Güçlü bir PWA
Geliştirme sırasında web uygulamalarınızın hatalarını ayıklamak için kullandığınız aracın bir Aşamalı Web Uygulaması olduğunu biliyor muydunuz? Henüz PWA'ları duymadıysanız, işin özü şudur: Bunlar, yetenekleri açısından yerel uygulamalara rakip olan modern web için deneyimler oluşturmanıza olanak tanıyan yeni nesil web uygulamalarıdır.

Bu nedenle, Google'ın DevTools'unun düşündüğünüz gibi “yerel kod” olmadığını, ancak aşamalı bir web uygulaması olarak yazıldığını bilmek oldukça ilginç! Bu, PWA'ların karmaşık ve kaynak yoğun görevlerin bile üstesinden gelme gücünü gösterir.
DevTools her zaman bir PWA mıydı?
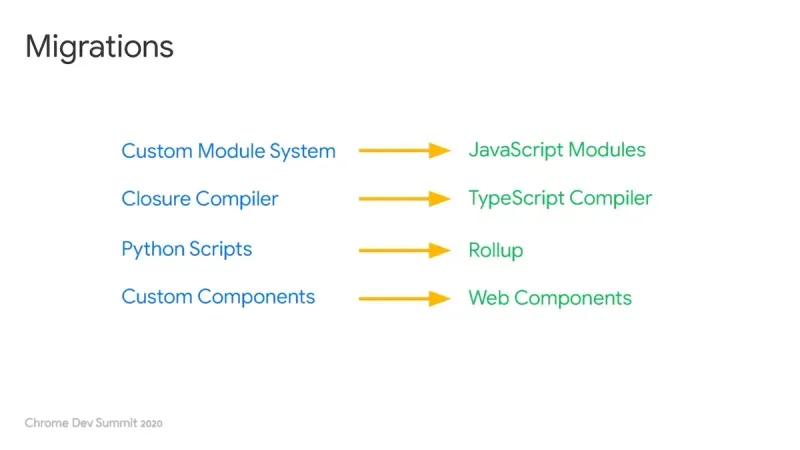
Aslında hayır, DevTools uygulaması orijinal olarak Backbone.js adlı bir çerçeveyle yazılmıştı; bu, jQuery hâlâ baskın kitaplık iken, web uygulamaları için sıkı bağlantılara sahip MVC modelinin uygulanmasını sağlayan bir çerçeveyle yazılmıştı. Bugün, modern progresif web uygulamaları gibi Backbone.js'yi alakasız bir seçenek haline getirebilecek başka seçenekler de var. Backbone.js kavramının hala canlı olduğunu ve örneğin Meteor.js gibi çerçevelerle aktif olarak kullanıldığını unutmayın.

DevTools başlangıçta ayrıca özel bir python betiği ile işlenmesi gereken özel bir modül formatı da kullandı! Günümüzde platform, geliştirme sırasında sürtünmeyi azaltmak için ECMAScript'in yanı sıra TypeScript gibi yaygın olarak kullanılan standartları kullanıyor, çünkü özel çözümler teknik bir borç doğurabilir, DevTools durumunda aslında olan buydu. DevTools, özel bir python komut dosyası kullanmak yerine artık Google tarafından geliştirilen modern ve açık bir paketleyici olan Rollup aracılığıyla paketleniyor.
150.000 satır kod
2020'de DevTools, toplam 150.000 satırlık birinci taraf kodundan oluşuyordu ve bu da onu oldukça büyük bir uygulama olarak işaret ediyordu. Bu, modern web uygulamalarının önemli bir yönünü vurgular: kod bölme gibi dil özelliklerinden yararlanmak için modern araçları kullanan PWA'lar, uygulama boyutunuzu olması gerektiği kadar ölçeklendirmenize olanak tanır.
Test edilmezse bozuktur
Gördüğünüz gibi, DevTools tamamen taşındı ve neredeyse tüm süreci bir beyin nakli haline getirdi. Yalnızca ana çerçeveyi değil, aynı zamanda modül sistemini ve dili de değiştiren geliştiricilerin, kontrol edilemez bir gerileme ve karışıklık durumundan kaçınmak için önce güvenlik yaklaşımına ihtiyaçları vardı.
Bu nedenle ekip, yönergelerinden biri olarak şunları belirtti: "Test edilmezse bozuktur." Bir diğer önemli ifade: “Sıkıcı kod en iyi koddur.”. Bu cümleyi ilk kez okuduğunuz zaman beğenmeyebilirsiniz, ancak geliştiricilerin amacı, programı olabildiğince kendi kendini açıklayan ve anlaşılması kolay hale getirmekti ve hala öyle. Bu nedenle, bazı süslü dil özellikleri kullanmak yerine en iyi okunabilirliği sağlamak çok önemlidir.
Çözüm
Bu sitedeki diğer makalelerimi biliyorsanız, PWA'lar söz konusu olduğunda oldukça fanboy olduğumu bilirsiniz. Hepsi tarayıcınızda harika bir performans sunarlar. DevTools, diğer pek çok şeyin yanı sıra görselleştirmek için çok fazla veriyi işlediği için en ilginç örneklerden biridir. Tüm bu bilgilerin kaynağı, DevTools ekibi tarafından yüklenen ve bu sayfanın sonundaki ekte bağlantısı verilen bir YouTube videosudur.