Potenca PWA
Ĉu vi sciis, ke la ilo, kiun vi uzas por elpurigi viajn retajn programojn dum disvolviĝo, estas Progresema Reta Programo mem? Se vi ankoraŭ ne aŭdis pri PWA-oj, tiam jen la esenco: ili estas la sekva generacio de retaj programoj, kiuj permesas vin krei spertojn por la moderna retejo, kiuj rivalas kun denaskaj programoj laŭ siaj kapabloj.

Sekve estas sufiĉe interese scii, ke DevTools de Google ne estas "denaska kodo", kiel vi eble pensis, sed estas verkitaj kiel progresema interreta programo! Ĉi tio montras la potencon de PWAoj trakti eĉ kompleksajn kaj rimed-intensajn taskojn.
Ĉu DevTools ĉiam estis PWA?
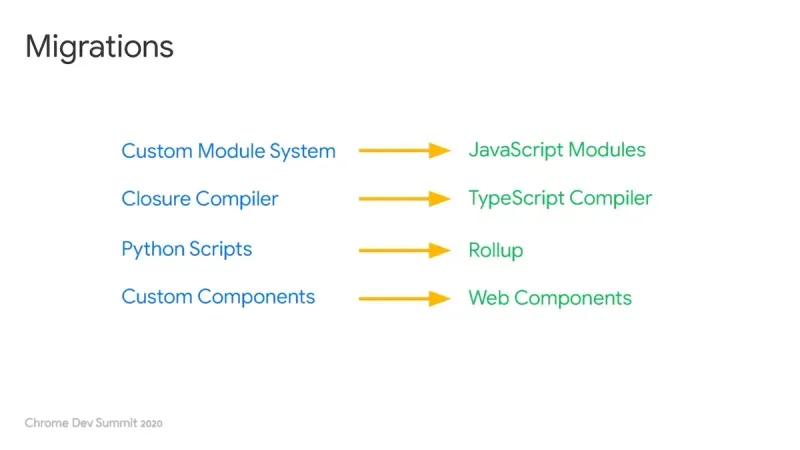
Fakte ne, la apliko DevTools estis origine verkita per kadro nomata Backbone.js, kiu ebligis efektivigi la MVC-ŝablonon por retaj programoj kun streĉaj ligoj al servilo kiam jQuery ankoraŭ estis la reganta biblioteko. Hodiaŭ ekzistas aliaj ebloj, kiuj povus fari Backbone.js senrilata opcio, kiel modernaj progresemaj retaj programoj. Notu, ke la koncepto de Backbone.js ankoraŭ vivas kaj aktive uzas, ekzemple kun kadroj kiel Meteor.js.

DevTools komence ankaŭ uzis laŭmendan modulan formaton, kiu ankaŭ devis esti prilaborita per laŭmenda pitona skripto! Nuntempe la platformo uzas kutime uzatajn normojn kiel Typescript kaj ECMAScript por redukti frotadon dum disvolviĝo, ĉar kutimaj solvoj povus enkonduki teknikan ŝuldon, kio en la kazo de DevTools efektive okazis. Kaj anstataŭ uzi laŭmendan pitonan skripton, DevTools nun estas kunigita per Rollup, moderna kaj malferma pakilo evoluigita de Google.
150.000 linioj de kodo
En 2020, DevTools konsistis el entute 150.000 linioj de unua-kodo, kio markis ĝin sufiĉe granda aplikaĵo. Ĉi tio reliefigas ŝlosilan aspekton de modernaj retaj programoj: uzante modernajn ilojn por utiligi lingvajn funkciojn kiel kod-disigo, PWA-oj permesas al vi skali vian grandecon de aplikaĵo tiom, kiom ĝi bezonas.
Se ĝi ne estas provita, ĝi estas rompita
Kiel vi vidis, DevTools plene migris, praktike igante la tutan procezon cerba transplantado. Anstataŭigante ne nur la ĉefan kadron sed ankaŭ la modulan sistemon kaj ankaŭ la lingvon, la programistoj bezonis sekurecan unuan aliron por eviti nekontroleblan staton de regresoj kaj konfuzo.
La teamo do deklaris la jenon kiel unu el siaj gvidlinioj: "Se ĝi ne estas provita, ĝi rompiĝis.". Unu alia ŝlosila aserto: "Enuiga kodo estas la plej bona kodo.". Vi eble malŝatos ĉi tiun frazon legante ĝin por la unua fojo, sed la celo de la programistoj estis kaj ankoraŭ estas igi la programon laŭeble mempriskriba kaj facile komprenebla. Sekve estas plej grave provizi la plej bonan legeblecon anstataŭ uzi iujn fantaziajn lingvajn trajtojn.
Konkludo
Se vi konas miajn aliajn artikolojn en ĉi tiu retejo, vi scias, ke mi estas tre fanfaro kiam temas pri PWAoj. Ili ofertas tiel bonegan rendimenton, ĉio en via retumilo. DevTools estas evidente unu el la plej interesaj ekzemploj, ĉar ĝi prilaboras multajn datumojn por bildigi, inter multaj aliaj aferoj. La fonto por ĉiuj ĉi tiuj informoj estas YouTube-video, alŝutita de la teamo DevTools kaj ligita en la aldonaĵo ĉe la fino de ĉi tiu paĝo.