Nouvelles unités de fenêtre
Jusqu'à présent, 100vh était la plus grande hauteur que vous puissiez obtenir pour vos styles CSS. Le problème avec 100vh est qu'il peut en fait afficher plus de contenu que ce qui est initialement disponible à l'écran. Un exemple pratique auquel vous pourriez penser est le navigateur Safari d'iOS.
Cela change maintenant, car la norme est améliorée avec des unités de fenêtre petites, grandes et dynamiques. Je n'ai mentionné que la hauteur jusqu'à présent, mais ces trois catégories de taille s'appliquent également à la largeur. Pour plus de simplicité, j'utiliserai la hauteur tout au long de cet article uniquement.
Petite unité de fenêtre (svh, svw)
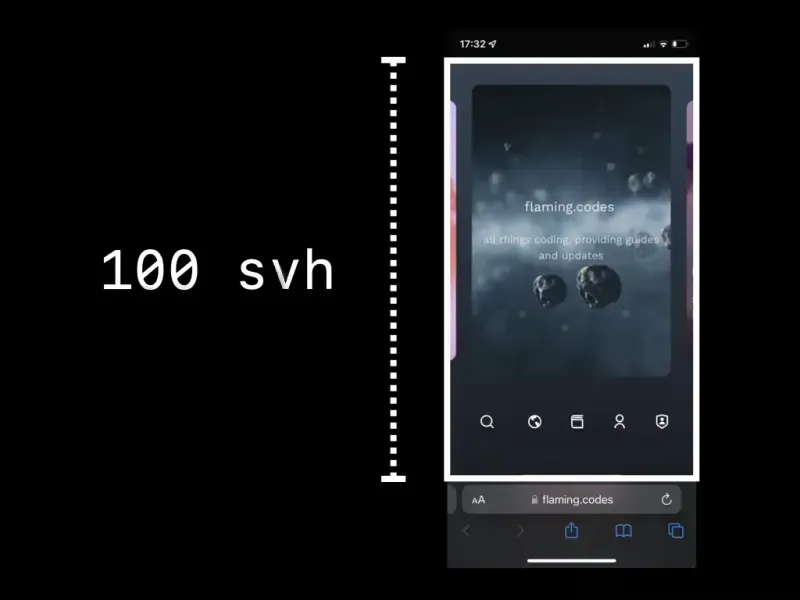
Les petites unités de fenêtre, identifiées par sv*, sont alignées sur la "petite fenêtre". Cette unité respecte les éléments d'interface utilisateur qui changent dynamiquement à partir de l'agent utilisateur et vous permet essentiellement de remplir la dimension de la fenêtre d'affichage lorsque le contenu du document visible est à sa plus petite taille et que les éléments de l'interface utilisateur sont à leur plus grande taille.

Un exemple serait la disposition de l'interface utilisateur par défaut de Safari lorsque vous chargez une page. La barre d'adresse en bas est agrandie et prend beaucoup de place. Dans cet état, les éléments de l'interface utilisateur de l'agent utilisateur utilisent le maximum de leur espace disponible et le contenu visible de votre page reçoit sa taille visible minimale.
Grande unité de fenêtre (lvh, lvw)
Contrairement à la petite fenêtre d'affichage, la grande fenêtre d'affichage donne une valeur maximale qui remplit la page visible lorsque l'interface utilisateur est dans sa plus petite variante et le contenu de la page à son maximum. Si cette spécification vous semble familière, cela peut être dû au fait que l'implémentation actuelle de "vh" et "vw" agit de la même manière.

Un exemple pratique serait la vue de Safari lorsque vous faites défiler un peu vers le bas sur une page déroulante donnée. Comme vous le remarquerez, la barre d'adresse se rétrécit, conduisant ainsi à la plus petite empreinte visible de l'interface utilisateur. Votre contenu reçoit son espace maximum possible dans cet état.
Unité de fenêtre dynamique (dvh, dvw)
Vous l'avez peut-être déjà deviné, les unités de la fenêtre dynamique peuvent éventuellement changer lorsque l'utilisateur fait défiler. Ils s'étendent au plus sur la grande fenêtre et au moins sur la petite fenêtre. Cette valeur peut être très pratique si vous souhaitez vous aligner sur la hauteur de la fenêtre, mais gardez toujours votre contenu visible, même si l'utilisateur fait défiler.

Un exemple pratique d'un tel cas d'utilisation serait directement sur cette PWA. Chaque section "au-dessus du pli" d'un article maintient le pied de page aligné sur le bas de la fenêtre d'affichage.
Disponibilité
Au moment de la rédaction, ces nouvelles unités de fenêtre ne sont disponibles qu'à partir de Safari 15.4 et versions ultérieures. Pour Chrome, la fonctionnalité est derrière un drapeau de fonctionnalité, mais pas encore stable. En dehors de ces deux navigateurs, aucun autre fournisseur ne prend actuellement en charge les nouvelles unités.