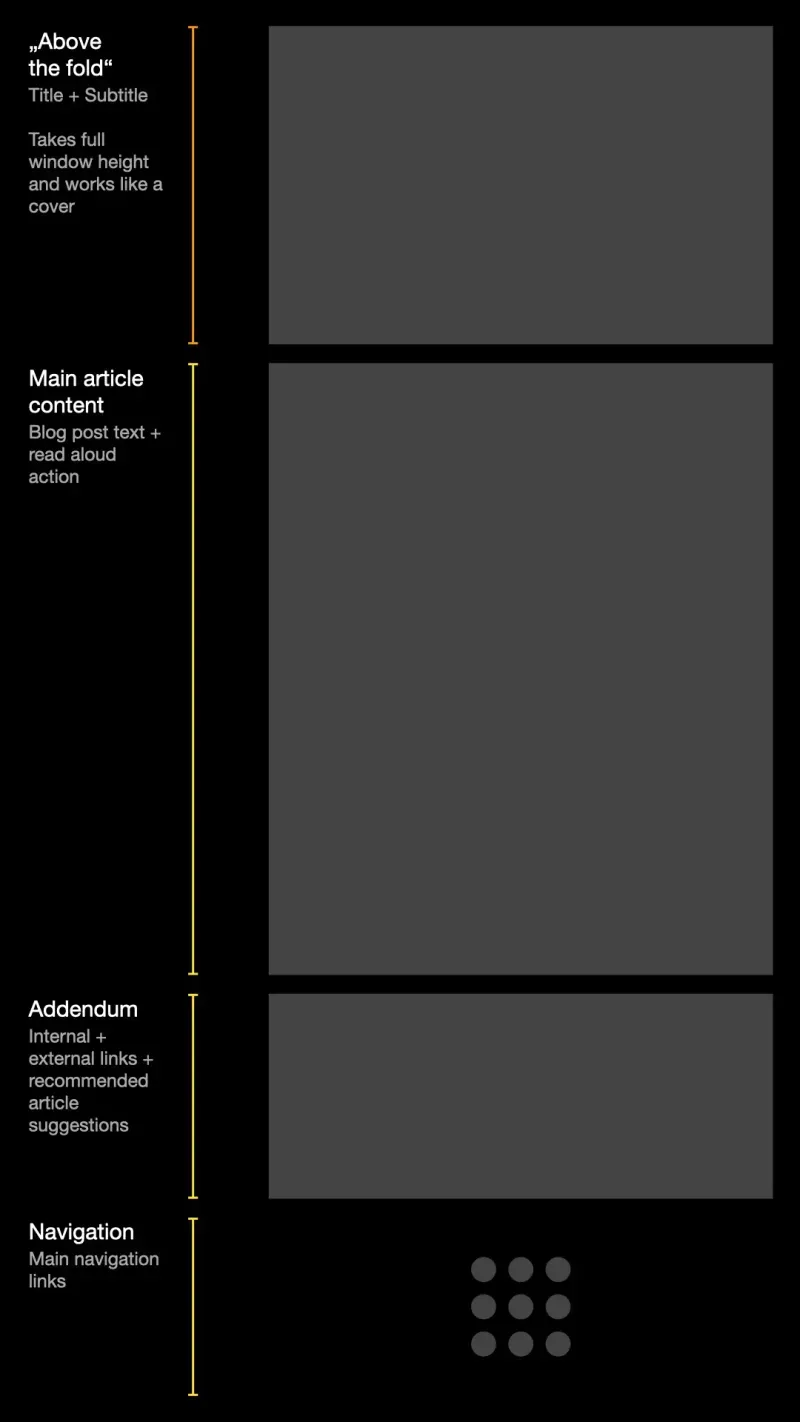
Íme egyetlen cikk elrendezési koncepciójának madártávlati képe.

