Neue Darstellungseinheiten
Bisher war 100vh die größte Höhe, die Sie für Ihre CSS-Stile erreichen konnten. Das Problem mit 100vh besteht darin, dass möglicherweise mehr Inhalt angezeigt wird, als ursprünglich auf dem Bildschirm verfügbar ist. Ein praktisches Beispiel, das Ihnen vielleicht einfällt, ist der Safari-Browser von iOS.
Dies ändert sich nun, da der Standard um kleine, große und dynamische Viewport-Einheiten erweitert wird. Ich habe bisher nur die Höhe erwähnt, aber alle drei Größenkategorien gelten auch für die Breite. Der Einfachheit halber verwende ich in diesem Artikel nur die Höhe.
Kleine Viewport-Einheit (svh, svw)
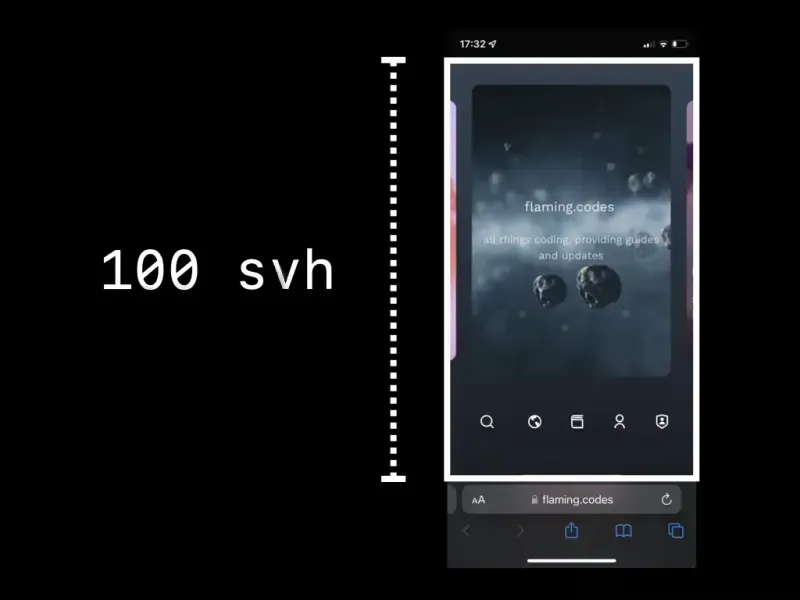
Die kleinen Viewport-Einheiten, gekennzeichnet durch sv*, werden auf den „kleinen Viewport“ ausgerichtet. Diese Einheit respektiert sich dynamisch ändernde UI-Elemente vom Benutzeragenten und ermöglicht Ihnen im Wesentlichen, die Viewport-Dimension zu füllen, wenn der sichtbare Dokumentinhalt seine kleinste Größe und die UI-Elemente ihre größte Größe haben.

Ein Beispiel wäre das standardmäßige UI-Layout von Safari, wenn Sie eine Seite laden. Die Adressleiste unten ist erweitert und nimmt ziemlich viel Platz ein. In diesem Zustand verwenden die UI-Elemente des Benutzeragenten das Maximum ihres verfügbaren Platzes und der sichtbare Inhalt Ihrer Seite erhält seine minimale sichtbare Größe.
Große Viewport-Einheit (lvh, lvw)
Im Gegensatz zum kleinen Viewport ergibt der große Viewport einen Maximalwert, der die sichtbare Seite ausfüllt, wenn das UI in seiner kleinsten Variante und der Seiteninhalt am größten ist. Wem diese Angabe bekannt vorkommt, der könnte daran liegen, dass sich die aktuelle Implementierung für „vh“ und „vw“ gleich verhält.

Ein praktisches Beispiel wäre die Ansicht von Safari, wenn Sie auf einer beliebigen scrollbaren Seite ein wenig nach unten scrollen. Wie Sie feststellen werden, schrumpft die Adressleiste, was zu dem kleinsten sichtbaren Fußabdruck der Benutzeroberfläche führt. In diesem Zustand erhalten Ihre Inhalte den größtmöglichen Raum.
Dynamische Viewport-Einheit (dvh, dvw)
Sie haben es vielleicht schon erraten, die dynamischen Viewport-Einheiten können sich möglicherweise ändern, wenn der Benutzer scrollt. Sie überspannen höchstens das große Ansichtsfenster und mindestens das kleine Ansichtsfenster. Dieser Wert kann sehr praktisch sein, wenn Sie sich an der Höhe des Ansichtsfensters ausrichten möchten, aber Ihren Inhalt immer sichtbar halten möchten, selbst wenn der Benutzer scrollt.

Ein praktisches Beispiel für einen solchen Anwendungsfall wäre direkt auf dieser PWA. Jeder Abschnitt „above the fold“ für einen Artikel hält die Fußzeile am unteren Rand des Darstellungsbereichs ausgerichtet.
Verfügbarkeit
Zum jetzigen Zeitpunkt sind diese neuen Viewport-Einheiten nur ab Safari 15.4 verfügbar. Für Chrome ist das Feature hinter einem Feature-Flag, aber noch nicht stabil. Abgesehen von diesen beiden Browsern unterstützt derzeit kein anderer Anbieter die neuen Geräte.