नई व्यूपोर्ट इकाइयां
अब तक, 100vh आपकी CSS शैलियों के लिए प्राप्त की जाने वाली सबसे बड़ी ऊंचाई थी। 100vh के साथ समस्या यह है कि यह वास्तव में स्क्रीन पर शुरू में उपलब्ध सामग्री की तुलना में अधिक सामग्री दिखा सकता है। एक व्यावहारिक उदाहरण जो आप सोच सकते हैं वह है आईओएस का सफारी ब्राउज़र।
यह अब बदल गया है, क्योंकि मानक को छोटी, बड़ी और गतिशील व्यूपोर्ट इकाइयों के साथ बढ़ाया गया है। मैंने अब तक केवल ऊंचाई का उल्लेख किया है, लेकिन वे सभी तीन आकार श्रेणियां भी चौड़ाई के लिए लागू होती हैं। सादगी के लिए, मैं इस पूरे लेख में केवल ऊँचाई का उपयोग करूँगा।
छोटी व्यूपोर्ट इकाई (svh, svw)
sv* द्वारा पहचानी गई छोटी व्यूपोर्ट इकाइयाँ "छोटे व्यूपोर्ट" से संरेखित होती हैं। यह इकाई उपयोगकर्ता एजेंट से गतिशील रूप से बदलते यूआई-तत्वों का सम्मान करती है और अनिवार्य रूप से आपको व्यूपोर्ट आयाम भरने की अनुमति देती है जब दृश्य दस्तावेज़ सामग्री इसका सबसे छोटा आकार होता है और यूआई-तत्व उनके सबसे बड़े आकार में होते हैं।

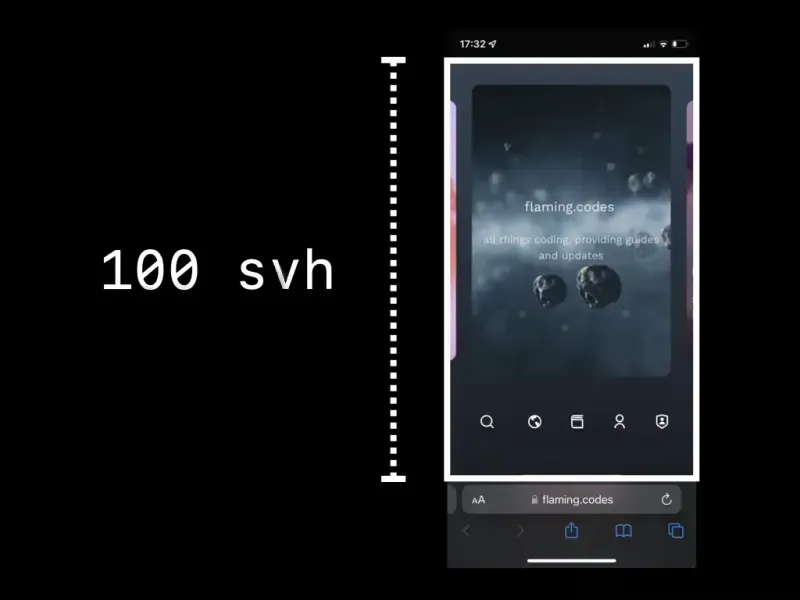
जब आप कोई पृष्ठ लोड करते हैं तो एक उदाहरण सफारी का डिफ़ॉल्ट UI लेआउट होगा। नीचे की ओर एड्रेस बार का विस्तार किया गया है और यह काफी जगह लेता है। इस स्थिति में, उपयोगकर्ता एजेंट के UI तत्व अपने उपलब्ध स्थान का अधिकतम उपयोग करते हैं और आपके पृष्ठ की दृश्यमान सामग्री को उसका न्यूनतम दृश्यमान आकार दिया जाता है।
बड़ी व्यूपोर्ट इकाई (lvh, lvw)
छोटे व्यूपोर्ट के विपरीत, बड़े व्यूपोर्ट का परिणाम अधिकतम मान में होता है जो दृश्य पृष्ठ को तब भरता है जब UI अपने सबसे छोटे संस्करण में होता है और पृष्ठ सामग्री अपने सबसे बड़े रूप में होती है। यदि यह विनिर्देश परिचित लगता है, तो यह इस तथ्य के कारण हो सकता है कि "vh" और "vw" के लिए वर्तमान कार्यान्वयन समान कार्य करता है।

जब आप किसी दिए गए स्क्रॉल करने योग्य पृष्ठ पर थोड़ा नीचे स्क्रॉल करते हैं तो एक व्यावहारिक उदाहरण सफारी का दृश्य होगा। जैसा कि आप देखेंगे, पता बार सिकुड़ता है, इस प्रकार UI के सबसे छोटे दृश्यमान पदचिह्न की ओर जाता है। आपकी सामग्री को इस अवस्था में अधिकतम संभव स्थान दिया जाता है।
डायनेमिक व्यूपोर्ट यूनिट (डीवीएच, डीवीडब्ल्यू)
आप पहले ही इसका अनुमान लगा चुके होंगे, जब उपयोगकर्ता स्क्रॉल करता है तो डायनामिक व्यूपोर्ट इकाइयाँ संभवतः बदल सकती हैं। वे अधिकतर बड़े व्यूपोर्ट और कम से कम छोटे व्यूपोर्ट में फैले हुए हैं। यदि आप व्यूपोर्ट की ऊंचाई के साथ संरेखित करना चाहते हैं, तो यह मान काफी उपयोगी हो सकता है, लेकिन अपनी सामग्री को हमेशा दृश्यमान रखें, भले ही उपयोगकर्ता स्क्रॉल करता हो।

इस तरह के उपयोग के मामले का एक व्यावहारिक उदाहरण सीधे इस PWA पर होगा। लेख के लिए प्रत्येक "तह से ऊपर" अनुभाग पाद लेख को व्यूपोर्ट के निचले भाग से संरेखित रखता है।
उपलब्धता
लेखन के समय, ये नई व्यूपोर्ट इकाइयाँ केवल Safari 15.4 और उसके बाद उपलब्ध हैं। क्रोम के लिए, फीचर फीचर फ्लैग के पीछे है, लेकिन अभी तक स्थिर नहीं है। उन दो ब्राउज़र के अलावा, कोई अन्य विक्रेता वर्तमान में नई इकाइयों का समर्थन नहीं करता है।