Nincs felső navigáció
Kerültem egy fő navigációs elem hozzáadását, amely jól láthatóan az oldal tetején vagy szélén van elhelyezve, ahogy sok más webalkalmazás is teszi, hogy teljesen magával ragadó, magazinszerű olvasási élményt nyújtsak. Ennek az a fő hátránya, hogy az érdeklődő és más oldalakat felfedezni vágyó felhasználók nem tudják, hol keressenek, ami a visszafordulási arány növekedéséhez vezethet. A visszafordulási arány azon felhasználók százalékos arányát határozza meg, akik nem navigáltak túl az általuk meglátogatott kezdeti oldalon.
Számomra azonban egy kísérlet, hogy a felhasználók továbbra is az oldalon folytatják-e útjukat. Lehet, hogy téves a feltételezés, de erősen mérlegelem a javasolt bejegyzéseket, amelyek a fő tartalom után láthatók. Jelenlegi visszafordulási arányom az elmúlt 30 napban 70% és 80% között van, ami a blogbejegyzési webhelyek iparági átlaga.
Az írott szó és semmi más
Minden oldalnak van egy első része, a „hajtás feletti” rész, amely a készülék teljes ablakmagasságát veszi fel. Van egy nagy címe, kisebb alcíme és néhány metaadata és az ablak alja. Ez a dizájn meglehetősen drasztikusan eltér az internet legtöbb más cikkoldalától, mivel alapvetően ez a legminimálisabb, amit elérhettem.
Amikor a felhasználó egy kis mennyiséget lefelé görget, a „hajtás feletti” rész láthatatlanná válik, és a fő tartalom eltűnik. Ez természetes jelzést ad a felhasználónak, hogy hol folytatódik az oldal, és hogy az oldalon melyik tartalom a legfontosabb.
A cikk tartalma szép olvasási szélességgel van középre állítva, ahogy ez sok blognál gyakori. A kódpéldák fontosak, ezért saját komponensükben jelennek meg, a felhasználó operációs rendszerének ablakát utánozva, valamint egy gyors művelet a vágólapra másoláshoz.
Az egyetlen interaktív elem a szövegben található hivatkozásokon kívül a felül található felolvasás gomb, ha az aktuális nyelvi beállítás beszédszintézist is biztosít.
A kiegészítés
Közvetlenül a cikk után jön a rész metaadatokkal. Az első elem itt a cikkben elérhető összes területi beállítás rácsja. Mivel ez a webalkalmazás jó néhány nyelvet támogat, a rács viszonylag nagy. Minden rácselemhez színátmeneteket adtam, mivel ez erősen felhívja rá a felhasználó figyelmét, különösen a majdnem fekete háttéren. A legtöbb felhasználó, aki itt módosítja a nyelvi beállítást, csak kipróbálja, mivel a változtatás után nem folytatja útját.
A nyelvek alatt egy sor egyszerű visszajelzési gomb található, amelyeket a javasolt bejegyzések szakasza követ. Ezek a javaslatok egyrészt kézzel válogatott válogatás, másrészt néhány, az aktuálisat megelőzően közzétett bejegyzések listája.
Azok a felhasználók, akik idáig eljutottak, végre látni fogják a külső hivatkozások sorát, amelyek több információt nyújtanak a témáról, valamint egy sor belső hivatkozást a cikk kapcsolódó kategóriáihoz.
Navigáció alul
A legvitatottabb döntésem az volt, hogy a fő navigációt az oldal legvégére tettem, ahol csak a legkevesebb felhasználó fogja látni. Vegye figyelembe, hogy ez csak a cikkoldalra vonatkozik. A webalkalmazás más oldalain egy jól látható navigációs sor található, amely általában az oldal tetején helyezkedik el.
Azért döntöttem ezen az elrendezés mellett, mert nagyon szerettem volna kipróbálni, hogy ez a kialakítás működik-e egyáltalán. Ahogy írták, a visszafordulási arányom átlagos, így legalább nem katasztrófa. Mégis szándékomban áll az elrendezést ezen a téren egy későbbi frissítés során megváltoztatni, hogy a fő navigáció jobban és korábban is látható legyen, valamint szépen beépüljön a cikkoldalba, minden vizuális zavaró tényező nélkül.