Nuwe uitsig-eenhede
Tot nou toe was 100vh die grootste hoogte wat jy vir jou CSS-style kon kry. Die probleem met 100vh is dat dit eintlik meer inhoud kan wys as wat aanvanklik op die skerm beskikbaar is. ’n Praktiese voorbeeld waaraan jy dalk kan dink, is iOS se Safari-blaaier.
Dit verander nou, aangesien die standaard verbeter word met klein, groot en dinamiese uitsigpoorteenhede. Ek het tot nou net die hoogte genoem, maar al daardie drie groottekategorieë geld ook vir die breedte. Vir eenvoud gebruik ek slegs die hoogte dwarsdeur hierdie artikel.
Klein uitsig-eenheid (svh, svw)
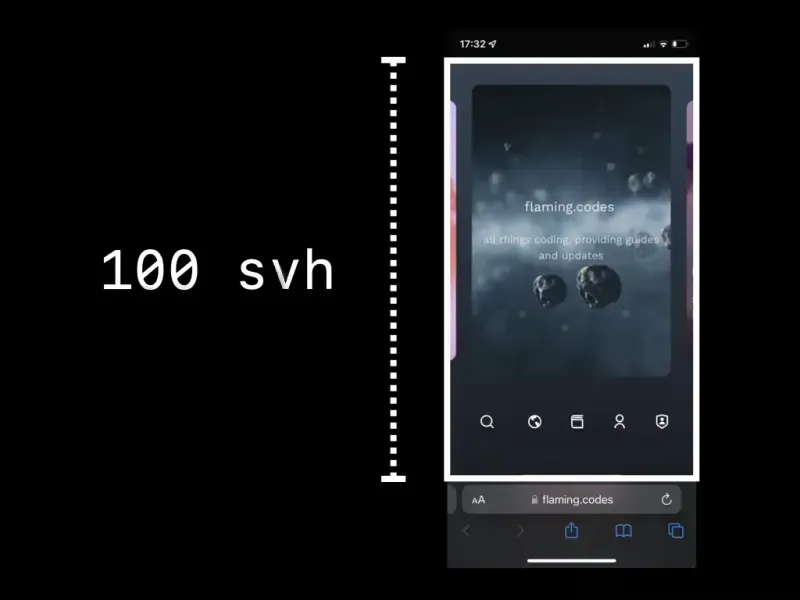
Die klein uitsigpoort-eenhede, geïdentifiseer deur sv*, is in lyn met die "klein uitsigpoort". Hierdie eenheid respekteer dinamies veranderende UI-elemente van die gebruikeragent en laat jou in wese die viewport-dimensie vul wanneer die sigbare dokumentinhoud sy kleinste grootte is en die UI-elemente in hul grootste grootte is.

'n Voorbeeld is Safari se verstek-UI-uitleg wanneer jy 'n bladsy laai. Die adresbalk aan die onderkant is uitgebrei en neem nogal baie spasie op. In hierdie toestand gebruik die gebruikersagent se UI-elemente die maksimum van hul beskikbare spasie en kry jou bladsy se sigbare inhoud sy minimale sigbare grootte.
Groot uitsig-eenheid (lvh, lvw)
In teenstelling met die klein kykpoort, lei die groot kykpoort tot 'n maksimum waarde wat die sigbare bladsy vul wanneer die UI in sy kleinste variant is en die bladsyinhoud op sy grootste. As hierdie spesifikasie bekend klink, kan dit wees as gevolg van die feit dat die huidige implementering vir "vh" en "vw" dieselfde optree.

'n Praktiese voorbeeld sal Safari se siening wees wanneer jy 'n bietjie af blaai op enige gegewe blaaibare bladsy. Soos u sal sien, krimp die adresbalk, wat lei tot die UI se kleinste sigbare voetspoor. Jou inhoud kry sy maksimum moontlike spasie in hierdie toestand.
Dinamiese uitsigpoort-eenheid (dvh, dvw)
Jy het dit dalk al geraai, die dinamiese uitsigpoort-eenhede kan moontlik verander wanneer die gebruiker blaai. Hulle strek oor hoogstens die groot uitsigpoort en ten minste die klein uitsigpoort. Hierdie waarde kan nogal handig wees as jy by die uitsigpoort se hoogte wil pas, maar hou altyd jou inhoud sigbaar, selfs al blaai die gebruiker.

'n Praktiese voorbeeld van so 'n gebruiksgeval sal direk op hierdie PWA wees. Elke "bo-die-vou"-afdeling vir 'n artikel hou die voetskrif in lyn met die onderkant van die viewport.
Beskikbaarheid
Met die skryf hiervan is hierdie nuwe uitsigpoort-eenhede slegs beskikbaar vanaf Safari 15.4 en verder. Vir Chrome is die kenmerk agter 'n kenmerkvlag, maar nog nie stabiel nie. Afgesien van die twee blaaiers, ondersteun geen ander verkoper tans die nuwe eenhede nie.