sorunlarım var
Bu web uygulamamın tadını çıkarırken, mobil safaride ekranın üst kısmındaki içeriğin biraz bozuk olduğunu her zaman fark ettim. Sayfayı yeniden yüklerseniz, her blog gönderisi için yüklenen ilk içeriğin aşağıdaki öğeleri içerdiğini görürsünüz:
- Yazının başlığı
- Kısa açıklamalı altyazı
- Yazar, kategori ve tarih içeren alt bilgi
Bu altbilgi, sayfa yüklenirken, dergi benzeri bir kapak görünümünü taklit ederek her zaman görünümün alt kısmında görünür olacak şekilde tasarlanmıştır. Güzel görünüyor, net bir mesaj veriyor (yani bu yazının ne hakkında olduğu) ve herhangi bir sapmayı önlüyor. Bu kahramanın tamamı, cihazın ekranının mevcut tüm yüksekliğini kullanarak CSS değeri yüksekliği: 100vh kullanılarak basit bir şekilde uygulanır.
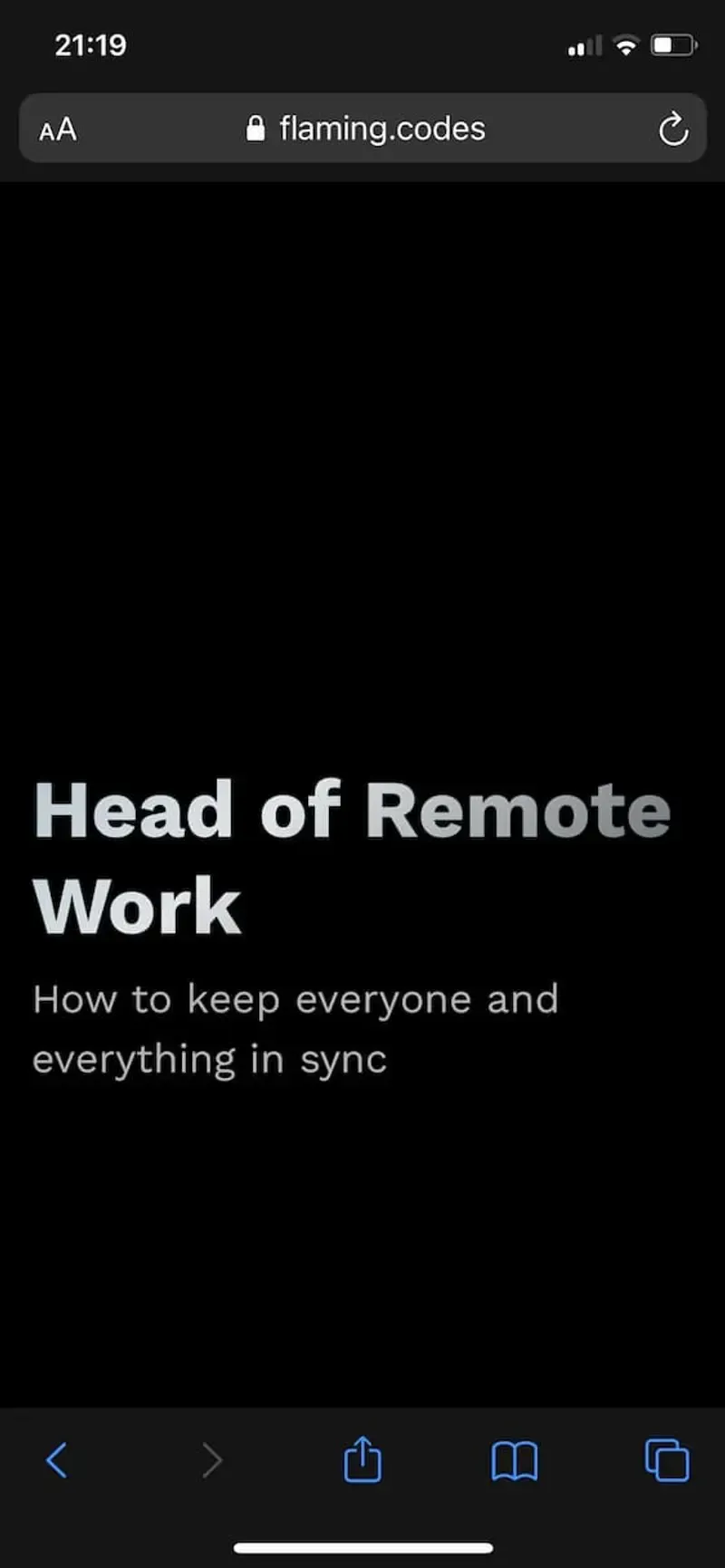
Kullanıcı biraz aşağı kaydırdığında, bu kahraman kapağı gerçek içeriğe yer açmak için kayboluyor. İşin garibi, bu iOS'ta hiç çalışmadı. İşte böyle görünüyordu:

Gördüğünüz gibi altbilgi görünmüyor. Aslında, Safari'nin alt çubuğunun altına gizlenmiştir.
bir çözümüm var
Sherlock şapkamı taktıktan ve dünya çapında ağda bir araştırma başlattıktan sonra, başkalarının bu sorunu daha önce yaşadığı gibi kesinlikle bir çözüm buldum.
tl;dr: Webkit'in -webkit-fill-available kullanmak hile yapar. İşte nasıl göründüğü:
.hero-container {
min-height: 100vh;
/* fix for mobile webkit */
min-height: -webkit-fill-available;
}
Yine de bunu JSS çözümüm için şablon olarak kullanmak %100 sonuç vermedi. Yükseklik sadece konteynerin gerçek yüksekliğini azalttı. Bu nedenle, hangi cihazda olduğumu tespit etmem ve koşullu olarak doğru stili uygulamam gerekiyor.
/**
* Check if current session runs in
* a mobile webkit instance.
*/
export function isMobileWebkit() {
const ua = window.navigator.userAgent;
const iOS = !!ua.match(/iPad/i) || !!ua.match(/iPhone/i);
const webkit = !!ua.match(/WebKit/i);
return iOS && webkit && !ua.match(/CriOS/i);
}
/**
* As I'm using Next.js, window is undefined
* on the server, therefore we need to call
* 'isMobileWebkit' after mounting.
*/
export function useIsMobileWebkit() {
const [flag, setFlag] = useState(false);
useEffect(() => setFlag(isMobileWebkit()), []);
return flag;
}
Şimdi geriye kalan koşullu kullanım:
// We're using 'clsx' for classname merging.
import clsx from "clsx";
function Hero(){
const classes = useStyles();
return (
<div
className={clsx(classes.hero, {
[classes.heroCssWebkitFix]: isMobileWebKit,
})}>
...
</div>
);
}
// ... slice of the styling:
const useStyles = makeStyles(theme => ({
hero: {
minHeight: "100vh",
width: "100%",
display: "flex",
flexDirection: "column",
alignItems: "stretch",
paddingBottom: theme.spacing(2),
paddingTop: theme.spacing(2),
},
heroCssWebkitFix: {
// mobile viewport bug fix
minHeight: "-webkit-fill-available",
paddingBottom: 0,
},
}))
Yukarıdaki düzeltmeyi uygulayarak, her şey artık güzel çalışıyor. Okuduğunuz için teşekkürler! Ekte aşağıda belirtilen orijinal gönderiler için kaynaklar.
- Tom