新しいビューポートユニット
これまで、100vhはCSSスタイルで取得できる最大の高さでした。 100vhの問題は、実際には画面に最初に表示されるよりも多くのコンテンツが表示される可能性があることです。あなたが考えるかもしれない実際的な例は、iOSのSafariブラウザです。
標準が小さく、大きく、動的なビューポートユニットで強化されたため、これは変更されました。これまでは高さについてのみ触れましたが、これら3つのサイズカテゴリはすべてwidtにも当てはまります。簡単にするために、この記事全体で高さのみを使用します。
小さなビューポートユニット(svh、svw)
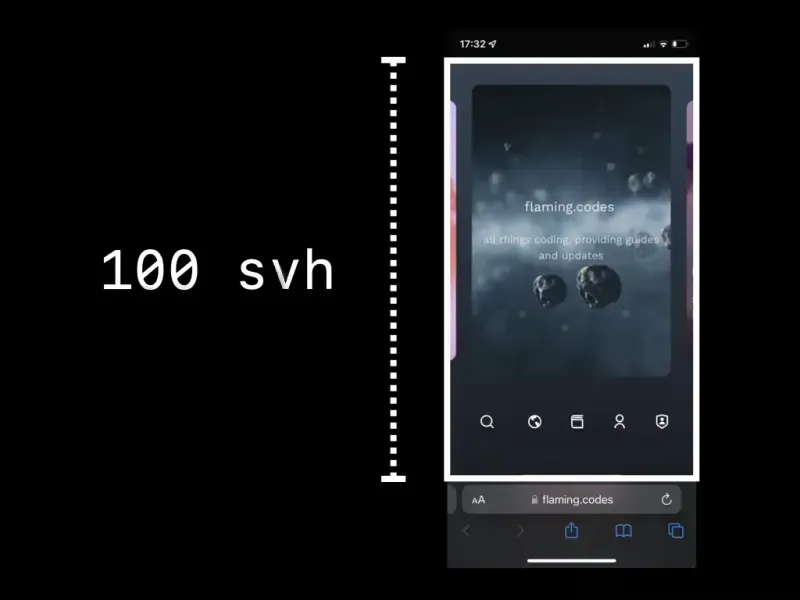
sv *で識別される小さなビューポートユニットは、「小さなビューポート」に配置されます。このユニットは、ユーザーエージェントから動的に変化するUI要素を尊重し、表示されるドキュメントコンテンツが最小サイズで、UI要素が最大サイズの場合、基本的にビューポートのサイズを入力できます。

例としては、ページをロードするときのSafariのデフォルトのUIレイアウトがあります。下部のアドレスバーが拡張され、かなりのスペースを占有します。この状態では、ユーザーエージェントのUI要素は使用可能なスペースを最大限に使用し、ページの表示可能なコンテンツには最小の表示サイズが与えられます。
大型ビューポートユニット(lvh、lvw)
小さいビューポートとは反対に、大きいビューポートは、UIが最小のバリアントで、ページコンテンツが最大の場合に、表示されているページを埋める最大値になります。この仕様がおなじみのように聞こえる場合は、「vh」と「vw」の現在の実装が同じように機能していることが原因である可能性があります。

実用的な例は、スクロール可能なページを少し下にスクロールしたときのSafariのビューです。お気づきのように、アドレスバーが縮小するため、UIの表示フットプリントが最小になります。この状態では、コンテンツに可能な限り最大のスペースが与えられます。
ダイナミックビューポートユニット(dvh、dvw)
すでにお察しのとおり、ユーザーがスクロールすると動的ビューポートの単位が変わる可能性があります。それらはせいぜい大きなビューポートと少なくとも小さなビューポートにまたがっています。この値は、ビューポートの高さに合わせたい場合に非常に便利ですが、ユーザーがスクロールしても、コンテンツは常に表示されたままになります。

このようなユースケースの実際的な例は、このPWAに直接あります。記事のすべての「折り畳み上」セクションは、フッターをビューポートの下部に揃えたままにします。
可用性
執筆時点では、これらの新しいビューポートユニットはSafari15.4以降でのみ使用できます。 Chromeの場合、機能は機能フラグの背後にありますが、まだ安定していません。これらの2つのブラウザを除いて、現在、他のベンダーは新しいユニットをサポートしていません。