وحدات منفذ العرض الجديدة
حتى الآن ، كان 100vh هو أكبر ارتفاع يمكن أن تحصل عليه لأنماط CSS الخاصة بك. تكمن مشكلة 100vh في أنها قد تعرض محتوى أكثر مما هو متاح في البداية على الشاشة. أحد الأمثلة العملية التي قد تفكر فيها هو متصفح Safari الخاص بنظام iOS.
يتغير هذا الآن ، حيث تم تحسين المعيار بوحدات منفذ عرض صغيرة وكبيرة وديناميكية. لقد ذكرت الارتفاع فقط حتى الآن ، ولكن جميع فئات الحجم الثلاثة تنطبق أيضًا على Widt. للتبسيط ، سأستخدم الارتفاع خلال هذه المقالة فقط.
وحدة منفذ عرض صغيرة (svh ، svw)
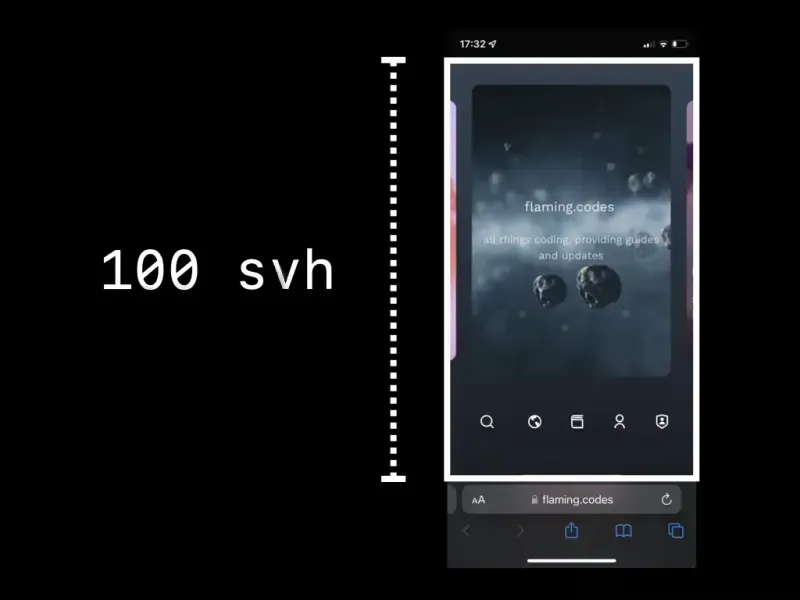
تتم محاذاة وحدات منفذ العرض الصغيرة ، المحددة بواسطة sv * ، مع "منفذ العرض الصغير". تحترم هذه الوحدة عناصر واجهة المستخدم المتغيرة ديناميكيًا من وكيل المستخدم وتسمح لك بشكل أساسي بملء بُعد إطار العرض عندما يكون محتوى المستند المرئي هو أصغر حجم له وتكون عناصر واجهة المستخدم بأكبر حجم لها.

من الأمثلة على ذلك تخطيط واجهة المستخدم الافتراضي في Safari عند تحميل صفحة. يتم توسيع شريط العنوان الموجود في الجزء السفلي ويشغل مساحة كبيرة جدًا. في هذه الحالة ، تستخدم عناصر واجهة المستخدم لوكيل المستخدم الحد الأقصى من المساحة المتاحة ، ويتم منح المحتوى المرئي لصفحتك الحد الأدنى من حجمه المرئي.
وحدة منفذ عرض كبيرة (LVH ، LVW)
على عكس إطار العرض الصغير ، ينتج عن إطار العرض الكبير قيمة قصوى تملأ الصفحة المرئية عندما تكون واجهة المستخدم في أصغر متغير لها ويكون محتوى الصفحة أكبر. إذا بدت هذه المواصفات مألوفة ، فقد يكون ذلك بسبب حقيقة أن التنفيذ الحالي لـ "vh" و "vw" يعمل بالطريقة نفسها.

من الأمثلة العملية على ذلك عرض Safari عندما تقوم بالتمرير لأسفل قليلاً على أي صفحة قابلة للتمرير. كما ستلاحظ ، يتقلص شريط العناوين ، مما يؤدي إلى أصغر بصمة مرئية لواجهة المستخدم. يتم منح المحتوى الخاص بك أقصى مساحة ممكنة في هذه الحالة.
وحدة منفذ العرض الديناميكي (DVH ، DVW)
ربما تكون قد خمنت ذلك بالفعل ، يمكن أن تتغير وحدات منفذ العرض الديناميكي عندما يقوم المستخدم بالتمرير. إنها تمتد على الأكثر على منفذ العرض الكبير وعلى الأقل منفذ العرض الصغير. يمكن أن تكون هذه القيمة سهلة الاستخدام إذا كنت تريد المحاذاة مع ارتفاع إطار العرض ، مع إبقاء المحتوى الخاص بك مرئيًا دائمًا ، حتى إذا قام المستخدم بالتمرير.

سيكون أحد الأمثلة العملية لحالة الاستخدام هذه مباشرة على PWA هذا. يحافظ كل قسم "الجزء المرئي من الصفحة" لمقالة ما على محاذاة التذييل لأسفل إطار العرض.
التوفر
حتى كتابة هذه السطور ، تتوفر وحدات منفذ العرض الجديدة هذه فقط من Safari 15.4 وما بعده. بالنسبة إلى Chrome ، تكون الميزة خلف علامة الميزة ، ولكنها ليست مستقرة بعد. بصرف النظر عن هذين المستعرضين ، لا يوجد بائع آخر يدعم الوحدات الجديدة حاليًا.