PWA חזק
האם ידעת שהכלי בו אתה משתמש לניפוי באגים ביישומי האינטרנט שלך במהלך הפיתוח הוא יישום אינטרנט מתקדם? אם עדיין לא שמעתם על PWA, הנה התמצית: הם הדור הבא של יישומי האינטרנט המאפשרים לכם לבנות חוויות לרשת המודרנית המתחרות באפליקציות מקומיות ביכולותיהן.

לכן די מעניין לדעת ש- DevTools של גוגל אינם "קוד מקורי", כפי שאולי חשבתם, אלא כתובים כאפליקציית אינטרנט מתקדמת! זה מדגים את כוחם של PWAs להתמודד אפילו עם משימות מורכבות ועתירות משאבים.
האם DevTools היו תמיד PWA?
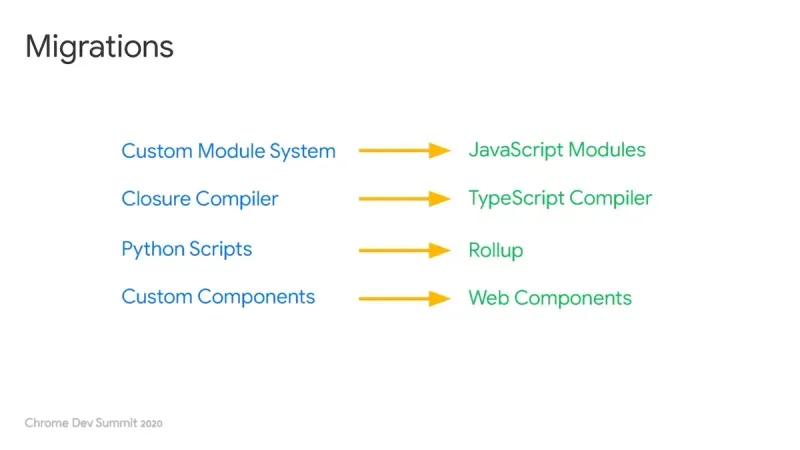
למעשה לא, יישום DevTools נכתב במקור עם מסגרת בשם Backbone.js, שאפשרה הטמעת דפוס ה- MVC לאפליקציות אינטרנט עם כריכות הדוקות לשרת כאשר jQuery עדיין הייתה הספרייה הדומיננטית. כיום קיימות אפשרויות אחרות שעשויות להפוך את Backbone.js לאופציה לא רלוונטית, כמו אפליקציות אינטרנט מתקדמות מודרניות. שים לב כי המושג Backbone.js עדיין חי ובשימוש פעיל, למשל עם מסגרות כגון Meteor.js.

בתחילה DevTools השתמשו גם בפורמט מודול מותאם אישית, שהיה צריך לעבד אותו גם באמצעות סקריפט פיתון מותאם אישית! כיום, הפלטפורמה משתמשת בסטנדרטים נפוצים כמו Typescript וכן ב- ECMAScript כדי להפחית את החיכוך בזמן הפיתוח, שכן פתרונות מותאמים אישית עשויים להכניס חוב טכני, שבמקרה של DevTools היה למעשה מה שקרה. ובמקום להשתמש בסקריפט פיתון מותאם אישית, DevTools מקבל כעת חבילות באמצעות Rollup, צרור מודרני ופתוח שפותח על ידי גוגל.
150,000 שורות קוד
בשנת 2020, DevTools כללה בסך הכל 150,000 שורות קוד צד ראשון, וסימנו אותו ליישום די גדול. זה מדגיש היבט מרכזי באפליקציות אינטרנט מודרניות: שימוש בכלים מודרניים למנף תכונות שפה כגון פיצול קוד, PWA מאפשרים לך לשנות את גודל היישום שלך עד כמה שהוא צריך להיות.
אם זה לא נבדק, זה שבור
כפי שראית, DevTools הועברה במלואה והפכה למעשה את כל התהליך להשתלת מוח. החלפתם לא רק את המסגרת העיקרית אלא גם את מערכת המודולים, כמו גם את השפה, המפתחים נזקקו לגישה ראשונה בטיחותית כדי למנוע מצב בלתי נשלט של רגרסיות ובלבול.
הצוות הצהיר אם כן את הדברים הבאים כאחד מההנחיות שלהם: "אם זה לא נבדק, זה שבור.". משפט מפתח נוסף: "קוד משעמם הוא הקוד הטוב ביותר.". יתכן שתאהב את המשפט הזה בעת קריאתו בפעם הראשונה, אך מטרת המפתחים הייתה ועודנה להפוך את התוכנית לתיאור עצמי וקל להבנה ככל האפשר. לכן חשוב ביותר לספק את הקריאות הטובה ביותר במקום להשתמש בתכונות שפה מהודרות.
סיכום
אם אתה מכיר את המאמרים האחרים שלי באתר זה, אתה יודע שאני די אוהד כשמדובר ב- PWA. הם מציעים ביצועים כה גדולים, הכל בדפדפן שלך. DevTools היא ללא ספק אחת הדוגמאות המעניינות ביותר, מכיוון שהיא מעבדת נתונים רבים להמחשה, בין הרבה דברים אחרים. המקור לכל המידע הזה הוא סרטון יוטיוב שהועלה על ידי צוות DevTools וקושר בתוספת בסוף עמוד זה.