יחידות נוף חדשות
עד עכשיו, 100Vh היה הגובה הגדול ביותר שתוכלו לקבל עבור סגנונות ה-CSS שלכם. הבעיה עם 100vh היא שהוא עשוי להציג יותר תוכן ממה שהיה זמין בהתחלה על המסך. דוגמה מעשית שאולי תחשוב עליה היא דפדפן הספארי של iOS.
זה משתנה כעת, מכיוון שהסטנדרט משופר עם יחידות תצוגה קטנות, גדולות ודינמיות. הזכרתי רק את הגובה עד עכשיו, אבל כל שלוש קטגוריות הגודל האלה חלות גם על הרוחב. למען הפשטות, אשתמש בגובה לאורך המאמר הזה בלבד.
יחידת נוף קטנה (svh, svw)
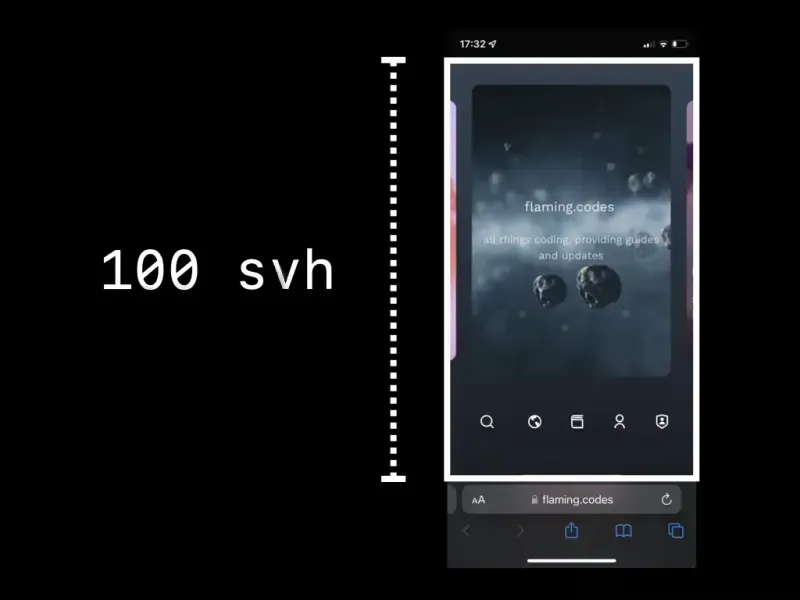
יחידות התצוגה הקטנות, המזוהות על ידי sv*, מיושרות ל"פורט התצוגה הקטן". יחידה זו מכבדת רכיבי ממשק משתמש המשתנים באופן דינמי מסוכן המשתמש ובעצם מאפשרת לך למלא את ממד התצוגה כאשר תוכן המסמך הגלוי הוא בגודל הקטן ביותר ורכיבי ממשק המשתמש בגודלם הגדול ביותר.

דוגמה לכך תהיה פריסת ממשק המשתמש המוגדרת כברירת מחדל של Safari כאשר אתה טוען דף. שורת הכתובת בתחתית מורחבת ותופסת די הרבה מקום. במצב זה, רכיבי ממשק המשתמש של סוכן המשתמש משתמשים במקסימום השטח הפנוי שלהם והתוכן הגלוי של הדף שלך מקבל גודל מינימלי גלוי.
יחידת נוף גדולה (lvh, lvw)
בניגוד לנקודת התצוגה הקטנה, יציאת התצוגה הגדולה מביאה לערך מקסימלי שממלא את הדף הגלוי כאשר ממשק המשתמש נמצא בגרסה הקטנה ביותר שלו ותוכן העמוד בגודלו הגדול ביותר. אם המפרט הזה נשמע מוכר, ייתכן שזה נובע מהעובדה שהיישום הנוכחי של "vh" ו-"vw" פועל אותו הדבר.

דוגמה מעשית תהיה התצוגה של ספארי כאשר אתה גולל מעט למטה בכל דף נתון שניתן לגלול. כפי שתבחין, סרגל הכתובות מתכווץ, ובכך מוביל לטביעת הרגל הנראית הקטנה ביותר של ממשק המשתמש. התוכן שלך מקבל את המרחב המרבי האפשרי שלו במצב זה.
יחידת תצוגה דינמית (dvh, dvw)
אולי כבר ניחשתם נכון, יחידות התצוגה הדינמיות עשויות להשתנות כאשר המשתמש גולל. הם משתרעים לכל היותר על נמל הנוף הגדול ולפחות על נמל הנוף הקטן. ערך זה יכול להיות שימושי למדי אם אתה רוצה להתיישר לגובה נקודת התצוגה, אבל תמיד לשמור על התוכן שלך גלוי, גם אם המשתמש גולל.

דוגמה מעשית למקרה שימוש כזה תהיה ישירות על PWA זה. כל קטע "מעל הקפל" של מאמר שומר את הכותרת התחתונה מיושרת לתחתית נקודת התצוגה.
זמינות
נכון לכתיבת שורות אלו, יחידות התצוגה החדשות הללו זמינות רק מ-Safari 15.4 ואילך. עבור Chrome, התכונה נמצאת מאחורי דגל תכונה, אך עדיין לא יציבה. מלבד שני הדפדפנים הללו, אף ספק אחר לא תומך כרגע ביחידות החדשות.