Diseñar una página de artículo
Cuando comencé a diseñar el diseño, los estilos y la jerarquía de las publicaciones de blog publicadas en esta aplicación web, tenía un objetivo principal en mente: el contenido es lo primero. Sin anuncios, ventanas emergentes ni banners de ningún tipo. Simplemente quería el diseño más minimalista posible para proporcionar la mejor experiencia de lectura (y aprendizaje) posible.
Se definieron las siguientes métricas clave:
- no se requiere interacción del usuario en ningún momento, por ejemplo, banners, anuncios o llamadas a la acción (CTA) del RGPD
- una estructura HTML 100% semánticamente sólida para que todos los usuarios puedan disfrutar de los artículos, por ejemplo, al utilizar un lector de pantalla
- un diseño minimalista que ante todo pone el foco en el texto escrito
- un excelente puntaje de SEO para que mis artículos obtengan una clasificación alta en los motores de búsqueda; de lo contrario, escribirlos en primer lugar sería una tarea sin ningún ROI
Diseño de un artículo de contenido primero
Todas las siguientes descripciones y decisiones son puramente personales y reflejan mi proceso de pensamiento al diseñar una página de artículo. Esta no es una guía sobre cómo hacer publicaciones de blog, sino más bien un aprendizaje para ti sobre cómo lo hice y si los resultados valen la pena.
Muy bien, hablemos de diseño. Si ha llegado hasta aquí, habrá notado que la página de un artículo difiere bastante de la de otros sitios web:
- no hay una fila de navegación superior
- en realidad no hay elementos interactivos, es casi en su totalidad el texto del artículo lo que está visible
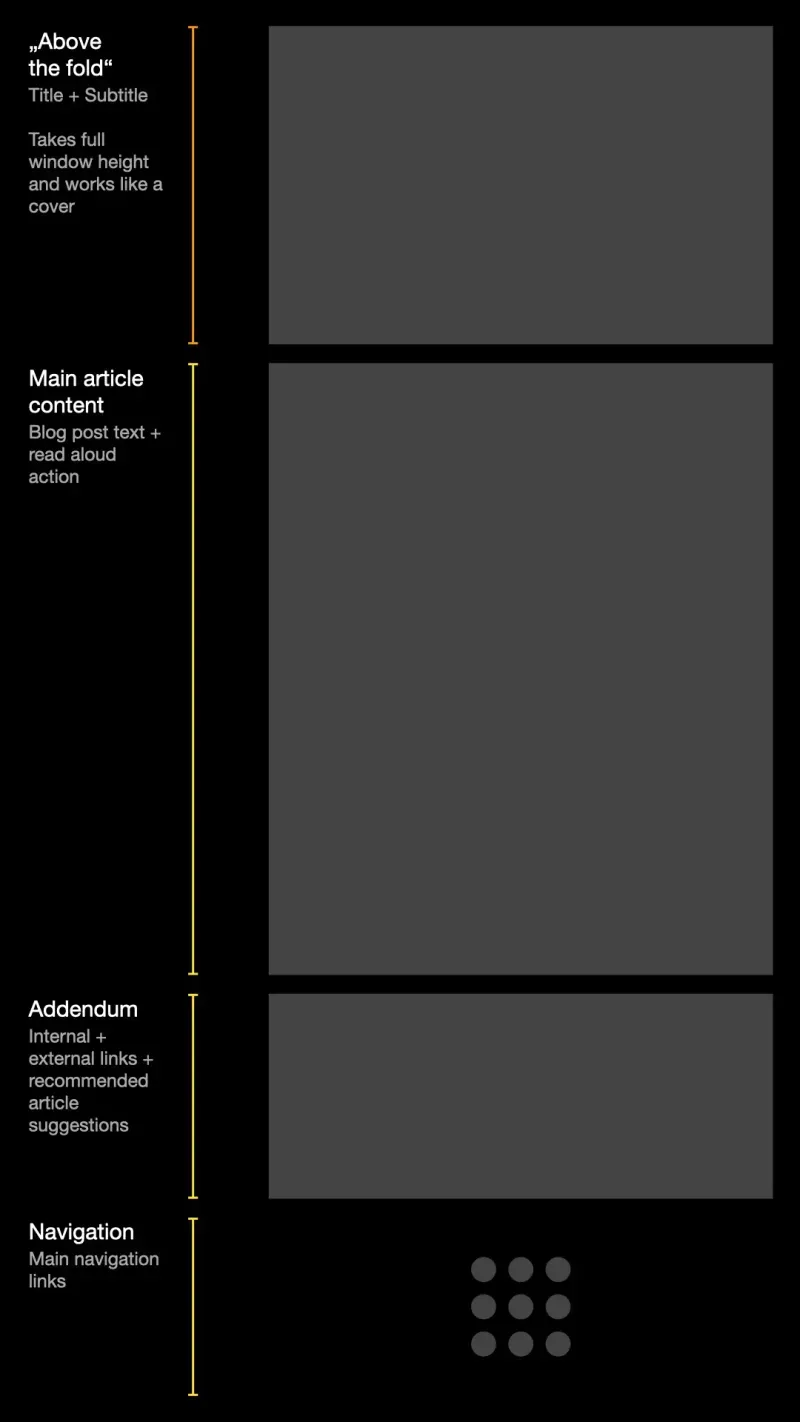
A continuación, se muestra una vista panorámica del concepto de diseño de un solo artículo.

