Новые единицы просмотра
До сих пор 100vh была максимальной высотой, которую вы могли получить для своих стилей CSS. Проблема с 100vh заключается в том, что на самом деле он может отображать больше контента, чем изначально доступно на экране. Практический пример, о котором вы можете подумать, — это браузер Safari для iOS.
Теперь это изменилось, так как стандарт дополнен маленькими, большими и динамическими единицами области просмотра. До сих пор я упоминал только высоту, но все эти три категории размеров применимы и к ширине. Для простоты я буду использовать высоту только в этой статье.
Маленькая единица области просмотра (svh, svw)
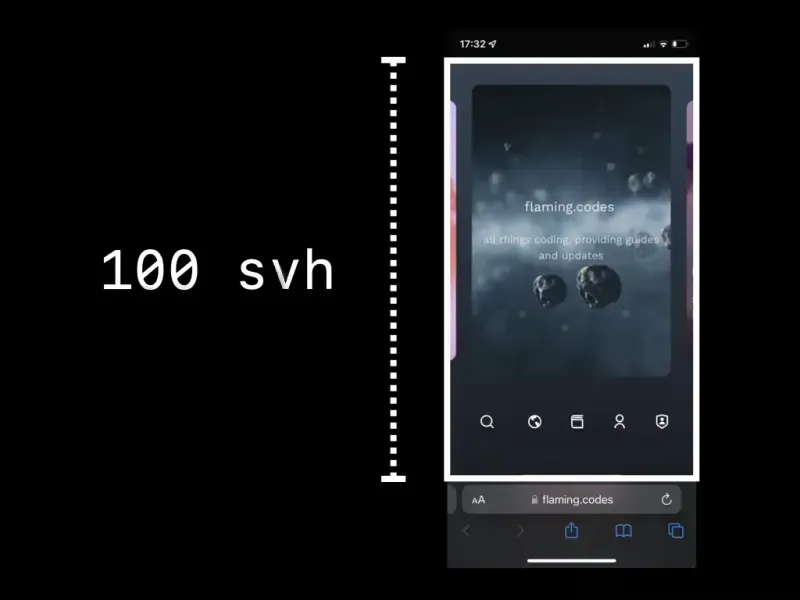
Маленькие единицы окна просмотра, обозначенные sv*, выравниваются по «малому экрану просмотра». Этот модуль учитывает динамически изменяющиеся элементы пользовательского интерфейса от пользовательского агента и, по сути, позволяет вам заполнять размер области просмотра, когда видимое содержимое документа имеет наименьший размер, а элементы пользовательского интерфейса имеют наибольший размер.

Примером может служить макет пользовательского интерфейса Safari по умолчанию при загрузке страницы. Адресная строка внизу расширена и занимает довольно много места. В этом состоянии элементы пользовательского интерфейса агента пользователя используют максимальное доступное пространство, а видимый контент вашей страницы имеет минимальный видимый размер.
Большой блок просмотра (lvh, lvw)
В отличие от маленького окна просмотра, большое окно просмотра приводит к максимальному значению, которое заполняет видимую страницу, когда пользовательский интерфейс находится в наименьшем варианте, а содержимое страницы — в самом большом. Если эта спецификация звучит знакомо, это может быть связано с тем, что текущая реализация для «vh» и «vw» действует одинаково.

Практическим примером может быть представление Safari, когда вы немного прокручиваете любую прокручиваемую страницу. Как вы заметите, адресная строка сжимается, что приводит к наименьшей видимой площади пользовательского интерфейса. Вашему контенту предоставляется максимально возможное пространство в этом состоянии.
Единица динамического окна просмотра (dvh, dvw)
Возможно, вы уже догадались, что единицы динамического окна просмотра могут меняться, когда пользователь прокручивает страницу. Они охватывают самое большое окно просмотра и, по крайней мере, маленькое окно просмотра. Это значение может быть очень удобным, если вы хотите выровнять по высоте области просмотра, но всегда держать ваш контент видимым, даже если пользователь прокручивает.

Практический пример такого варианта использования может быть непосредственно на этом PWA. В каждой верхней части статьи нижний колонтитул выровнен по нижней части области просмотра.
Доступность
На момент написания эти новые единицы области просмотра доступны только в Safari 15.4 и более поздних версиях. Для Chrome эта функция находится под флагом функции, но еще не стабильна. Помимо этих двух браузеров, в настоящее время ни один другой поставщик не поддерживает новые устройства.