새로운 뷰포트 단위
지금까지 100vh는 CSS 스타일에 대해 얻을 수 있는 가장 큰 높이였습니다. 100vh의 문제는 실제로 화면에서 처음 사용할 수 있는 것보다 더 많은 콘텐츠를 표시할 수 있다는 것입니다. 생각할 수 있는 실용적인 예는 iOS의 Safari 브라우저입니다.
표준이 작고 큰 동적 뷰포트 단위로 향상됨에 따라 이제 변경됩니다. 지금까지는 높이만 언급했지만 이 세 가지 크기 범주는 모두 너비에도 적용됩니다. 편의상 이 기사 전체에서 높이만 사용하겠습니다.
작은 뷰포트 단위(svh, svw)
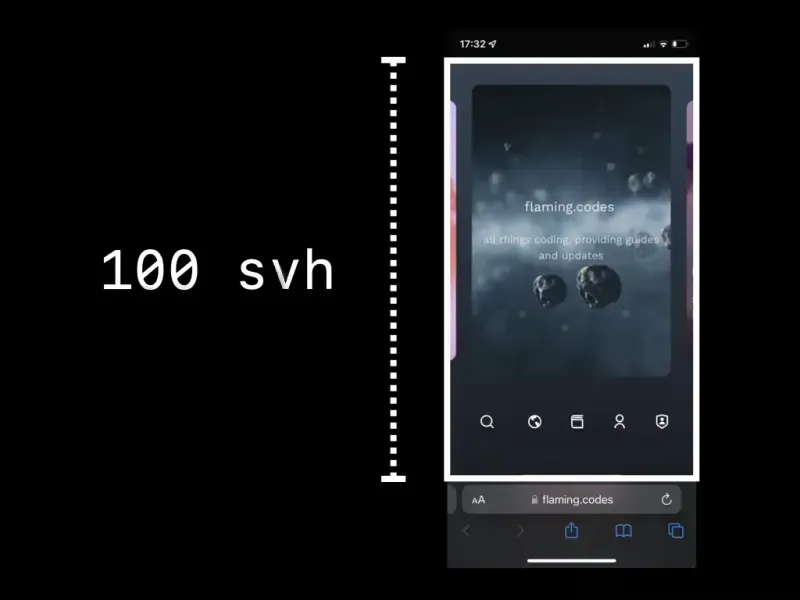
sv*로 식별되는 작은 뷰포트 단위는 "작은 뷰포트"에 정렬됩니다. 이 단위는 사용자 에이전트에서 동적으로 변경되는 UI 요소를 존중하고 본질적으로 보이는 문서 콘텐츠가 가장 작은 크기이고 UI 요소가 가장 큰 크기일 때 뷰포트 차원을 채울 수 있도록 합니다.

페이지를 로드할 때 Safari의 기본 UI 레이아웃을 예로 들 수 있습니다. 하단의 주소 표시줄이 확장되어 꽤 많은 공간을 차지합니다. 이 상태에서 사용자 에이전트의 UI 요소는 사용 가능한 최대 공간을 사용하고 페이지의 보이는 콘텐츠에는 최소한의 보이는 크기가 지정됩니다.
대형 뷰포트 단위(lvh, lvw)
작은 표시 영역과 반대로 큰 표시 영역은 UI가 가장 작은 변형이고 페이지 콘텐츠가 가장 큰 경우 보이는 페이지를 채우는 최대값을 생성합니다. 이 사양이 친숙하게 들린다면 "vh" 및 "vw"에 대한 현재 구현이 동일하게 작동하기 때문일 수 있습니다.

실제 예는 주어진 스크롤 가능한 페이지에서 약간 아래로 스크롤할 때 Safari의 보기입니다. 보시다시피 주소 표시줄이 줄어들어 UI에서 보이는 공간이 가장 작아집니다. 이 상태에서 콘텐츠에 가능한 최대 공간이 제공됩니다.
동적 뷰포트 단위(dvh, dvw)
이미 짐작하셨겠지만 동적 뷰포트 단위는 사용자가 스크롤할 때 변경될 수 있습니다. 그것들은 기껏해야 큰 뷰포트와 최소한 작은 뷰포트에 걸쳐 있습니다. 이 값은 뷰포트의 높이에 맞춰 정렬하고 싶지만 사용자가 스크롤하더라도 항상 콘텐츠를 볼 수 있도록 하려는 경우에 매우 유용할 수 있습니다.

이러한 사용 사례의 실제 예는 바로 이 PWA에 있습니다. 기사의 모든 '스크롤 없이 볼 수 있는 부분' 섹션은 바닥글을 표시 영역의 맨 아래에 정렬된 상태로 유지합니다.
유효성
글을 쓰는 시점에서 이 새로운 뷰포트 단위는 Safari 15.4 이상에서만 사용할 수 있습니다. Chrome의 경우 기능은 기능 플래그 뒤에 있지만 아직 안정적이지 않습니다. 이 두 브라우저를 제외하고 다른 공급업체는 현재 새 장치를 지원하지 않습니다.