Sin navegación superior
Evité agregar un elemento de navegación principal, colocado de manera prominente en la parte superior o lateral de la página, como lo están haciendo muchas otras aplicaciones web, para brindar una experiencia de lectura completamente inmersiva, similar a una revista. Esto tiene el principal inconveniente de que los usuarios que están interesados y desean explorar otras páginas no saben dónde buscarlas, lo que podría generar un aumento en la tasa de rebote. La tasa de rebote define el porcentaje de usuarios que no pasaron de la página inicial que visitaron.
Sin embargo, para mí, es un experimento si los usuarios continúan su viaje en el sitio. Puede ser una suposición incorrecta, pero sopeso mucho las publicaciones sugeridas, que son visibles después del contenido principal. Mi tasa de rebote actual entre los últimos 30 días está entre el 70% y el 80%, que es el promedio de la industria para los sitios de publicaciones de blogs.
La palabra escrita y nada más
Cada página tiene una primera parte, la sección "arriba del pliegue", como se le llama, que toma la altura completa de la ventana del dispositivo. Tiene un título grande, subtítulos más pequeños y algunos metadatos y la parte inferior de la ventana. Este diseño se desvía bastante drásticamente de la mayoría de las otras páginas de artículos en la web, ya que es básicamente el más minimalista que pude lograr.
Cuando un usuario se desplaza hacia abajo por una pequeña cantidad, la sección "arriba del pliegue" se vuelve invisible y el contenido principal se desvanece a la vista. Esto proporciona al usuario una pista natural de dónde continúa la página y qué contenido de la página es ahora más importante.
El contenido del artículo está centrado con un ancho de lectura agradable, como es común en muchos blogs. Los ejemplos de código son importantes, por lo tanto, se representan en su propio componente, imitando una ventana del sistema operativo del usuario, junto con una acción rápida para copiar al portapapeles.
El único elemento interactivo, además de los enlaces en el texto, es el botón de lectura en voz alta en la parte superior, si la configuración regional actual también proporciona síntesis de voz.
El apéndice
Inmediatamente después del artículo viene la sección con algunos metadatos. El primer elemento aquí es una cuadrícula de todas las configuraciones regionales en las que está disponible el artículo. Como esta aplicación web admite bastantes idiomas, la cuadrícula es relativamente grande. He agregado degradados a cada elemento de la cuadrícula, ya que esto atrae mucho la atención del usuario, especialmente en el fondo casi negro. La mayoría de los usuarios que cambian la configuración regional aquí simplemente lo prueban, ya que no continuarán su viaje después del cambio.
Debajo de las configuraciones regionales hay una fila de botones de comentarios simples, seguidos de la sección de publicaciones sugeridas. Estas sugerencias son tanto una selección cuidadosamente seleccionada como una lista de algunas publicaciones publicadas antes de la actual.
Los usuarios que hayan llegado hasta aquí verán finalmente una fila de enlaces externos que proporcionan más información sobre el tema, así como una fila de enlaces internos a las categorías relacionadas del artículo.
Navegación en la parte inferior
La decisión más controvertida que tomé fue colocar la navegación principal al final de la página, donde solo la menor cantidad de usuarios la verá. Tenga en cuenta que esto solo se aplica a la página del artículo. En otras páginas de esta aplicación web, hay una fila de navegación prominente que se ubica comúnmente en la parte superior de la página.
Me decidí por este diseño porque tenía muchas ganas de probar si este diseño puede funcionar. Como está escrito, mi tasa de rebote es promedio, así que al menos no es una catástrofe. Sin embargo, tengo la intención de cambiar el diseño en este sentido en una actualización futura, de modo que la navegación principal sea mejor y visible más temprano, así como bien integrada en la página del artículo sin distracciones visuales.