Novaj vidfendaj unuoj
Ĝis nun, 100vh estis la plej granda alteco, kiun vi povis akiri por viaj CSS-stiloj. La problemo kun 100vh estas, ke ĝi efektive povas montri pli da enhavo ol estas komence havebla sur ekrano. Praktika ekzemplo, pri kiu vi povus pensi, estas la Safari-retumilo de iOS.
Ĉi tio nun ŝanĝiĝas, ĉar la normo estas plibonigita per malgrandaj, grandaj kaj dinamikaj vidfenestroj. Mi nur menciis la altecon ĝis nun, sed ĉiuj tiuj tri grandkategorioj ankaŭ validas por la widt. Por simpleco, mi uzos la altecon en ĉi tiu artikolo nur.
Malgranda vidportunuo (svh, svw)
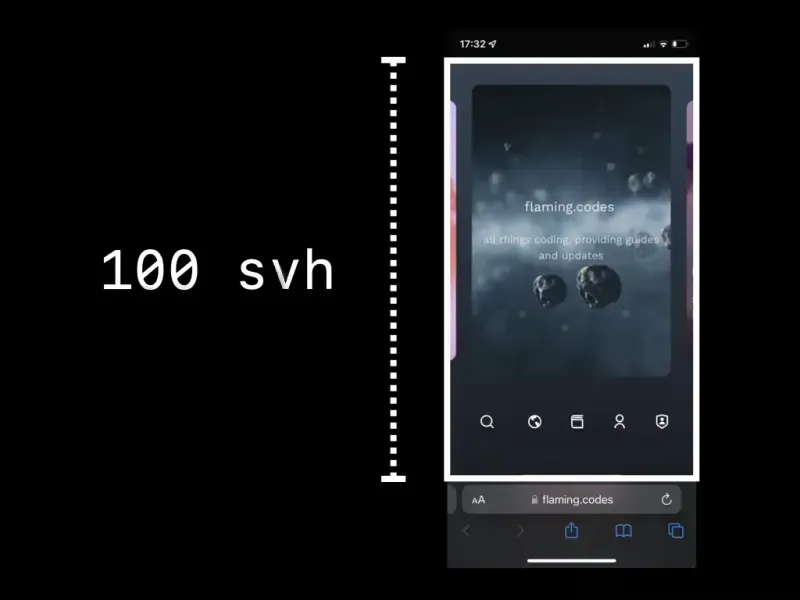
La malgrandaj vidportunuoj, identigitaj per sv*, estas vicigitaj al la "malgranda vidfenestro". Ĉi tiu unuo respektas dinamike ŝanĝantajn UI-elementojn de la uzantagento kaj esence permesas vin plenigi la vidfenestron dimension kiam la videbla dokumentenhavo estas ĝia plej malgranda grandeco kaj la UI-elementoj estas en sia plej granda grandeco.

Ekzemplo estus la defaŭlta UI-aranĝo de Safaro kiam vi ŝarĝas paĝon. La adresbreto ĉe la malsupro estas vastigita kaj okupas sufiĉe multe da spaco. En ĉi tiu stato, la UI-elementoj de la uzantagento uzas la maksimumon de sia disponebla spaco kaj la videbla enhavo de via paĝo ricevas sian minimuman videblan grandecon.
Granda vidfenda unuo (lvh, lvw)
Kontraŭe al la malgranda vidfenestro, la granda vidfenestro rezultigas maksimuman valoron kiu plenigas la videblan paĝon kiam la UI estas en sia plej malgranda varianto kaj la paĝa enhavo ĉe sia plej granda. Se ĉi tiu specifo sonas konata, ĝi povus esti pro la fakto ke la nuna efektivigo por "vh" kaj "vw" agas same.

Praktika ekzemplo estus la vido de Safaro kiam vi rulumas iomete malsupren sur iu ajn rulebla paĝo. Kiel vi rimarkos, la adresbreto ŝrumpas, tiel kondukante al la plej malgranda videbla spuro de la UI. Via enhavo ricevas sian maksimuman eblan spacon en ĉi tiu stato.
Dinamika vidportunuo (dvh, dvw)
Vi eble jam divenis ĝin, la dinamikaj vidportunuoj eble povas ŝanĝiĝi kiam la uzanto rulumas. Ili ampleksas maksimume la grandan videblon kaj almenaŭ la malgrandan vidfenestron. Ĉi tiu valoro povas esti sufiĉe oportuna se vi volas vicigi al la alteco de la vidfenestro, sed ĉiam tenu vian enhavon videbla, eĉ se la uzanto ruliĝas.

Praktika ekzemplo de tia uzokazo estus rekte sur ĉi tiu PWA. Ĉiu sekcio "super-la-falda" por artikolo tenas la piedlinion vicigita al la fundo de la vidfenestro.
Havebleco
En la skribado, ĉi tiuj novaj vidportunuoj disponeblas nur de Safari 15.4 kaj plu. Por Chrome, la funkcio estas malantaŭ karakteriza flago, sed ankoraŭ ne stabila. Krom tiuj du retumiloj, neniu alia vendisto subtenas la novajn unuojn nuntempe.