Nuevas unidades de ventana gráfica
Hasta ahora, 100vh era la mayor altura que podía obtener para sus estilos CSS. El problema con 100vh es que en realidad puede mostrar más contenido del que inicialmente está disponible en la pantalla. Un ejemplo práctico en el que podría pensar es el navegador Safari de iOS.
Esto ahora cambia, ya que el estándar se mejora con unidades de ventana gráfica pequeñas, grandes y dinámicas. Solo mencioné la altura hasta ahora, pero todas esas tres categorías de tamaño también se aplican al ancho. Para simplificar, solo usaré la altura a lo largo de este artículo.
Unidad de ventana pequeña (svh, svw)
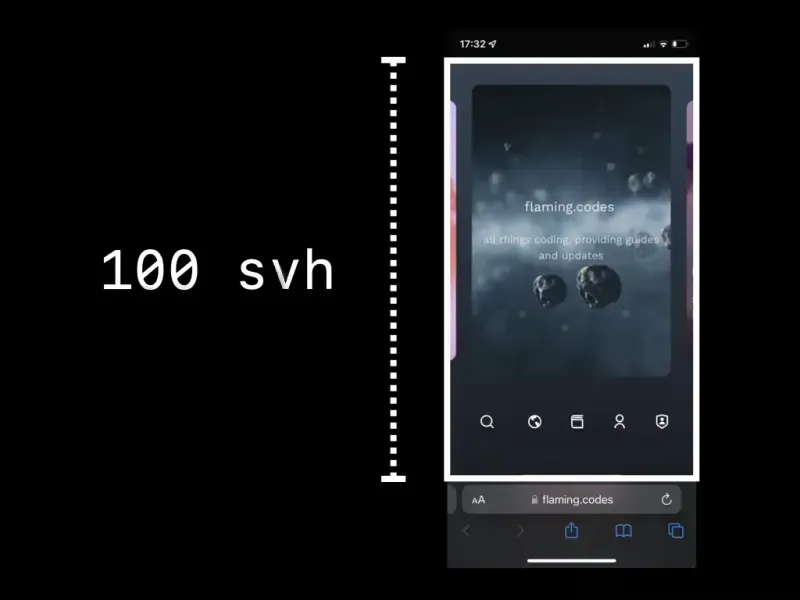
Las unidades de ventana pequeña, identificadas por sv*, están alineadas con la "ventana pequeña". Esta unidad respeta los elementos de la interfaz de usuario que cambian dinámicamente del agente de usuario y esencialmente le permite llenar la dimensión de la ventana gráfica cuando el contenido del documento visible es su tamaño más pequeño y los elementos de la interfaz de usuario están en su tamaño más grande.

Un ejemplo sería el diseño de interfaz de usuario predeterminado de Safari cuando carga una página. La barra de direcciones en la parte inferior está expandida y ocupa bastante espacio. En este estado, los elementos de la interfaz de usuario del agente de usuario usan el máximo de su espacio disponible y el contenido visible de su página tiene su tamaño visible mínimo.
Unidad de ventana grande (lvh, lvw)
A diferencia de la ventana gráfica pequeña, la ventana gráfica grande da como resultado un valor máximo que llena la página visible cuando la interfaz de usuario está en su variante más pequeña y el contenido de la página en su más grande. Si esta especificación le suena familiar, podría deberse al hecho de que la implementación actual de "vh" y "vw" actúa de la misma manera.

Un ejemplo práctico sería la vista de Safari cuando se desplaza un poco hacia abajo en cualquier página desplazable. Como notará, la barra de direcciones se reduce, lo que lleva a la huella visible más pequeña de la interfaz de usuario. Su contenido tiene el máximo espacio posible en este estado.
Unidad de vista dinámica (dvh, dvw)
Es posible que ya lo hayas adivinado, las unidades de la ventana gráfica dinámica posiblemente pueden cambiar cuando el usuario se desplaza. Abarcan como máximo la ventana de visualización grande y al menos la ventana de visualización pequeña. Este valor puede ser bastante útil si desea alinearse con la altura de la ventana gráfica, pero siempre mantenga su contenido visible, incluso si el usuario se desplaza.

Un ejemplo práctico de tal caso de uso sería directamente en esta PWA. Cada sección "en la mitad superior de la página" de un artículo mantiene el pie de página alineado con la parte inferior de la ventana gráfica.
Disponibilidad
Al momento de escribir, estas nuevas unidades de ventana gráfica solo están disponibles a partir de Safari 15.4 y posteriores. Para Chrome, la función está detrás de un indicador de función, pero aún no es estable. Aparte de esos dos navegadores, ningún otro proveedor admite las nuevas unidades actualmente.