Создание страницы статьи
Когда я начал разрабатывать макет, стили и иерархию для сообщений блога, опубликованных в этом веб-приложении, у меня была одна главная цель: контент на первом месте. Никакой рекламы, всплывающих окон и баннеров. Я просто хотел максимально минималистичный дизайн, чтобы обеспечить максимальное удобство чтения (и обучения).
Были определены следующие ключевые показатели:
- никакого взаимодействия с пользователем, например, GDPR-баннеров, рекламы или CTA, не требуется
- 100% семантически правильная HTML-структура, чтобы каждый пользователь мог наслаждаться статьями, например, при использовании программы чтения с экрана
- минималистичный дизайн, в первую очередь акцентирующий внимание на написанном тексте
- отличный SEO-рейтинг, так что мои статьи получают высокие рейтинги в поисковых системах, иначе их написание в первую очередь было бы задачей без какой-либо рентабельности инвестиций
Макет статьи, ориентированной на содержание
Все последующие описания и решения носят исключительно личный характер и отражают мой мыслительный процесс при создании страницы статьи. Это не руководство о том, как делать сообщения в блоге, а скорее урок для вас о том, как я это сделал и стоят ли результаты того.
Хорошо, давай поговорим о макете! Если вы зашли так далеко, то заметили, что страница для статьи довольно сильно отличается от других веб-сайтов:
- нет верхней строки навигации
- на самом деле нет никаких интерактивных элементов, виден почти полностью текст статьи
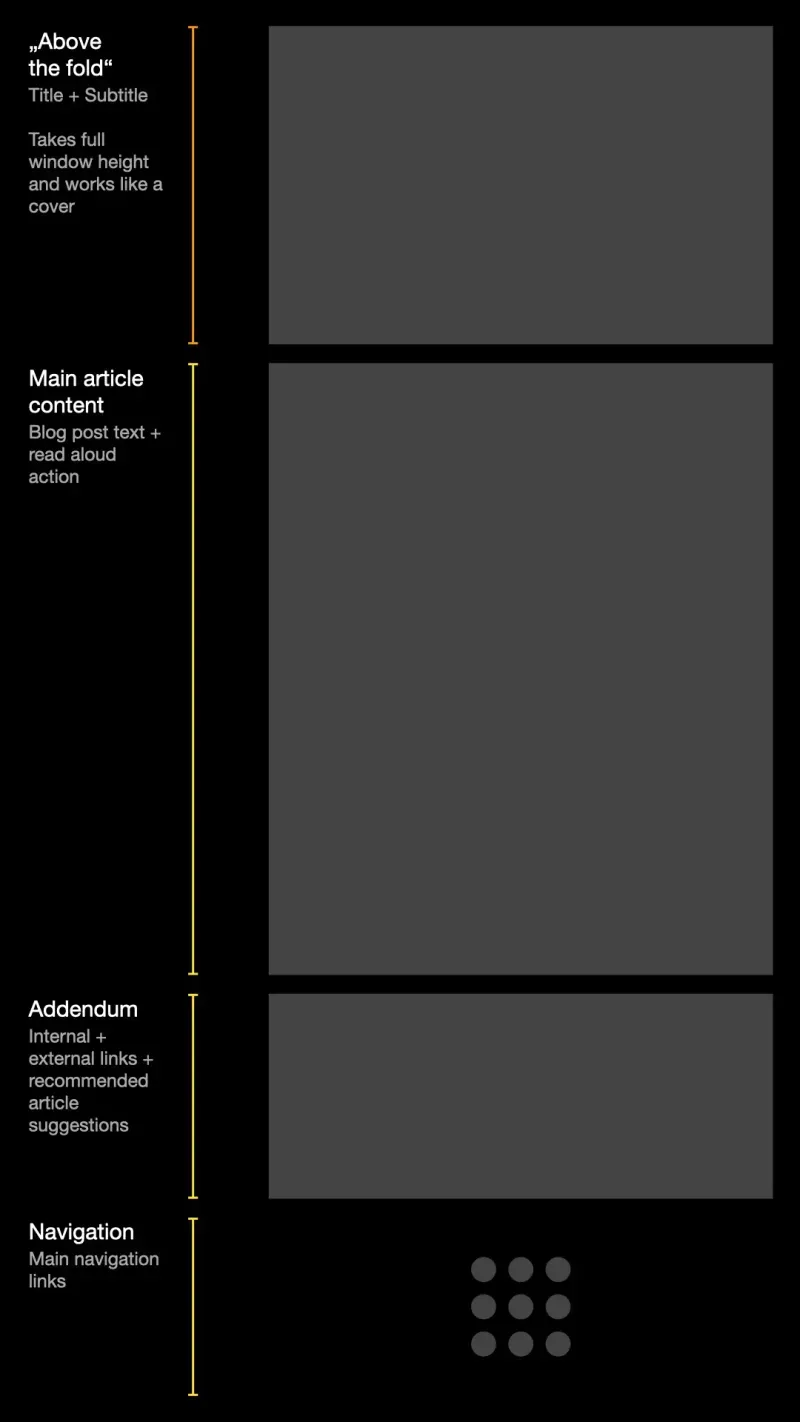
Вот концепция макета отдельной статьи с высоты птичьего полета.

