Nuove unità di visualizzazione
Fino ad ora, 100vh era l'altezza massima che potevi ottenere per i tuoi stili CSS. Il problema con 100vh è che potrebbe effettivamente mostrare più contenuti di quelli inizialmente disponibili sullo schermo. Un esempio pratico a cui potresti pensare è il browser Safari di iOS.
Questo ora cambia, poiché lo standard è stato migliorato con unità di visualizzazione piccole, grandi e dinamiche. Finora ho menzionato solo l'altezza, ma tutte e tre le categorie di dimensioni si applicano anche alla larghezza. Per semplicità, userò l'altezza solo in questo articolo.
Unità di visualizzazione piccola (svh, svw)
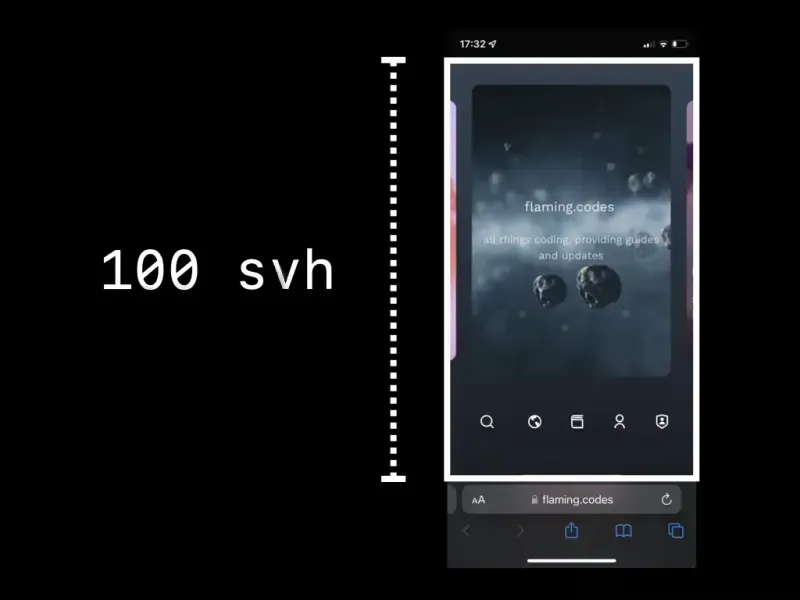
Le unità del piccolo viewport, identificate da sv*, sono allineate al “piccolo viewport”. Questa unità rispetta gli elementi dell'interfaccia utente che cambiano dinamicamente dall'agente utente e consente essenzialmente di riempire la dimensione della finestra quando il contenuto del documento visibile è la sua dimensione più piccola e gli elementi dell'interfaccia utente sono nella dimensione più grande.

Un esempio potrebbe essere il layout dell'interfaccia utente predefinito di Safari quando carichi una pagina. La barra degli indirizzi in basso è espansa e occupa molto spazio. In questo stato, gli elementi dell'interfaccia utente dell'agente utente utilizzano il massimo del loro spazio disponibile e al contenuto visibile della tua pagina viene data la sua dimensione visibile minima.
Grande unità panoramica (lvh, lvw)
Di fronte alla finestra piccola, la finestra grande genera un valore massimo che riempie la pagina visibile quando l'interfaccia utente è nella sua variante più piccola e il contenuto della pagina nella sua più grande. Se questa specifica suona familiare, potrebbe essere dovuto al fatto che l'attuale implementazione per "vh" e "vw" agisce allo stesso modo.

Un esempio pratico potrebbe essere la vista di Safari quando scorri leggermente verso il basso su una determinata pagina scorrevole. Come noterai, la barra degli indirizzi si restringe, portando così al minimo ingombro visibile dell'interfaccia utente. Al tuo contenuto viene assegnato il massimo spazio possibile in questo stato.
Unità di visualizzazione dinamica (dvh, dvw)
Potresti averlo già indovinato, le unità di visualizzazione dinamica possono eventualmente cambiare quando l'utente scorre. Si estendono al massimo alla finestra grande e almeno alla finestra piccola. Questo valore può essere molto utile se vuoi allinearti all'altezza del viewport, ma mantieni sempre visibile il tuo contenuto, anche se l'utente scorre.

Un esempio pratico di tale caso d'uso sarebbe direttamente su questa PWA. Ogni sezione "above-the-fold" di un articolo mantiene il piè di pagina allineato alla parte inferiore della finestra.
Disponibilità
Al momento della scrittura, queste nuove unità di visualizzazione sono disponibili solo da Safari 15.4 e successivi. Per Chrome, la funzione è dietro un flag di funzionalità, ma non è ancora stabile. A parte questi due browser, nessun altro fornitore supporta attualmente le nuove unità.