Új nézetablak egységek
Eddig a 100vh volt a legnagyobb magasság, amit a CSS-stílusaihoz elérhetett. A 100vh-val az a probléma, hogy valójában több tartalmat jeleníthet meg, mint amennyi eredetileg elérhető a képernyőn. Egy gyakorlati példa, amelyre gondolhat, az iOS Safari böngészője.
Ez most megváltozik, mivel a szabványt kis, nagy és dinamikus nézetablak-egységekkel bővítették. Eddig csak a magasságot említettem, de ez a három méretkategória a szélességre is vonatkozik. Az egyszerűség kedvéért a magasságot csak ebben a cikkben használom.
Kis nézetablak egység (svh, svw)
A kis nézetablak egységek, amelyeket sv* jelöl, a „kis nézetablakhoz” igazodnak. Ez az egység figyelembe veszi a felhasználói ügynök dinamikusan változó UI-elemeit, és lényegében lehetővé teszi a nézetablak dimenziójának kitöltését, amikor a látható dokumentumtartalom a legkisebb, az UI-elemek pedig a legnagyobb méretben.

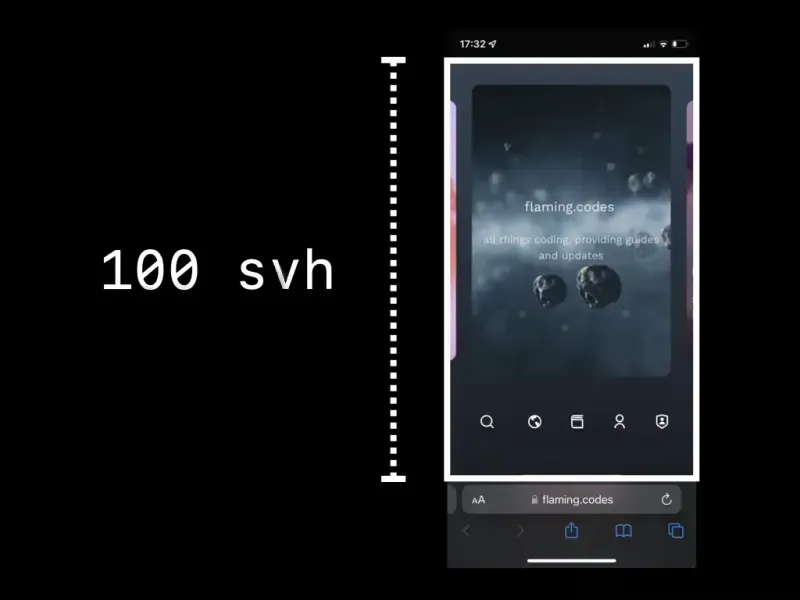
Példa erre a Safari alapértelmezett felhasználói felület-elrendezése az oldal betöltésekor. Az alján található címsor kibővült, és elég sok helyet foglal el. Ebben az állapotban a felhasználói ügynök felhasználói felület elemei maximálisan kihasználják a rendelkezésre álló területet, és az Ön oldalának látható tartalma minimális látható méretet kap.
Nagy nézetablak egység (lvh, lvw)
A kis nézetablakkal szemben a nagy nézet olyan maximális értéket eredményez, amely kitölti a látható oldalt, amikor a felhasználói felület a legkisebb változatban, az oldal tartalma pedig a legnagyobb. Ha ez a specifikáció ismerősen hangzik, annak az lehet az oka, hogy a „vh” és a „vw” jelenlegi megvalósítása ugyanúgy működik.

Gyakorlati példa erre a Safari nézete, amikor egy kicsit lefelé görget egy adott görgethető oldalon. Ahogy észre fogja venni, a címsor zsugorodik, így a felhasználói felület legkisebb látható helyéhez vezet. Ebben az állapotban a tartalom a lehető legnagyobb helyet kapja.
Dinamikus nézetablak egység (dvh, dvw)
Talán már sejtette, hogy a dinamikus nézetablak mértékegységei változhatnak, amikor a felhasználó görget. Legfeljebb a nagy és legalább a kis nézetablakra terjednek ki. Ez az érték nagyon hasznos lehet, ha a nézetablak magasságához szeretne igazodni, de a tartalom mindig látható marad, még akkor is, ha a felhasználó görget.

Egy ilyen használati eset gyakorlati példája közvetlenül ezen a PWA-n található. A cikk minden „hajtás feletti” szakasza a láblécet a nézetablak aljához igazítja.
Elérhetőség
Az írás pillanatában ezek az új nézetablak-egységek csak a Safari 15.4-től és újabb verziótól érhetők el. A Chrome esetében a funkció egy funkciójelző mögött található, de még nem stabil. E két böngészőn kívül jelenleg egyetlen más gyártó sem támogatja az új egységeket.