Нет верхней навигации
Я избегал добавления основного элемента навигации, размещенного на видном месте вверху или сбоку страницы, как это делают многие другие веб-приложения, чтобы обеспечить полное погружение в чтение, как в журнале. Это имеет серьезный недостаток: пользователи, которые заинтересованы и хотят изучить другие страницы, не знают, где их искать, что может привести к увеличению показателя отказов. Показатель отказов определяет процент пользователей, которые не перешли на начальную страницу, которую они посетили.
Тем не менее, для меня это эксперимент, если пользователи продолжат свое путешествие по сайту. Возможно, это ошибочное предположение, но я серьезно взвешиваю предлагаемые сообщения, которые видны после основного контента. Мой текущий показатель отказов за последние 30 дней составляет от 70% до 80%, что является средним показателем по отрасли для сайтов с сообщениями в блогах.
Написанное слово и ничего больше
Каждая страница имеет первую часть, так называемую «верхнюю часть сгиба», которая занимает всю высоту окна устройства. У него большой заголовок, меньшие подзаголовки, некоторые метаданные и нижняя часть окна. Этот дизайн довольно сильно отличается от большинства других страниц статей в Интернете, так как это, по сути, самый минималистичный дизайн, который мне удалось достичь.
Когда пользователь прокручивает немного вниз, раздел «над сгибом» становится невидимым, а основное содержимое исчезает из поля зрения. Это дает пользователю естественную подсказку, где продолжается страница и какой контент на странице сейчас является наиболее важным.
Содержание статьи выровнено по центру с удобной шириной для чтения, как это часто бывает во многих блогах. Примеры кода важны, поэтому они отображаются в собственном компоненте, имитирующем окно операционной системы пользователя, вместе с быстрым действием для копирования в буфер обмена.
Единственным интерактивным элементом, помимо ссылок в тексте, является кнопка чтения вслух вверху, если текущая локаль также обеспечивает синтез речи.
Дополнение
Сразу после статьи идет раздел с некоторыми метаданными. Первым элементом здесь является сетка всех языков, в которых доступна статья. Поскольку это веб-приложение поддерживает довольно много языков, сетка относительно велика. Я добавил градиенты к каждому элементу сетки, так как это сильно привлекает к нему внимание пользователя, особенно на почти черном фоне. Большинство пользователей, которые меняют здесь языковой стандарт, просто опробуют его, так как после изменения они не продолжат свой путь.
Под языками находится ряд простых кнопок обратной связи, за которыми следует раздел с предлагаемыми сообщениями. Эти предложения представляют собой как выбранный вручную список, так и список некоторых сообщений, опубликованных до текущего.
Пользователи, которые дошли до этого места, наконец, увидят ряд внешних ссылок, которые предоставляют дополнительную информацию по теме, а также ряд внутренних ссылок на соответствующие категории для статьи.
Навигация внизу
Самым спорным решением, которое я принял, было размещение основной навигации в самом конце страницы, где ее увидит только наименьшее количество пользователей. Обратите внимание, что это относится только к странице статьи. На других страницах этого веб-приложения есть заметная строка навигации, обычно размещаемая вверху страницы.
Я выбрал этот макет, так как действительно хотел проверить, может ли этот дизайн вообще работать. Как написано, у меня средний показатель отказов, так что, по крайней мере, это не катастрофа. Тем не менее, я намерен изменить макет в этом отношении в будущем обновлении, чтобы основная навигация была лучше и раньше была видна, а также хорошо интегрирована в страницу статьи без каких-либо визуальных отвлекающих факторов.