Yeni görüntü alanı birimleri
Şimdiye kadar 100vh, CSS stilleriniz için alabileceğiniz en büyük yükseklikti. 100vh ile ilgili sorun, başlangıçta ekranda mevcut olandan daha fazla içerik gösterebilmesidir. Aklınıza gelebilecek pratik bir örnek, iOS'un Safari tarayıcısıdır.
Standart küçük, büyük ve dinamik görüntü alanı birimleriyle geliştirildiğinden bu durum artık değişmektedir. Şimdiye kadar sadece yükseklikten bahsettim, ancak bu üç boyut kategorisinin tümü genişlik için de geçerlidir. Basit olması için, yalnızca bu makale boyunca yüksekliği kullanacağım.
Küçük görüntü alanı birimi (svh, svw)
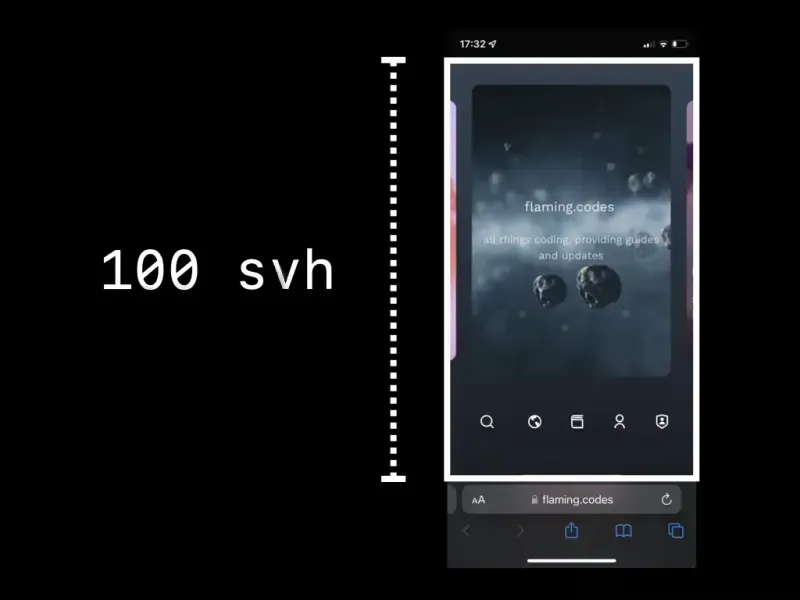
sv* ile tanımlanan küçük görüntü alanı birimleri, "küçük görüntü alanı" ile hizalanır. Bu birim, kullanıcı aracısından dinamik olarak değişen UI öğelerine uyar ve esasen, görünür belge içeriği en küçük boyutunda ve UI öğeleri en büyük boyutunda olduğunda görünüm boyutunu doldurmanıza izin verir.

Bir örnek, bir sayfa yüklediğinizde Safari'nin varsayılan UI düzeni olabilir. Alttaki adres çubuğu genişletildi ve oldukça fazla yer kaplıyor. Bu durumda, kullanıcı aracısının UI öğeleri, kullanılabilir alanlarının maksimumunu kullanır ve sayfanızın görünür içeriğine minimum görünür boyutu verilir.
Geniş görüntü alanı birimi (lvh, lvw)
Küçük görünümün aksine, büyük görünüm, kullanıcı arayüzü en küçük değişkeninde ve sayfa içeriği en büyük olduğunda görünen sayfayı dolduran bir maksimum değerle sonuçlanır. Bu belirtim tanıdık geliyorsa, bunun nedeni "vh" ve "vw" için geçerli uygulamanın aynı şekilde davranması olabilir.

Pratik bir örnek, kaydırılabilir herhangi bir sayfada biraz aşağı kaydırdığınızda Safari'nin görünümü olacaktır. Fark edeceğiniz gibi, adres çubuğu küçülür ve böylece kullanıcı arayüzünün en küçük görünür ayak izine yol açar. Bu durumda içeriğinize mümkün olan maksimum alan verilir.
Dinamik görünüm birimi (dvh, dvw)
Bunu zaten tahmin etmiş olabilirsiniz, dinamik görünüm birimleri, kullanıcı kaydırdığında muhtemelen değişebilir. En fazla büyük görünüm alanını ve en azından küçük görünüm alanını kapsarlar. Bu değer, görünümün yüksekliğine hizalamak, ancak kullanıcı kaydırsa bile içeriğinizi her zaman görünür tutmak istiyorsanız oldukça kullanışlı olabilir.

Böyle bir kullanım durumunun pratik bir örneği doğrudan bu PWA'da olacaktır. Bir makalenin her "ekranın üst kısmı" bölümü, altbilgiyi görünümün alt kısmıyla hizalı tutar.
kullanılabilirlik
Yazıldığı gibi, bu yeni görüntü alanı birimleri yalnızca Safari 15.4 ve sonrasında mevcuttur. Chrome için özellik, bir özellik bayrağının arkasındadır, ancak henüz kararlı değildir. Bu iki tarayıcı dışında, şu anda başka hiçbir satıcı yeni birimleri desteklememektedir.